前几天写过一篇《在群晖免费搭建本地谷歌Gemini Pro Chat的教程》,但是由于很多人NAS不具备谷歌环境以及没有公网IP,访问不太方便,所以有些小伙伴提出能不能做个免科学环境又可以外网访问的,答案是可以的,如果你已经具备了这些条件,那就跟我一起动手来部署吧。
【先决条件,缺一不可】
1、在【谷歌Gemini的API申请地址】处获取到Gemini Pro的API(还没有API的请参考【本教程】)
2、在【github】网站注册好账号
3、在【CloudFlare】网站注册好账号
4、在【Vercel】网站注册好账号
5、准备一个自己的域名,收费域名、免费域名、国内购买、国外购买都可以,只要能正常设置cname解析就行
注:在部署本教程的过程中,电脑需要有科学环境才可以操作,否则你连谷歌网站都打不开,还怎么去获取API呢?部署完成后就可以脱离科学环境了。
【操作步骤】
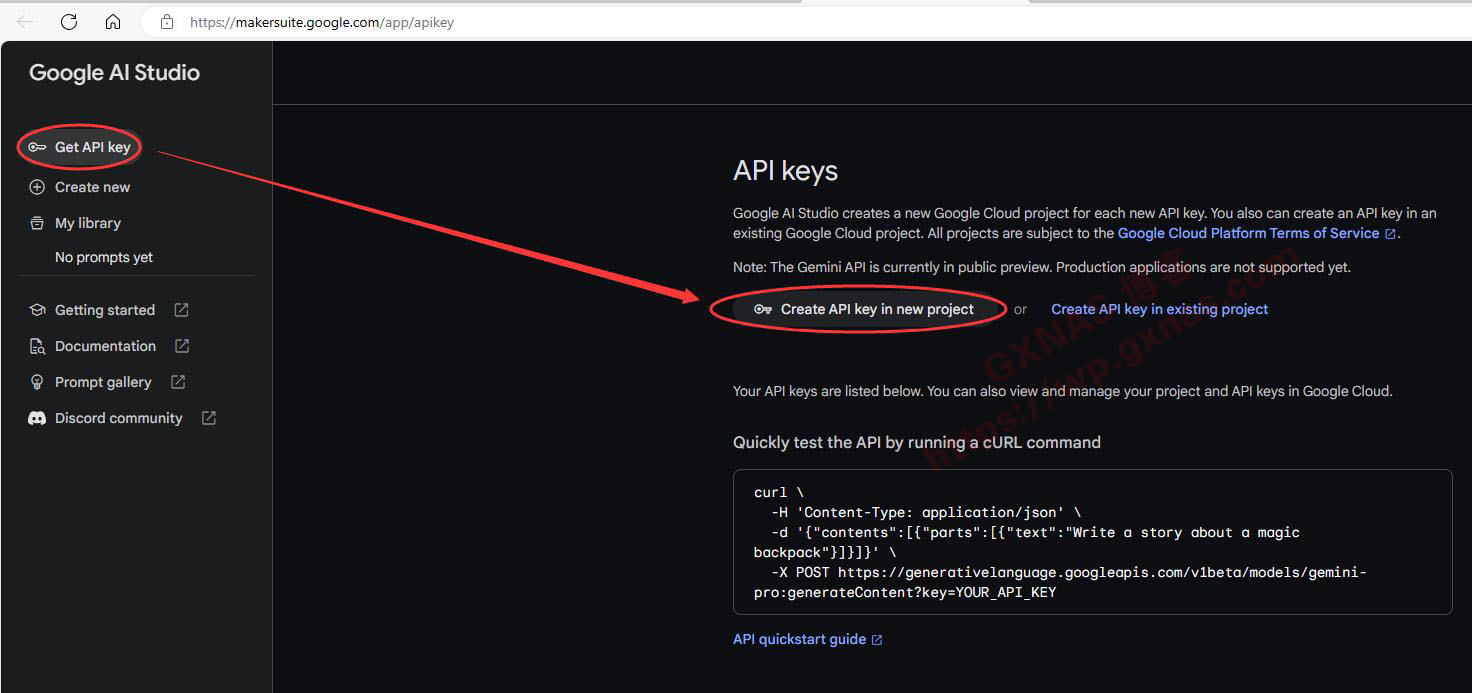
1、打开【谷歌Gemini的API申请地址】,登录你的谷歌账号;
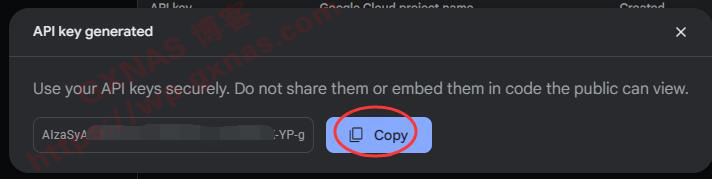
2、创建一个API key,点Copy按钮进行复制(目前Gemini Pro的API是免费申请,但是会有每分钟60次的次数限制以及会收集我们提交的问题,对于我们普通人来讲并无影响,如果你有顾虑可以不用);
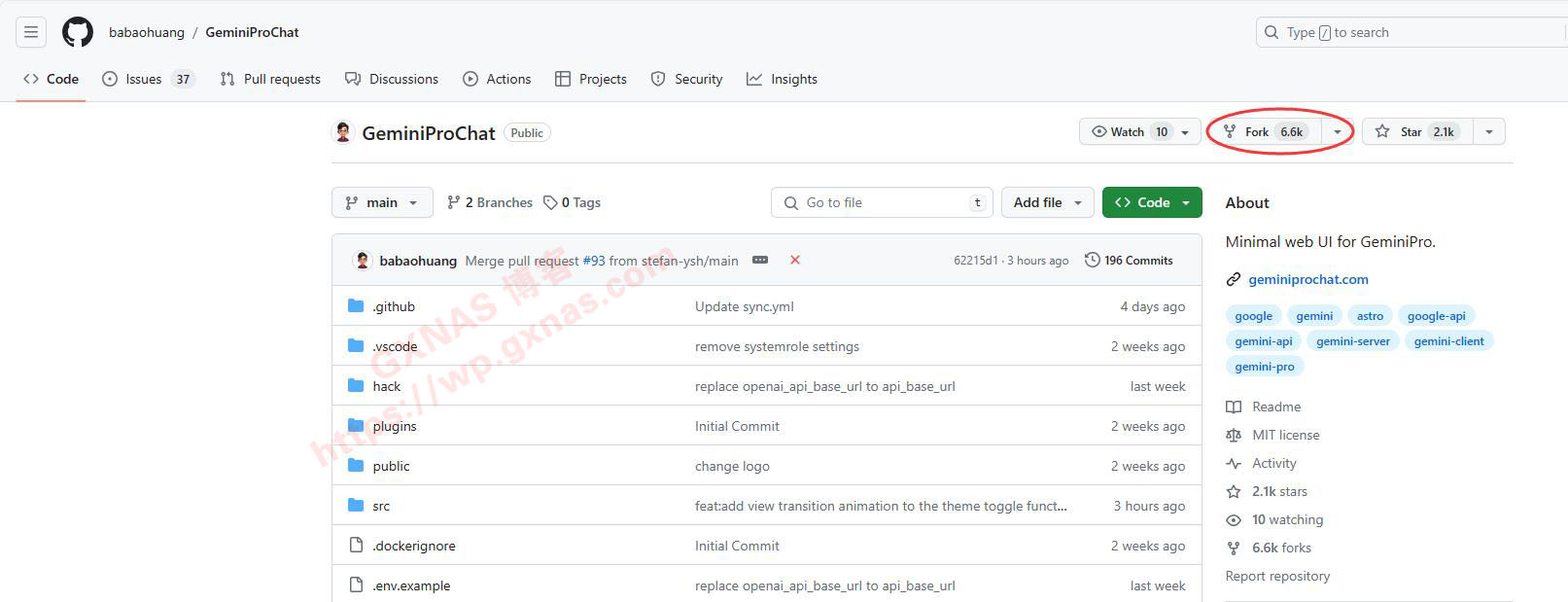
3、打开babaohuang大佬的【GeminiProChat项目】,点Fork,把项目克隆到自己的仓库;
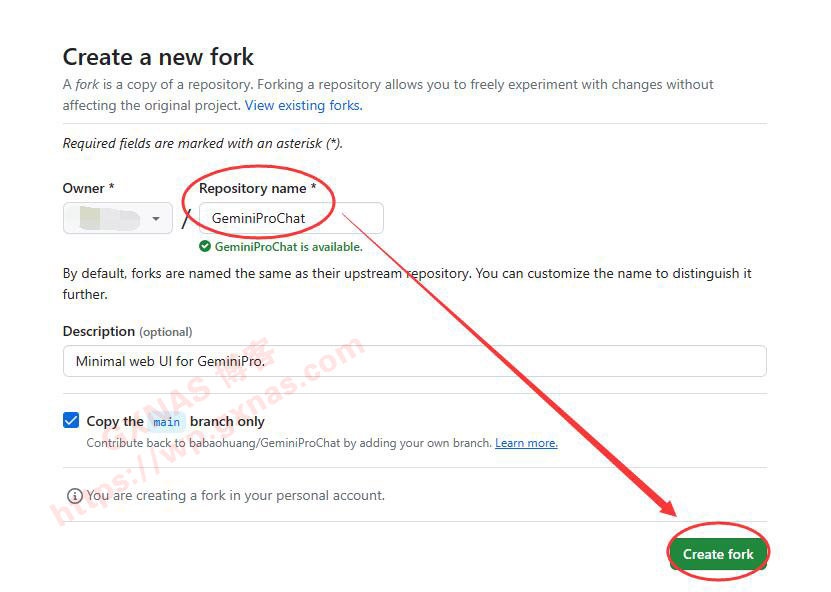
4、自己仓库的项目名称可以自己定义,然后点Create fork;
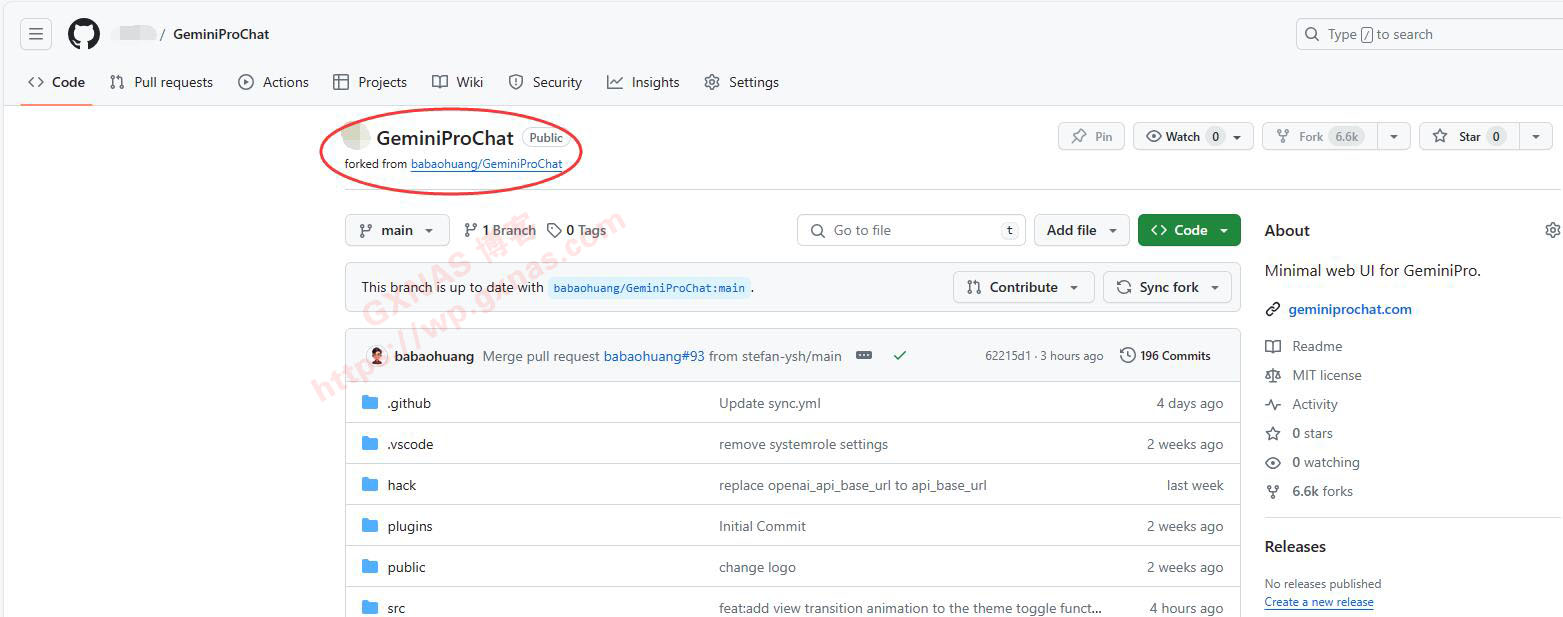
5、看到如下图显示的时候,就表示项目已经复制到自己的仓库中,然后向下翻页;
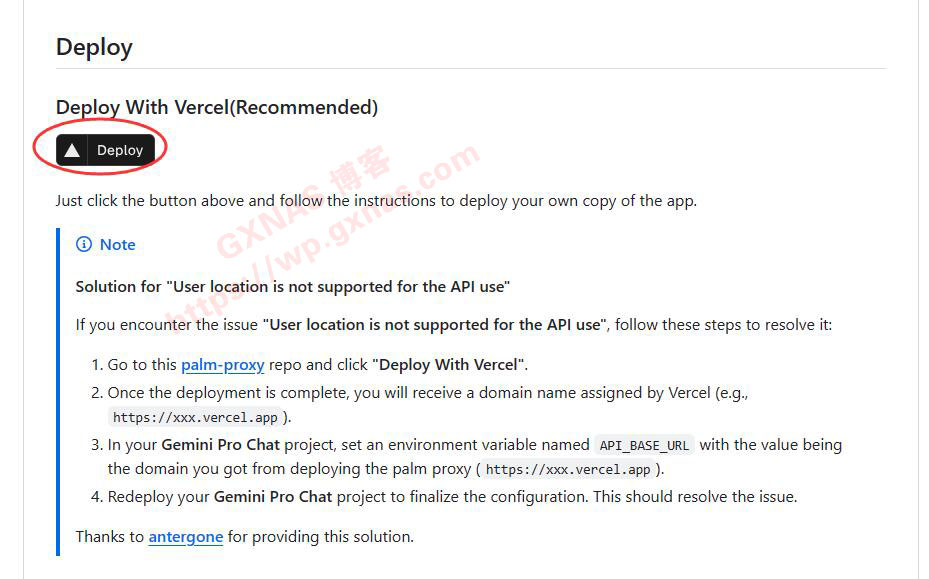
6、找到“Depoy”处,点“Depoy”,该项目会放置到Vercel网站运行;
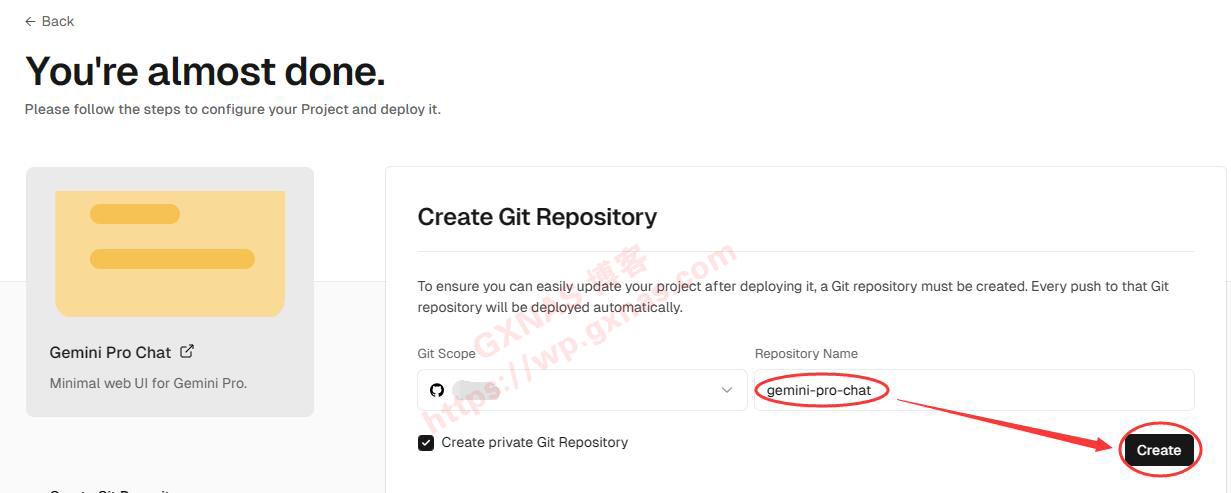
7、Vercel网站运行的项目名称可以自己定义,然后点Create;
8、把在第2个步骤复制的Gemini Pro的API,放到下图Configure Project处粘贴,然后再点“Depoy”;
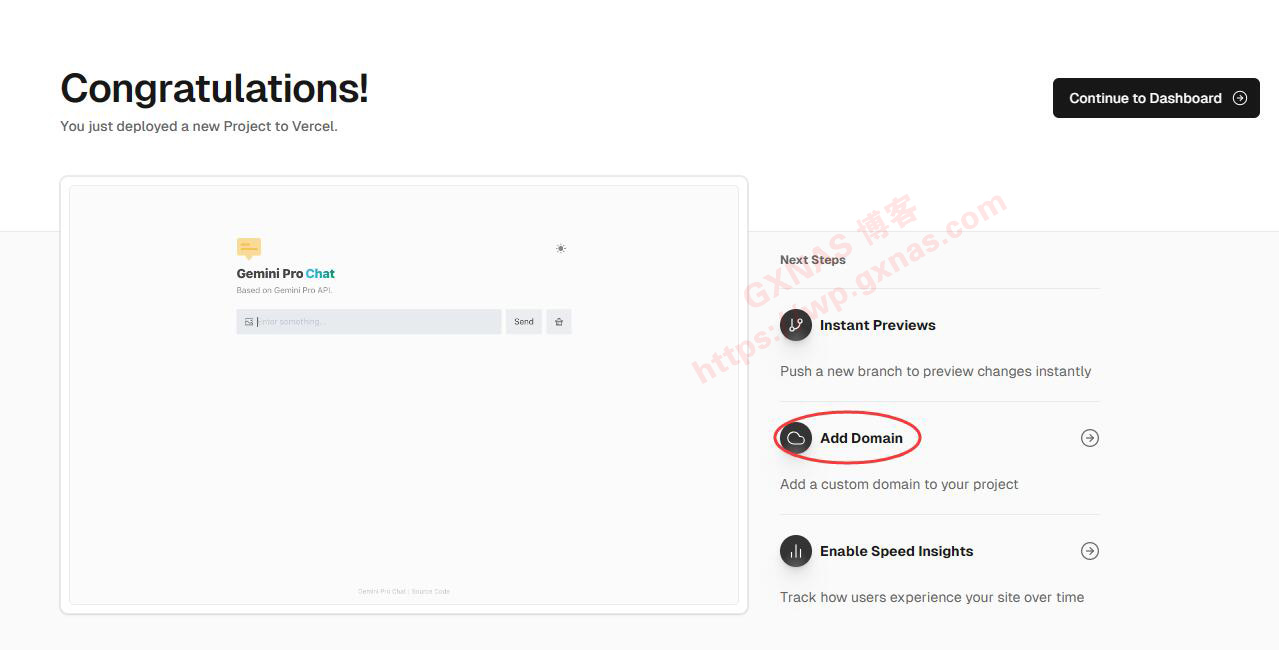
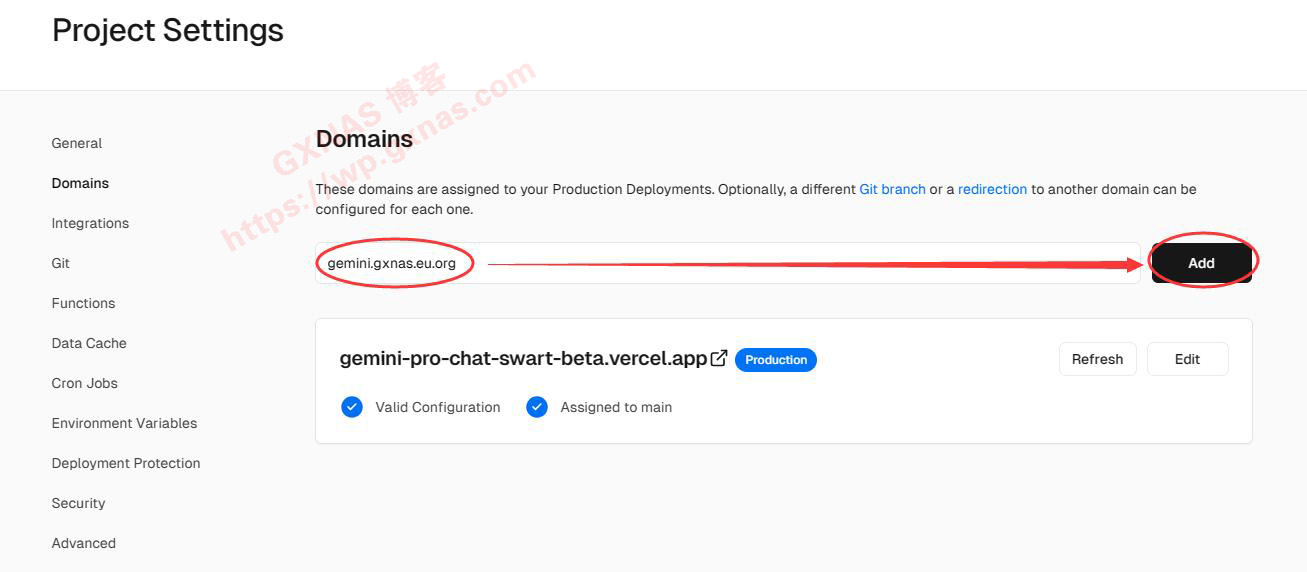
10、当显示如下图的时候,就表示该项目已经部署成功,点“Add Domain”,绑定自己的域名;
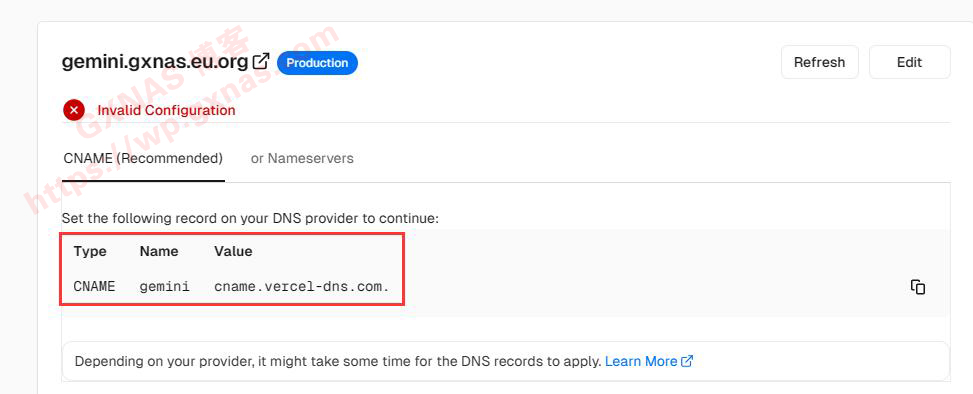
12、系统会提示域名配置无效,因为此时我并未解析该域名,所以需要按照屏幕提示去设置一下CNAME解析;
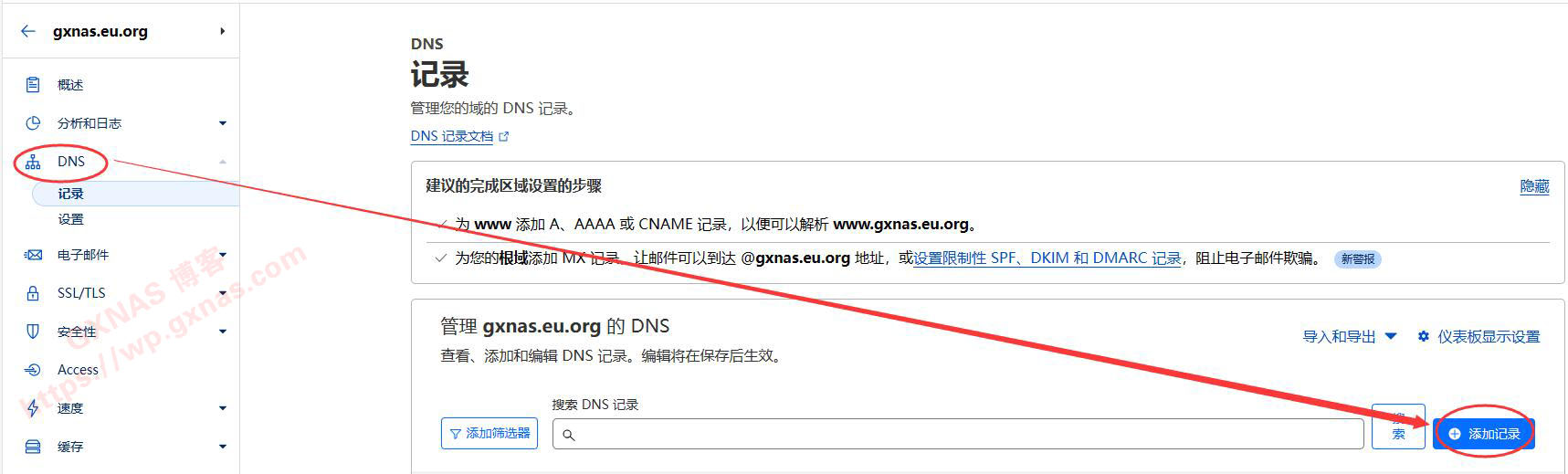
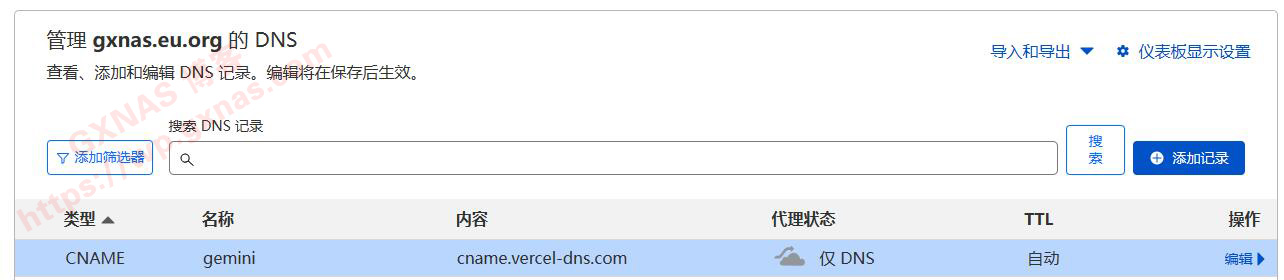
13、本教程使用的域名是之前免费申请的eu.org域名,托管在CloudFlare网站,点添加记录;
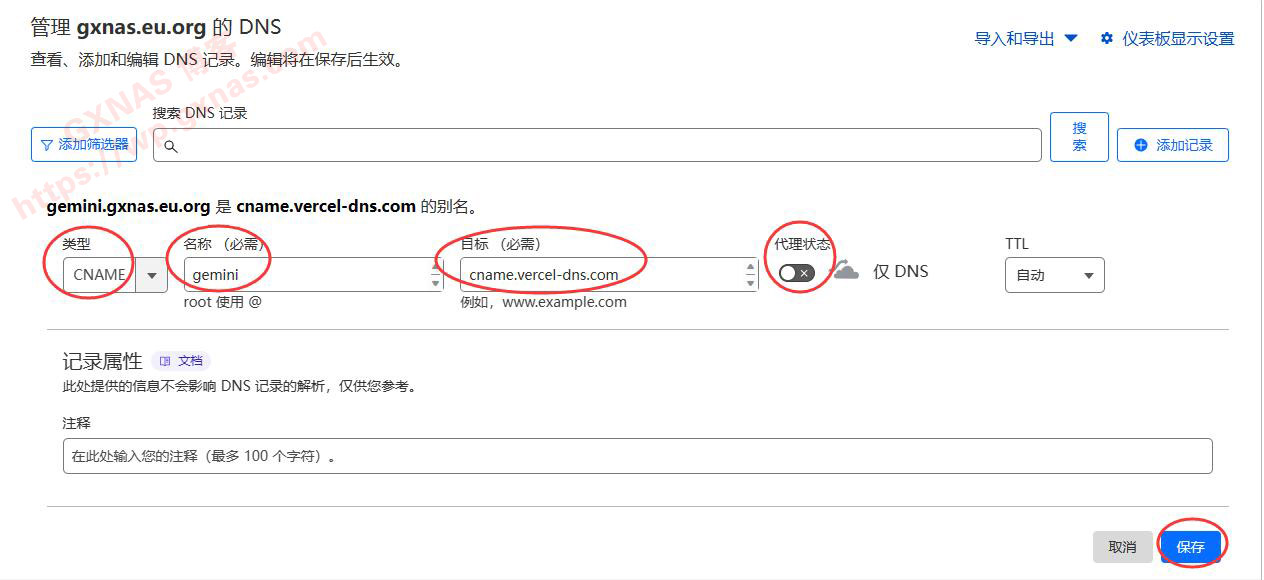
14、域名类型选CNAME,前缀我写的是gemini,解析值是cname.vercel-dns.com,把代理小云朵关闭,保存;
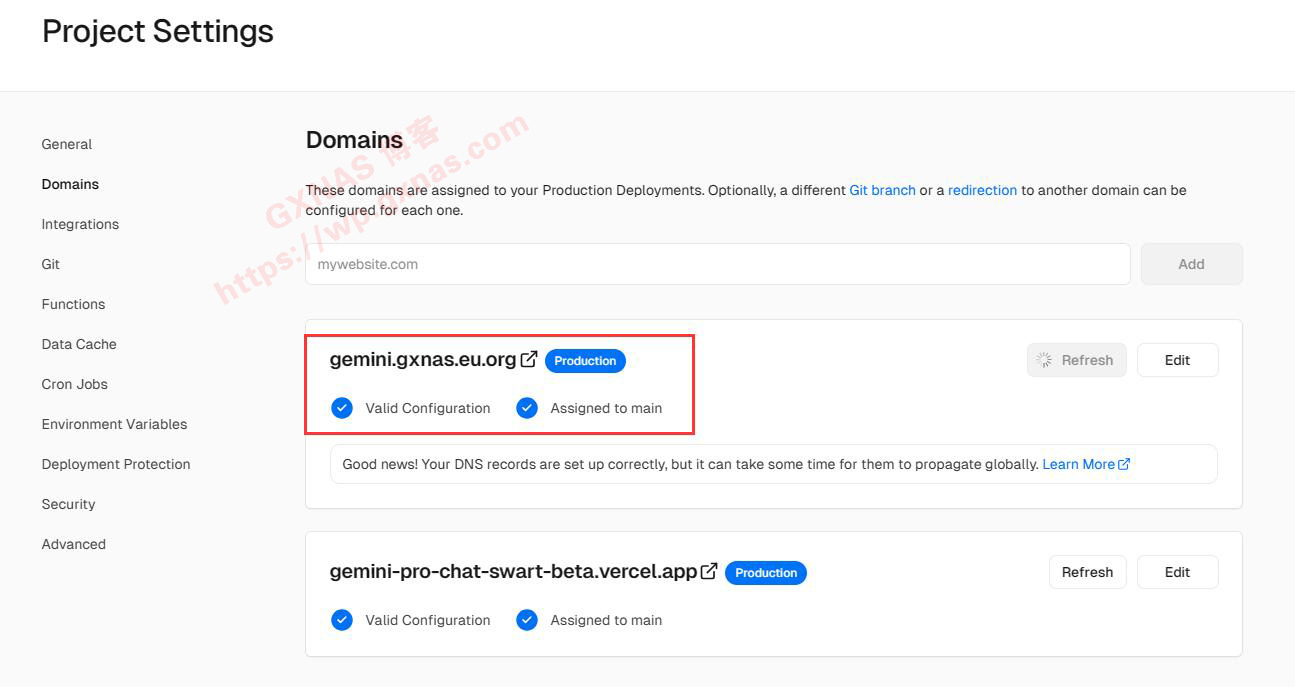
16、返回Vercel网站,看到自定义的域名显示两个打勾就表示正常了;
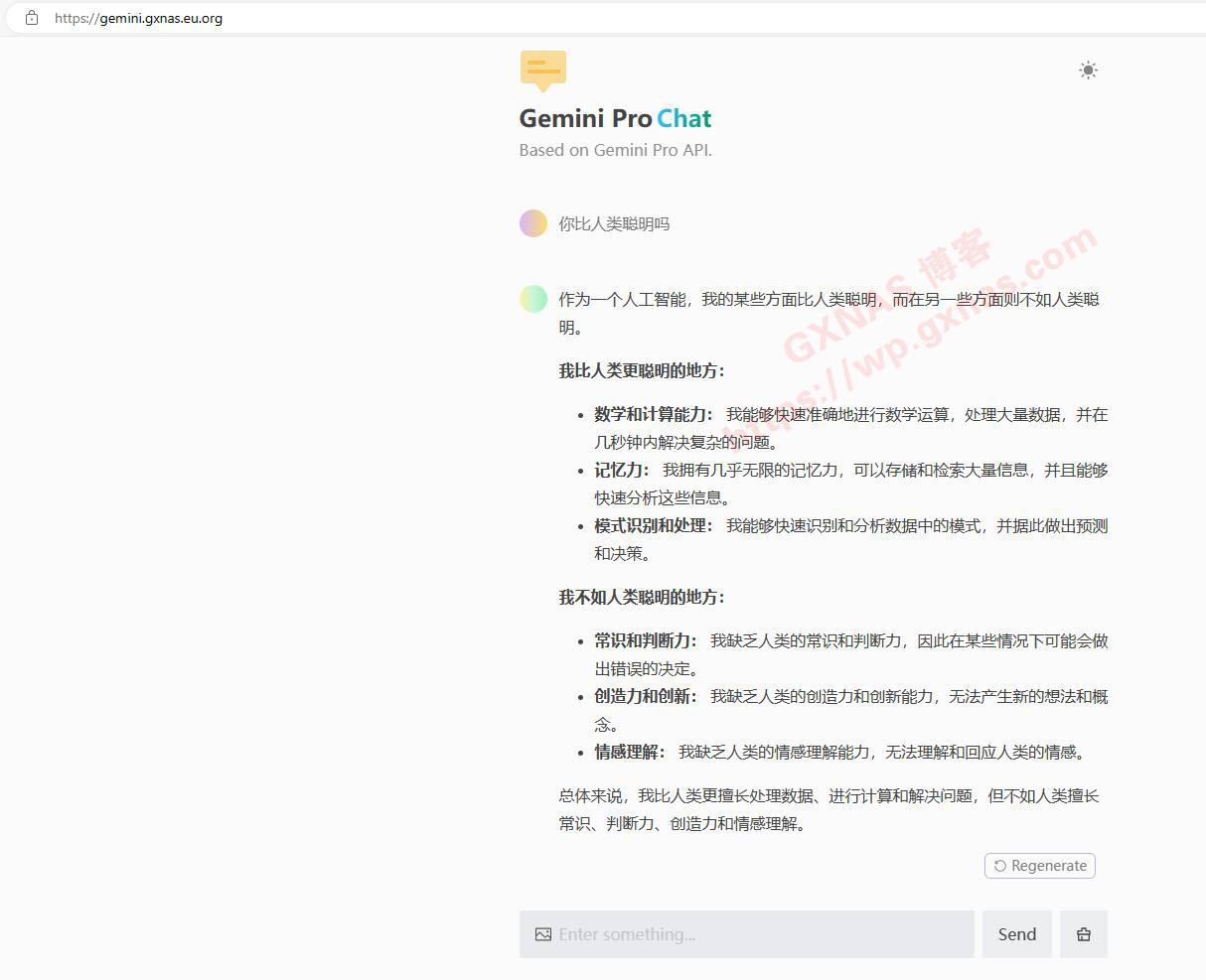
17、我现在用的是没有代理环境去打开网站,并且提问,一切正常。
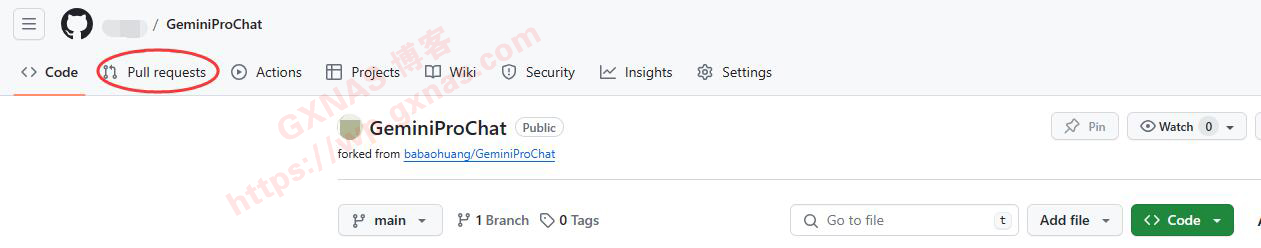
18、如果提问后出现“User location is not supported for the API use.”提示的,意味着作者更新了该项目,只需要进你自己的github仓库,打开在第3个步骤Fork的那个GeminiProChat项目,点菜单上的“Pull requests”跟作者同步更新,同步完成后就正常继续运行了。






文章评论
erorg域名 10天了,还没申请下来
@大闸蟹 eu.org没那么快的哦,最快都要1个月,想快的话可以去https://www.cloudns.net/申请免费的二级域名,申请通过马上就可以用的。
@博主 好滴,谢谢
@博主 Another Vercel account is using this domain. Please set the following TXT record on _vercel.cloudns.ch to use in this project. Once the verification is completed and the domain is successfully configured, the TXT record can be removed.
现在不验证name了,开始验证txt了
卡在【Vercel】,用邮箱注册后不让登录
23年1月5号,又不行了,User location is not supported for the API use :lei:
@lulucas 打错了,24年
@lulucas 刚刚试了我自己搭建的没有问题啊,你可以试一下:https://gemini.gxnas.eu.org/
@博主 您的域名 https://gemini.gxnas.eu.org/ 这个我也是同样的提示not supported,好神奇
@lulucas 关于 API 使用过程中 “User location is not supported for the API use” 的解决方案
如果你遇到了 “User location is not supported for the API use” 的问题,请按照以下步骤进行解决:
前往 palm-netlify-proxy 仓库并点击其中的 “Deploy With Netlify。
部署完成后,你将收到 Netlify 分配的域名 (例如 https://xxx.netlify.app)。
在你的 Gemini Pro Chat 项目中,设置名为 API_BASE_URL 的环境变量,其值为部署 palm-proxy 时获得的域名 (https://xxx.netlify.app)。
重新部署你的 Gemini Pro Chat 项目来完成配置。这应该可以解决问题。
出现这个以后User location is not supported for the API use. pull request完什么都没有!看作者页面上说前往 palm-netlify-proxy 仓库,重新建库,好麻烦啊
@隔壁老王 在vercel中删除重建了一遍,好了
@隔壁老王 你自己没做对吧?我自己搭建的这个,昨天就是pull request一下就正常了。
@博主 在vercel中没啥特别需要注意的啊。pull 的时候两边的main,是一样的。正常用了一会,这会哪问题又出来了,我按照作者的解决方法在试一下看看吧
@隔壁老王 几分钟不用,刷新了一下页面,自己又正常了,啥也没做 这是啥问题
如果部署到国内云主机能用么?
@飞翔的企鹅 你要有个常识:国内云主机能访问谷歌吗?
User location is not supported for the API use.
@gx123999 作者更新了项目,你要进你的github仓库,Pull requests一下更新同步,就正常运行了。