前几天写过一篇《在群晖免费搭建本地谷歌Gemini Pro Chat的教程》,但是由于很多人NAS不具备谷歌环境以及没有公网IP,访问不太方便,所以有些小伙伴提出能不能做个免科学环境又可以外网访问的,答案是可以的,如果你已经具备了这些条件,那就跟我一起动手来部署吧。
【先决条件,缺一不可】
1、在【谷歌Gemini的API申请地址】处获取到Gemini Pro的API(还没有API的请参考【本教程】)
2、在【github】网站注册好账号
3、在【CloudFlare】网站注册好账号
4、在【Vercel】网站注册好账号
5、准备一个自己的域名,收费域名、免费域名、国内购买、国外购买都可以,只要能正常设置cname解析就行
注:在部署本教程的过程中,电脑需要有科学环境才可以操作,否则你连谷歌网站都打不开,还怎么去获取API呢?部署完成后就可以脱离科学环境了。
【操作步骤】
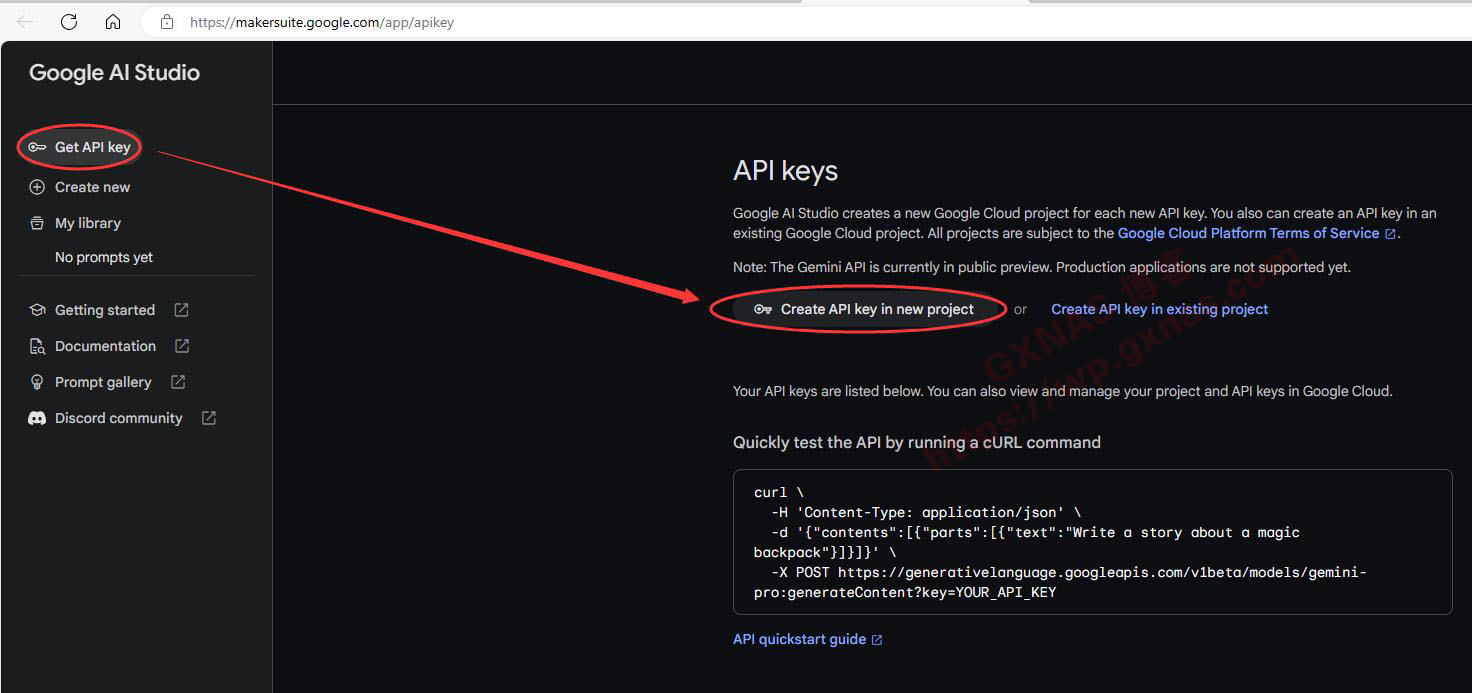
1、打开【谷歌Gemini的API申请地址】,登录你的谷歌账号;
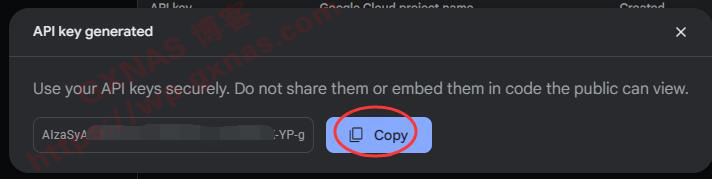
2、创建一个API key,点Copy按钮进行复制(目前Gemini Pro的API是免费申请,但是会有每分钟60次的次数限制以及会收集我们提交的问题,对于我们普通人来讲并无影响,如果你有顾虑可以不用);
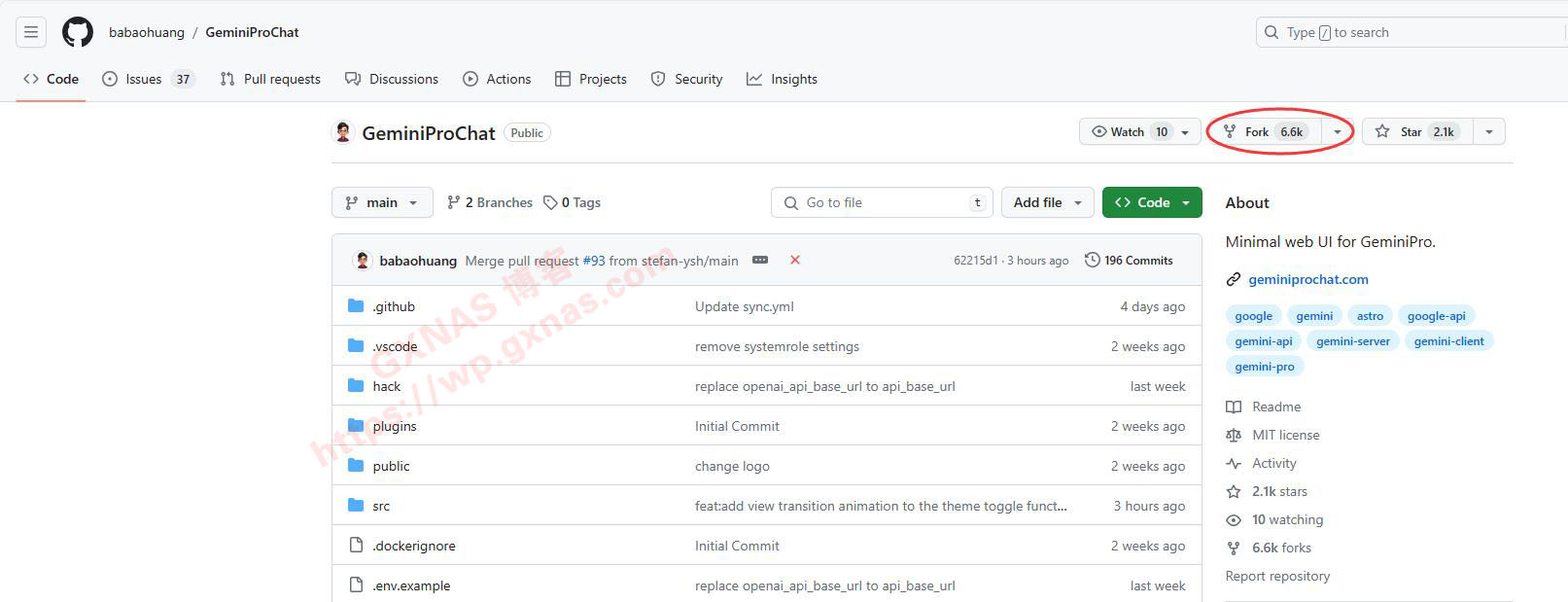
3、打开babaohuang大佬的【GeminiProChat项目】,点Fork,把项目克隆到自己的仓库;
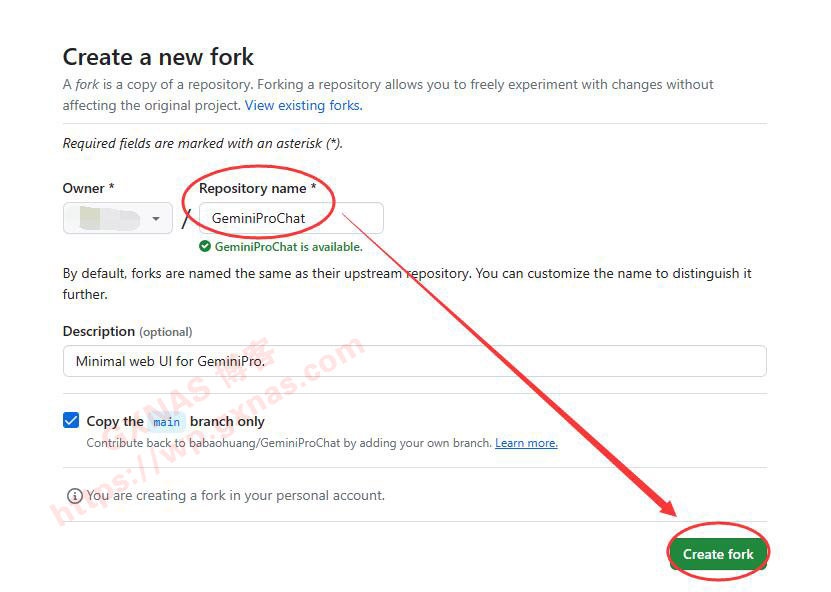
4、自己仓库的项目名称可以自己定义,然后点Create fork;
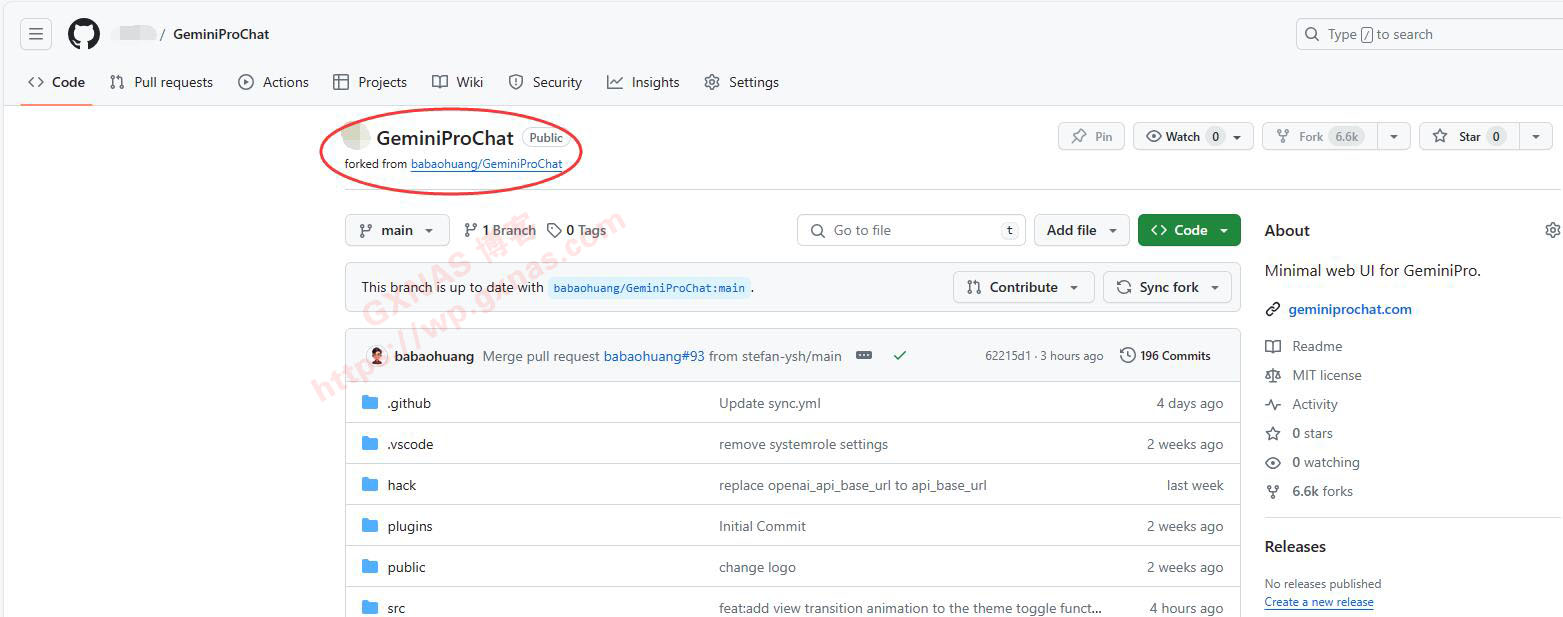
5、看到如下图显示的时候,就表示项目已经复制到自己的仓库中,然后向下翻页;
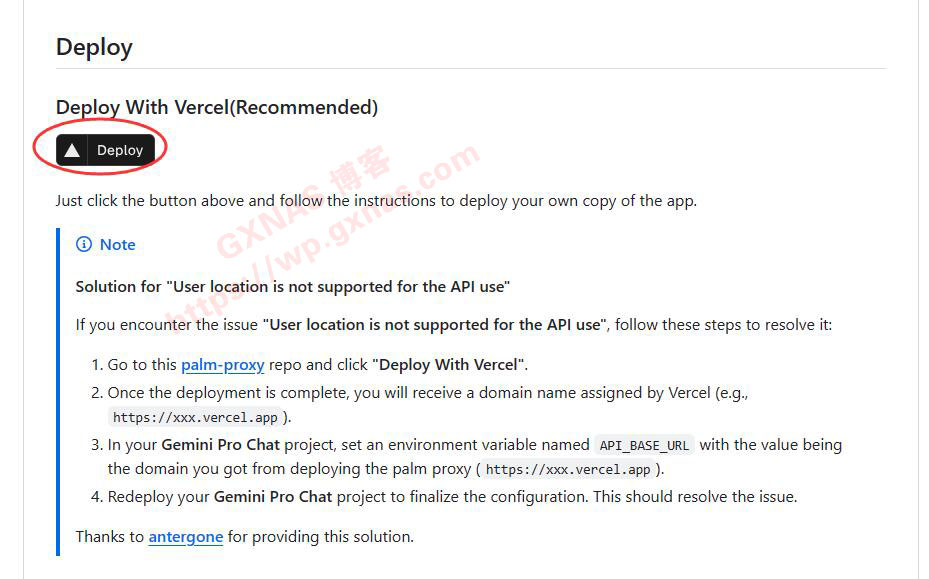
6、找到“Depoy”处,点“Depoy”,该项目会放置到Vercel网站运行;
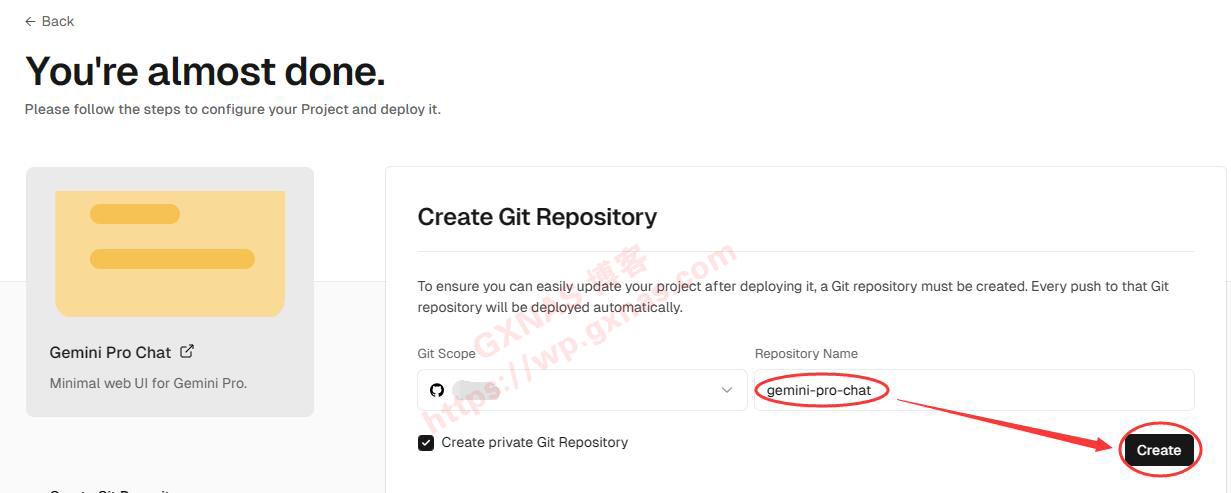
7、Vercel网站运行的项目名称可以自己定义,然后点Create;
8、把在第2个步骤复制的Gemini Pro的API,放到下图Configure Project处粘贴,然后再点“Depoy”;
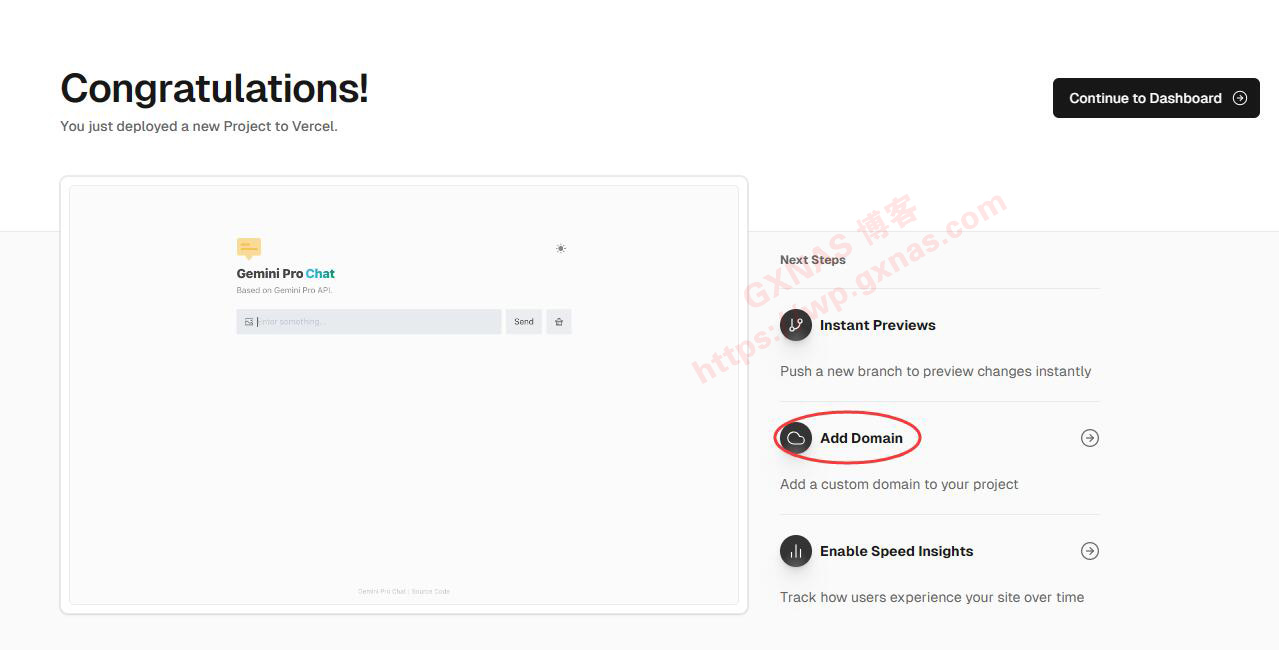
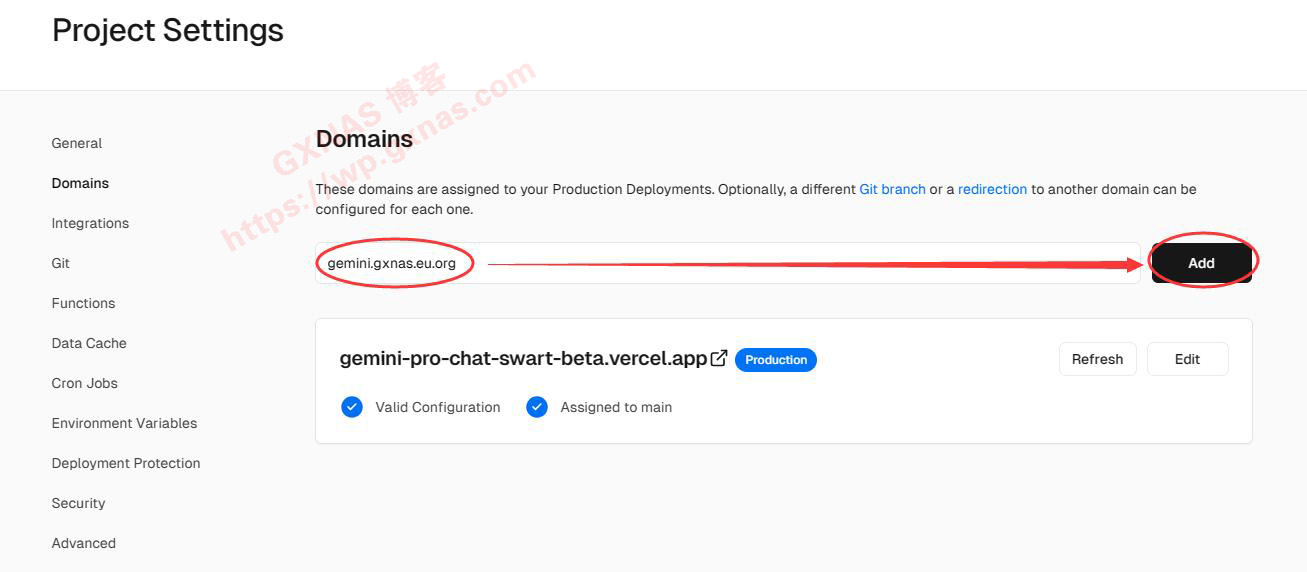
10、当显示如下图的时候,就表示该项目已经部署成功,点“Add Domain”,绑定自己的域名;
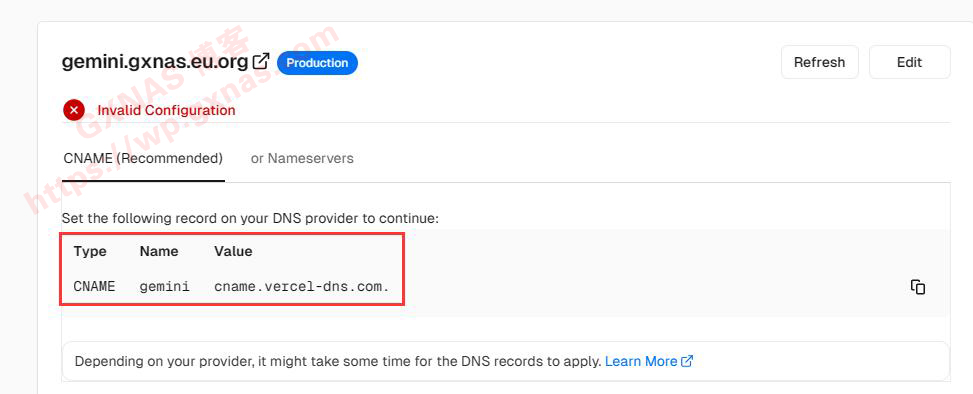
12、系统会提示域名配置无效,因为此时我并未解析该域名,所以需要按照屏幕提示去设置一下CNAME解析;
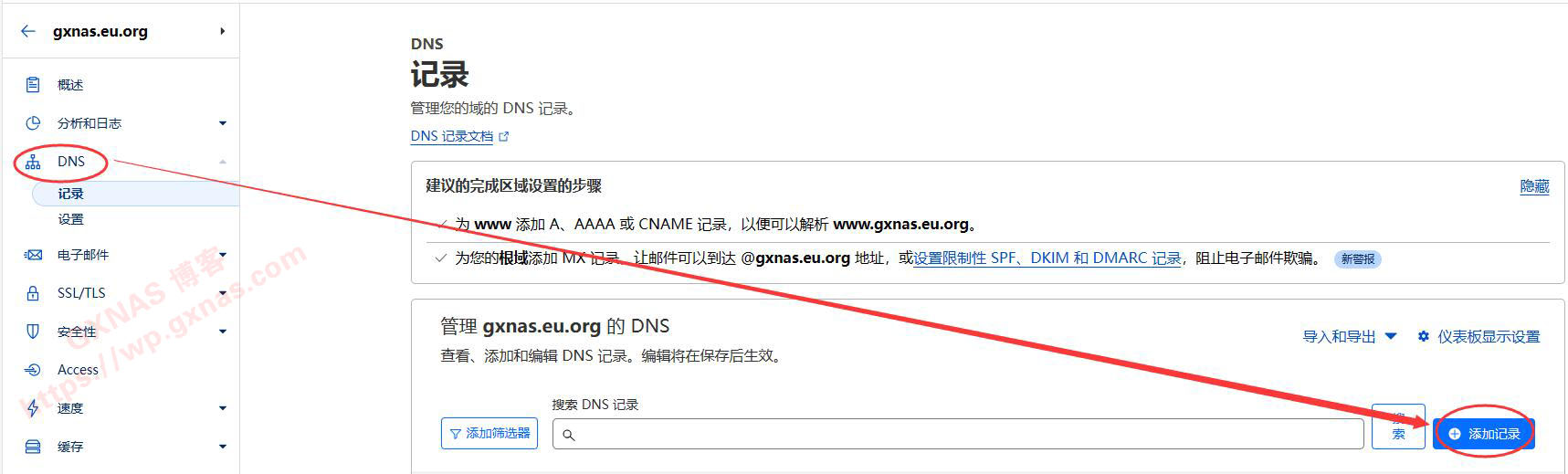
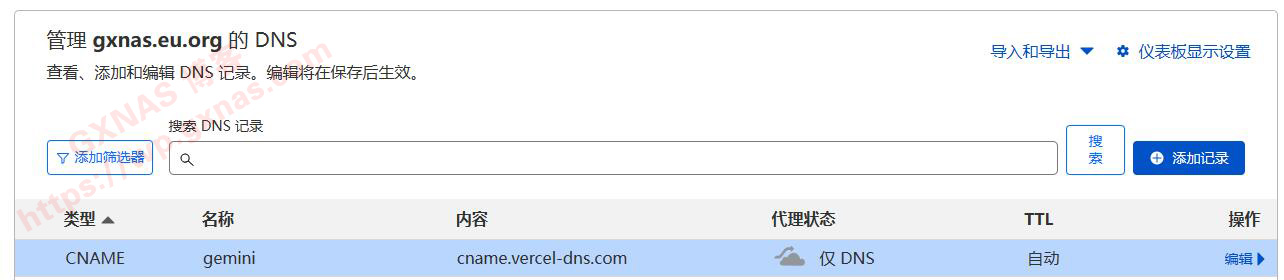
13、本教程使用的域名是之前免费申请的eu.org域名,托管在CloudFlare网站,点添加记录;
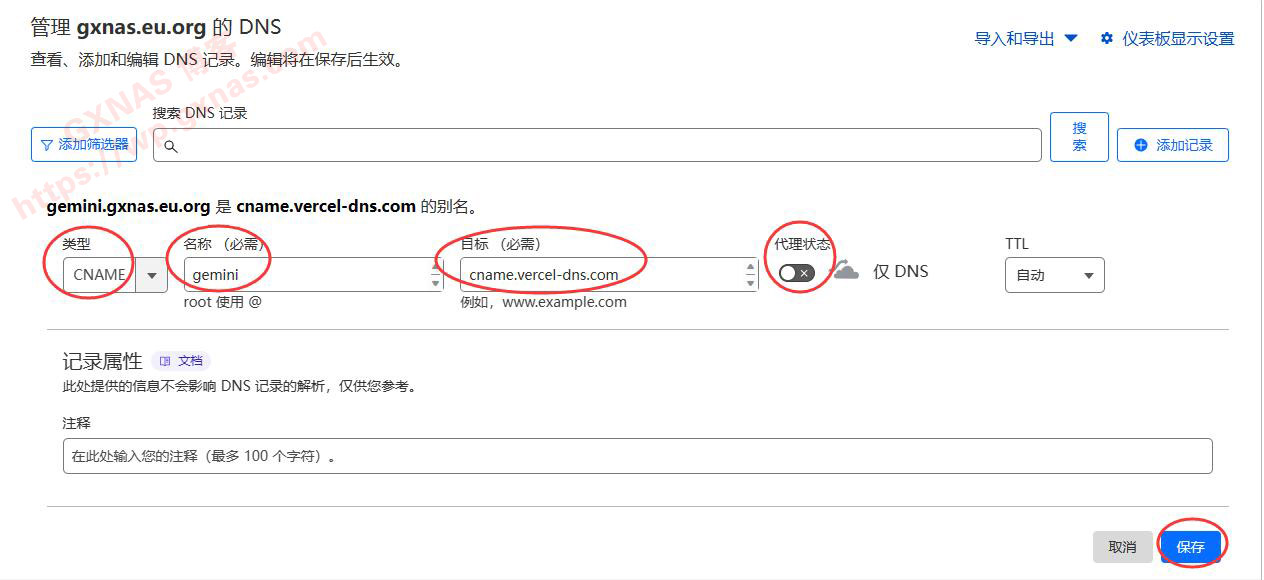
14、域名类型选CNAME,前缀我写的是gemini,解析值是cname.vercel-dns.com,把代理小云朵关闭,保存;
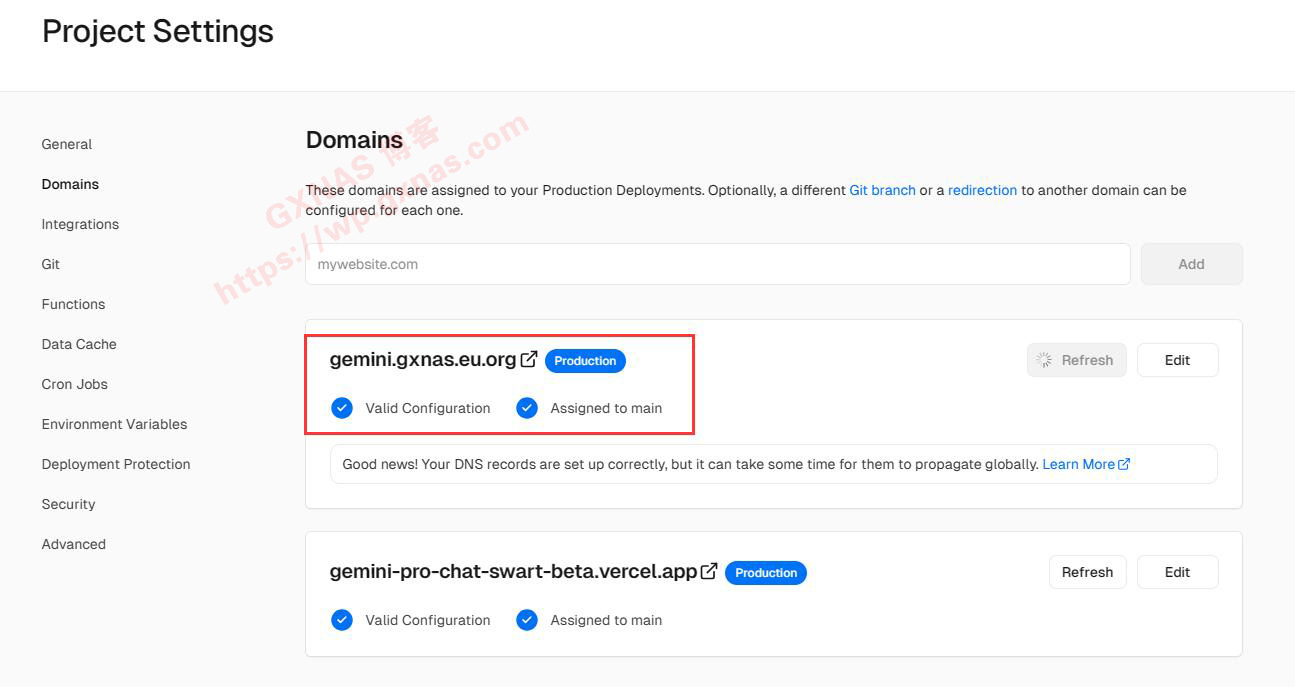
16、返回Vercel网站,看到自定义的域名显示两个打勾就表示正常了;
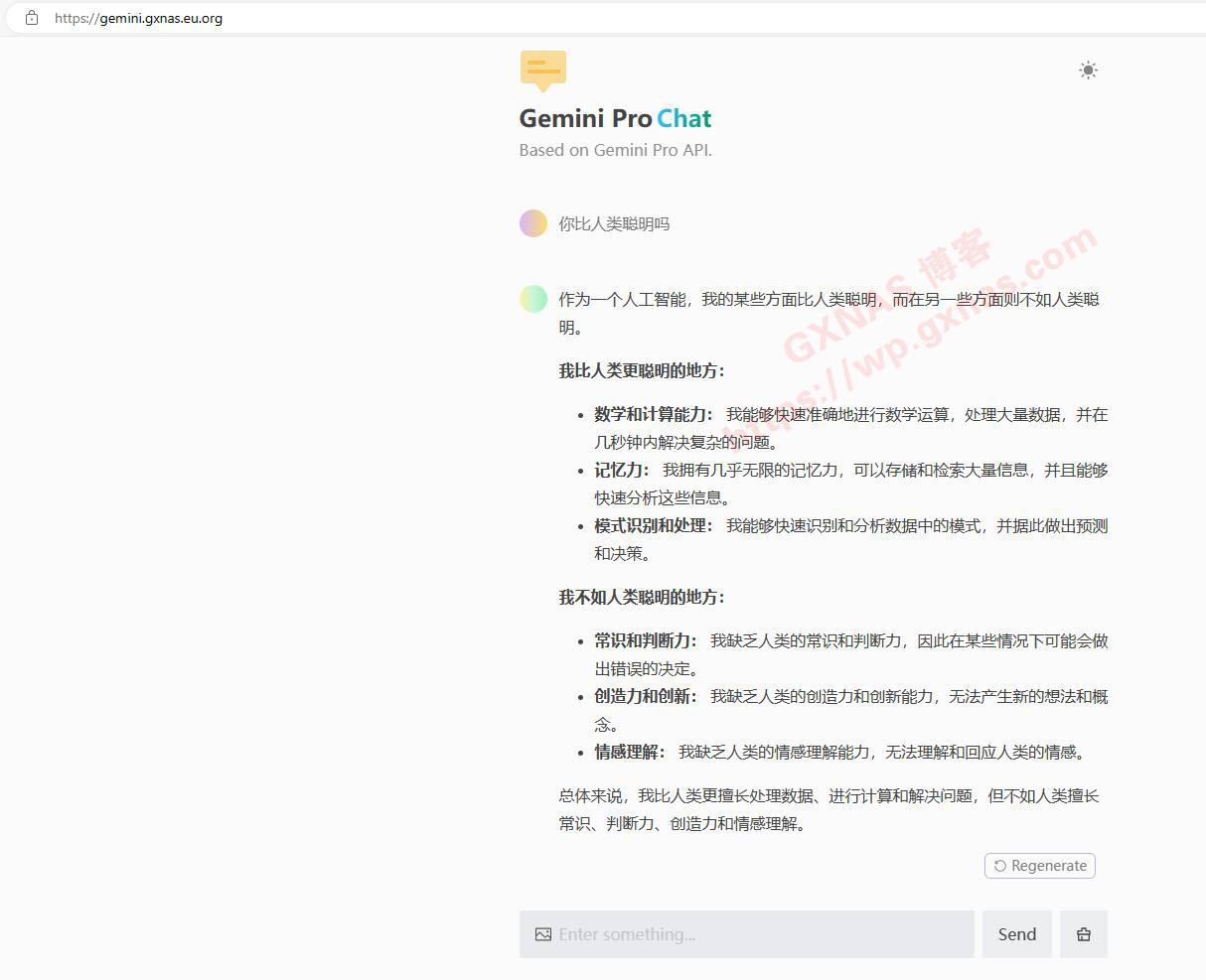
17、我现在用的是没有代理环境去打开网站,并且提问,一切正常。
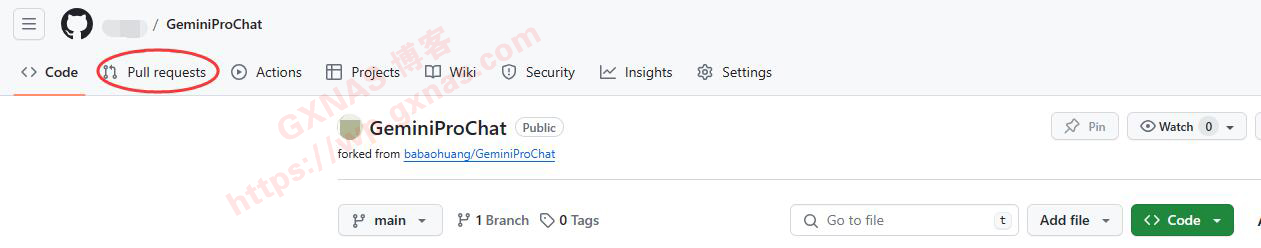
18、如果提问后出现“User location is not supported for the API use.”提示的,意味着作者更新了该项目,只需要进你自己的github仓库,打开在第3个步骤Fork的那个GeminiProChat项目,点菜单上的“Pull requests”跟作者同步更新,同步完成后就正常继续运行了。





 Google Chrome
Google Chrome  Windows 10
Windows 10
 Firefox
Firefox