【折腾须知】
#本教程目前仅在PVE7.1-X的版本下运行正常,在PVE7.2-X版本下和其他的版本不一定能用;
#修改文件之前,最好先备份文件,万一有问题还有机会还原。
1.登录PVE的SSH,执行命令安装sensors:
apt-get install lm-sensors
2.探测下温度,执行:(一路yes,回车)
sensors-detect
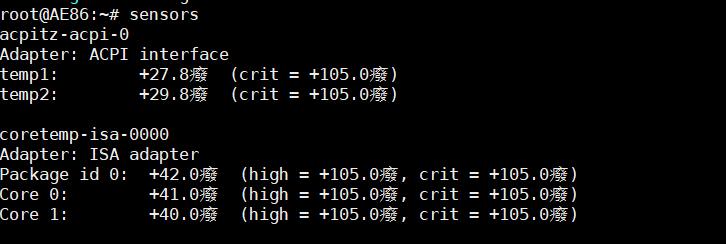
3.获取温度信息,执行:sensors

-
ACPI interface那里是主板温度:temp1和temp2 (有些主板不一样,建议不管主板温度)
-
ISA adapter那里是CPU温度:Core0和Core1 (几个核心就是显示几个,演示机只有双核,所以只有2个)
a) 如果是全新安装,需要安装工具并重启 pveproxy 服务:
apt-get install lm-sensors && apt-get install nvme-cli && apt-get install hddtemp && chmod +s /usr/sbin/nvme && chmod +s /usr/sbin/hddtemp && chmod +s /usr/sbin/smartctl && systemctl restart pveproxyb) 如果是更新脚本,只需要重启 pveproxy 服务:
systemctl restart pveproxy4.WinSCP登录到PVE,修改这个文件:/usr/share/perl5/PVE/API2/Nodes.pm
(我习惯于下载到本地用Notepad++修改)
搜索:
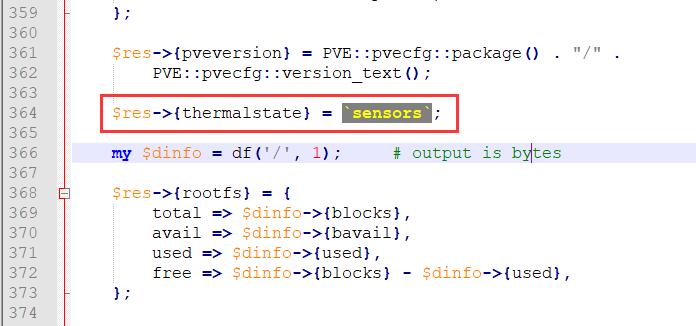
$res->{pveversion} = PVE::pvecfg::package()
在这个定义的下方添加:
$res->{thermalstate} = `sensors`;
结果如图:

修改完保存,然后塞回路径。
5.修改这个文件:/usr/share/pve-manager/js/pvemanagerlib.js (建议备份,万一自己改炸就不好了。)
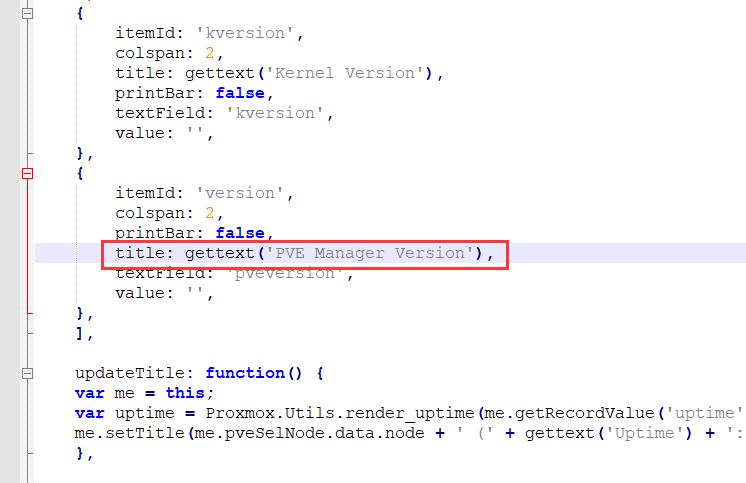
搜索PVE Manager Version

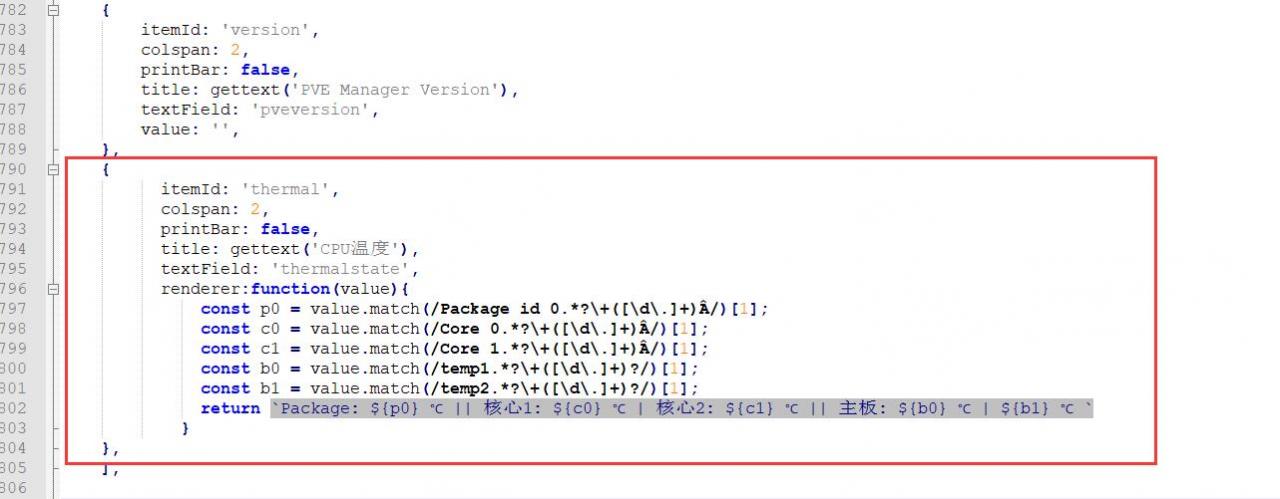
- 在这个定义的下方添加一个定义:
{
itemId: 'thermal',
colspan: 2,
printBar: false,
title: gettext('CPU温度'),
textField: 'thermalstate',
renderer:function(value){
const p0 = value.match(/Package id 0.*?\+([\d\.]+)Â/)[1];
const c0 = value.match(/Core 0.*?\+([\d\.]+)Â/)[1];
const c1 = value.match(/Core 1.*?\+([\d\.]+)Â/)[1];
const b0 = value.match(/temp1.*?\+([\d\.]+)?/)[1];
const b1 = value.match(/temp2.*?\+([\d\.]+)?/)[1];
return `Package: ${p0} ℃ || 核心1: ${c0} ℃ | 核心2: ${c1} ℃ || 主板: ${b0} ℃ | ${b1} ℃ `
}
},
结果如图: 
因为我是双核心,所以只写了2个核心的温度参数。
- 如果不要加入主板温度,就是这样:
{
itemId: 'thermal',
colspan: 2,
printBar: false,
title: gettext('CPU温度'),
textField: 'thermalstate',
renderer:function(value){
const p0 = value.match(/Package id 0.*?\+([\d\.]+)Â/)[1];
const c0 = value.match(/Core 0.*?\+([\d\.]+)Â/)[1];
const c1 = value.match(/Core 1.*?\+([\d\.]+)Â/)[1];
return `Package: ${p0} ℃ || 核心1: ${c0} ℃ | 核心2: ${c1} ℃ `
}
},
- 如果是四核心的就是这样:
{
itemId: 'thermal',
colspan: 2,
printBar: false,
title: gettext('CPU温度'),
textField: 'thermalstate',
renderer:function(value){
const p0 = value.match(/Package id 0.*?\+([\d\.]+)Â/)[1];
const c0 = value.match(/Core 0.*?\+([\d\.]+)Â/)[1];
const c1 = value.match(/Core 1.*?\+([\d\.]+)Â/)[1];
const c2 = value.match(/Core 2.*?\+([\d\.]+)Â/)[1];
const c3 = value.match(/Core 3.*?\+([\d\.]+)Â/)[1];
const b0 = value.match(/temp1.*?\+([\d\.]+)?/)[1];
const b1 = value.match(/temp2.*?\+([\d\.]+)?/)[1];
return `Package: ${p0} ℃ || 核心1: ${c0} ℃ | 核心2: ${c1} ℃ | 核心3: ${c2} ℃ | 核心4: ${c3} ℃ || 主板: ${b0} ℃ | ${b1} ℃ `
}
},
- 如果是四核心不要加入主板温度就是这样:
{
itemId: 'thermal',
colspan: 2,
printBar: false,
title: gettext('CPU温度'),
textField: 'thermalstate',
renderer:function(value){
const p0 = value.match(/Package id 0.*?\+([\d\.]+)Â/)[1];
const c0 = value.match(/Core 0.*?\+([\d\.]+)Â/)[1];
const c1 = value.match(/Core 1.*?\+([\d\.]+)Â/)[1];
const c2 = value.match(/Core 2.*?\+([\d\.]+)Â/)[1];
const c3 = value.match(/Core 3.*?\+([\d\.]+)Â/)[1];
return `Package: ${p0} ℃ || 核心1: ${c0} ℃ | 核心2: ${c1} ℃ | 核心3: ${c2} ℃ | 核心4: ${c3} ℃ `
}
},
- 所以自己设备几个核心,按需修改。修改完保存,然后塞回路径。
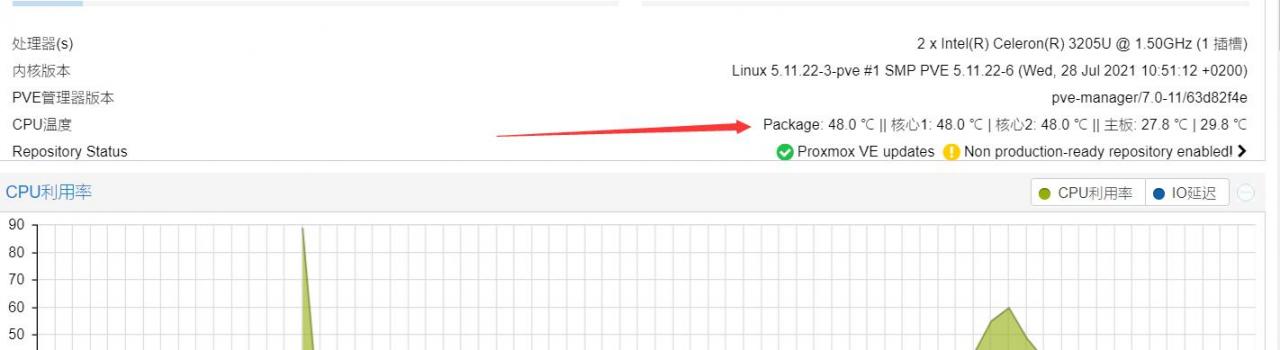
6.改完重启进PVE主页,就看到温度显示了。

-
扩展下,主界面添加CPU频率,显示在温度下面:
-
也是修改 /usr/share/perl5/PVE/API2/Nodes.pm 和 /usr/share/pve-manager/js/pvemanagerlib.js 这2个文件
-
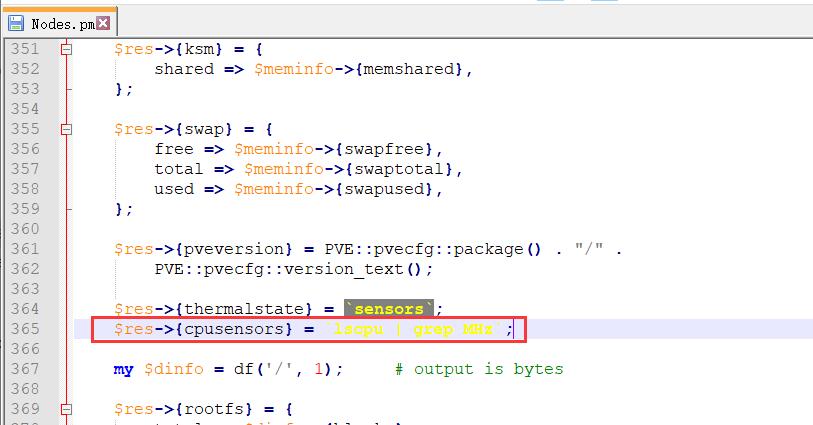
/usr/share/perl5/PVE/API2/Nodes.pm 刚刚修改温度的下一行添加:
$res->{cpusensors} = `lscpu | grep MHz`;

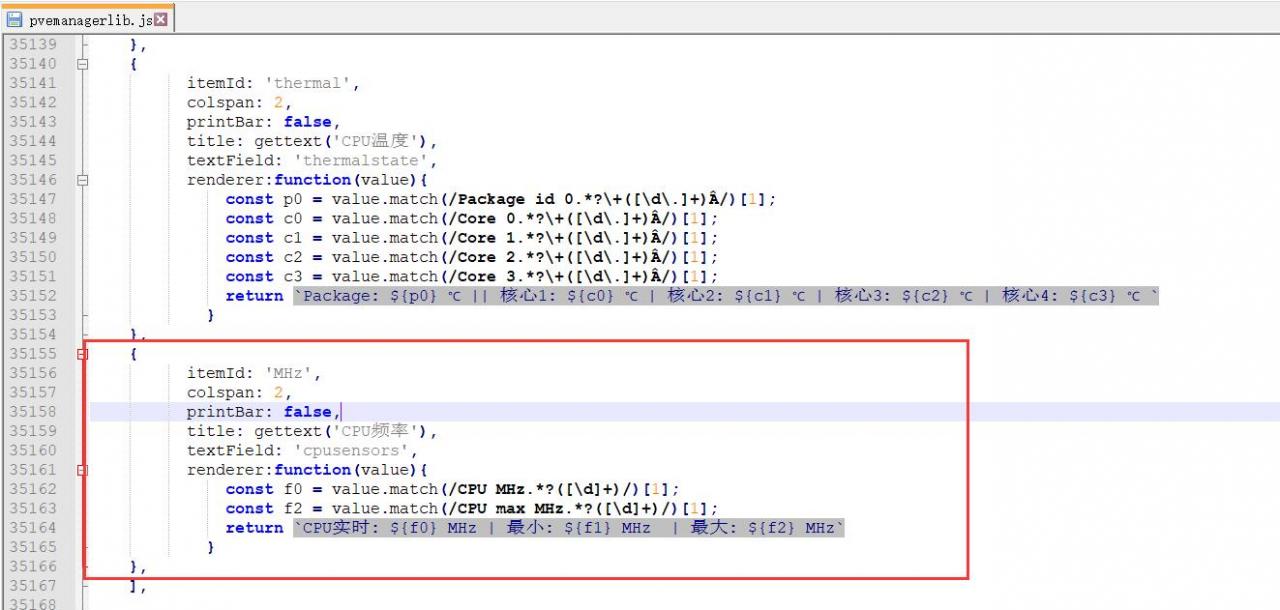
- /usr/share/pve-manager/js/pvemanagerlib.js 刚刚修改温度的下一行添加:
{
itemId: 'MHz',
colspan: 2,
printBar: false,
title: gettext('CPU频率'),
textField: 'cpusensors',
renderer:function(value){
const f0 = value.match(/CPU MHz.*?([\d]+)/)[1];
const f1 = value.match(/CPU min MHz.*?([\d]+)/)[1];
const f2 = value.match(/CPU max MHz.*?([\d]+)/)[1];
return `CPU实时: ${f0} MHz | 最小: ${f1} MHz | 最大: ${f2} MHz `
}
},

- 效果就是在主界面显示温度的下一行显示频率:

添加m2硬盘温度
usr/share/perl5/PVE/API2/Nodes.pm 刚刚修改温度的下一行添加:
$res->{nvme_ssd_temperatures} = `smartctl -a /dev/nvme?|grep -E "Model Number|Total NVM Capacity|Temperature:|Percentage|Data Unit|Power On Hours"`;
- /usr/share/pve-manager/js/pvemanagerlib.js 刚刚修改温度的下一行添加:
{
itemId: 'nvme_ssd-temperatures',
colspan: 2,
printBar: false,
title: gettext('NVME硬盘'),
textField: 'nvme_ssd_temperatures',
renderer:function(value){
if (value.length > 0) {
let nvmedevices = value.matchAll(/^Model.*:\s*([\s\S]*?)(\n^Total.*\[[\s\S]*?\]$|\s{0}$)\n^Temperature:\s*([\d]+)\s*Celsius\n^Percentage.*([\d]+\%)\n^Data Units.*\[([\s\S]*?)\]\n^Data Units.*\[([\s\S]*?)\]\n^Power.*:\s*([\s\S]*?)\n/gm);
for (const nvmedevice of nvmedevices) {
for (var i=5; i<8; i++) {
nvmedevice[i] = nvmedevice[i].replace(/ |,/gm, '');
}
if (nvmedevice[2].length > 0) {
let nvmecapacity = nvmedevice[2].match(/.*\[([\s\S]*?)\]/);
nvmecapacity = nvmecapacity[1].replace(/ /, '');
value = `${nvmedevice[1]} | 已使用寿命: ${nvmedevice[4]} (累计读取: ${nvmedevice[5]}, 累计写入: ${nvmedevice[6]}) | 容量: ${nvmecapacity} | 已通电: ${nvmedevice[7]}小时 | 温度: ${nvmedevice[3]}°C\n`;
} else {
value = `${nvmedevice[1]} | 已使用寿命: ${nvmedevice[4]} (累计读取: ${nvmedevice[5]}, 累计写入: ${nvmedevice[6]}) | 已通电: ${nvmedevice[7]}小时 | 温度: ${nvmedevice[3]}°C\n`;
}
}
return value.replace(/\n/g, '<br>');
} else {
return `提示: 未安装硬盘或已直通硬盘控制器`;
}
}
},添加sata硬盘温度
usr/share/perl5/PVE/API2/Nodes.pm 刚刚修改温度的下一行添加:
$res->{hdd_temperatures} = `smartctl -a /dev/sd?|grep -E "Model|Capacity|Power_On_Hours|Temperature"`;/usr/share/pve-manager/js/pvemanagerlib.js 刚刚修改温度的下一行添加:
{
itemId: 'hdd-temperatures',
colspan: 2,
printBar: false,
title: gettext('SATA硬盘'),
textField: 'hdd_temperatures',
renderer:function(value){
if (value.length > 0) {
let devices = value.matchAll(/(\s*Model.*:\s*[\s\S]*?\n){1,2}^User.*\[([\s\S]*?)\]\n^\s*9[\s\S]*?\-\s*([\d]+)[\s\S]*?(\n(^19[0,4][\s\S]*?$){1,2}|\s{0}$)/gm);
for (const device of devices) {
if(device[1].indexOf("Family") !== -1){
devicemodel = device[1].replace(/.*Model Family:\s*([\s\S]*?)\n^Device Model:\s*([\s\S]*?)\n/m, '$1 - $2');
} else {
devicemodel = device[1].replace(/.*Model:\s*([\s\S]*?)\n/m, '$1');
}
device[2] = device[2].replace(/ |,/gm, '');
if(value.indexOf("Min/Max") !== -1){
let devicetemps = device[5].matchAll(/19[0,4][\s\S]*?\-\s*(\d+)(\s\(Min\/Max\s(\d+)\/(\d+)\)$|\s{0}$)/gm);
for (const devicetemp of devicetemps) {
value = `${devicemodel} | 容量: ${device[2]} | 已通电: ${device[3]}小时 | 温度: ${devicetemp[1]}°C\n`;
}
} else if (value.indexOf("Temperature") !== -1){
let devicetemps = device[5].matchAll(/19[0,4][\s\S]*?\-\s*(\d+)/gm);
for (const devicetemp of devicetemps) {
value = `${devicemodel} | 容量: ${device[2]} | 已通电: ${device[3]}小时 | 温度: ${devicetemp[1]}°C\n`;
}
} else {
value = `${devicemodel} | 容量: ${device[2]} | 已通电: ${device[3]}小时 | 提示: 未检测到温度传感器\n`;
}
}
return value.replace(/\n/g, '<br>');
} else {
return `提示: 未安装硬盘或已直通硬盘控制器`;
}
}
}7.如果更新到PVE 7.1-5或者更新,发现改了温度+频率都不显示,前面的步骤又没错,那么就需要改布局:
还是这个文件:pvemanagerlib.js,搜索:
gettext('Status') + ': ' + zpool7.1-10 往上可能可能没有这个参数 直接修改下面的参数就行了

将 height: 600 改大为700,然后保存。
搜索widget.pveNodeStatus
Ext.define('PVE.node.StatusView', {
extend: 'PVE.panel.StatusView',
alias: 'widget.pveNodeStatus',
height: 500, // 原始值为 300
bodyPadding: '20 15 20 15',
layout: {两处 height 的值需按情况修改,每多一行数据增加 20,我这边增加一行显示CPU温度,4行显示硬盘温度,所以增加了100。
原文地址:http://songw.top/archives/748.html
 Google Chrome
Google Chrome  Windows 10
Windows 10 在这个文件里没找到,切成英文搜关键词也没有
在这个文件里没找到,切成英文搜关键词也没有
 Android 10
Android 10 Firefox
Firefox  Mac OS X 10.15
Mac OS X 10.15
 WebView
WebView  QQbrowser
QQbrowser 
 Safari
Safari