一、安装Jellyfin
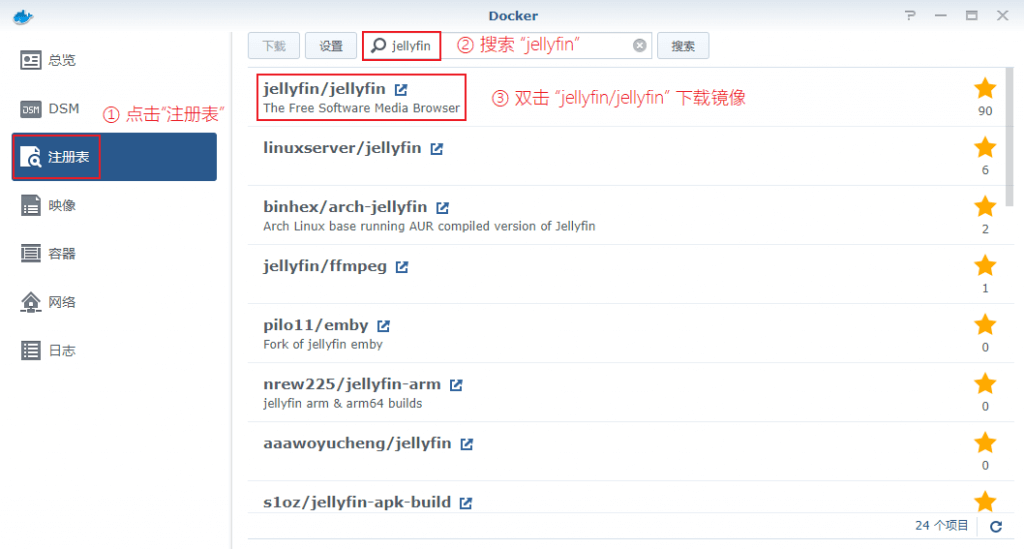
1. 首先,打开群晖的Docker套件,然后点击“注册表”,并且搜索“jellyfin”,然后双击下载该镜像。

接下来会提示版本,我们默认选择“latest”就可以啦

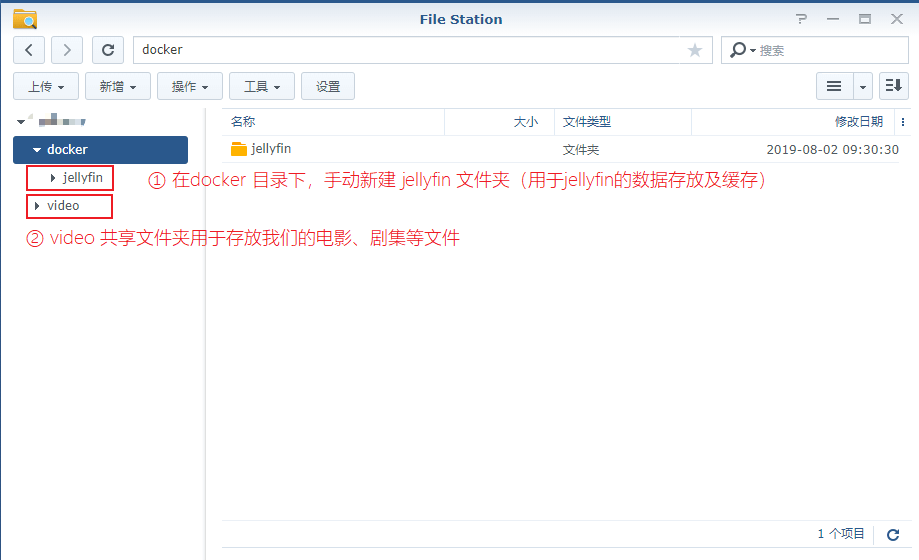
2. 待镜像下载的功夫,我们先回到群晖的 File Station 在docker文件夹下新建“jellyfin”目录。
此目录建立的目的是为了后续将此文件夹装载到我们的容器中,我们jellyfin后续的一些缓存呀、配置呀、封面呀等等东西都会储存在这个文件夹中。
另外,下图所示的video文件夹是我们用于存放电影、剧集、音乐等源文件的地方,下面的步骤中也会装载到我们的容器中的。(当然文件夹的名字看你喜好,这里只做演示)

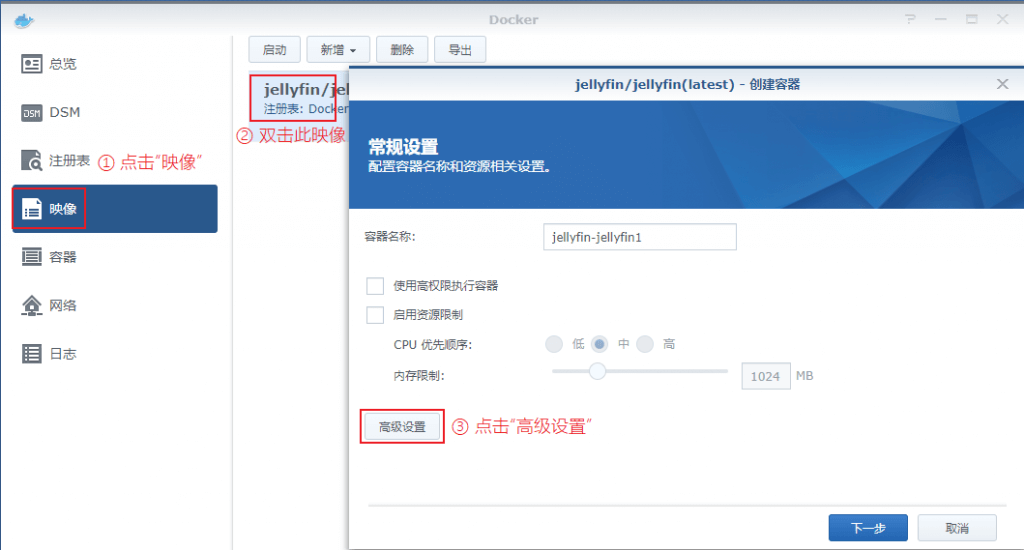
3. 接下来回到Docker中,单击“映像”,并双击我们的jellyfin映像。然后点击高级设置。

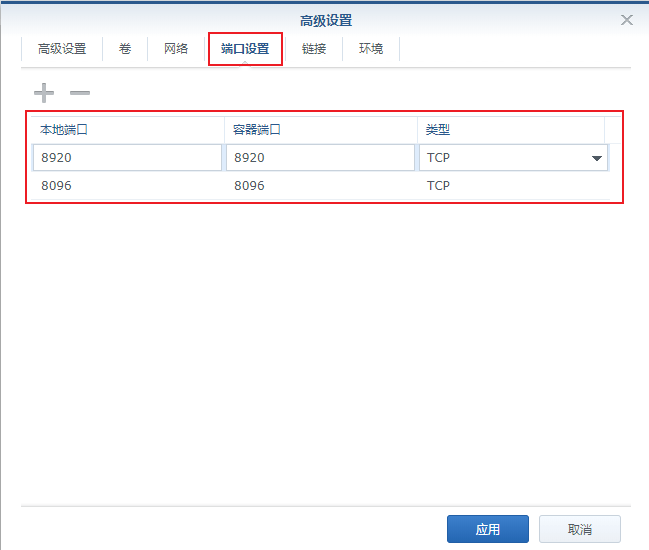
4. 映像的 [端口设置] 选项卡设置如下图:
- 本地端口8920|容器端口8920
- 本地端口8096|容器端口8096
这里的8096端口和8920端口,分别是用于jellyfin的http和https访问使用。我们演示用默认的端口,当然你也可以自定义。

5. 映像的 [卷] 选项卡,我们点击“添加文件夹”,并入下图设置。
这个步骤就是我们之前说的,将NAS的文件夹装载到容器中,video文件夹是用作媒体的储存,docker/jellyfin 指定了两次,是因为配置文件和缓存我们放在一起就可以啦。

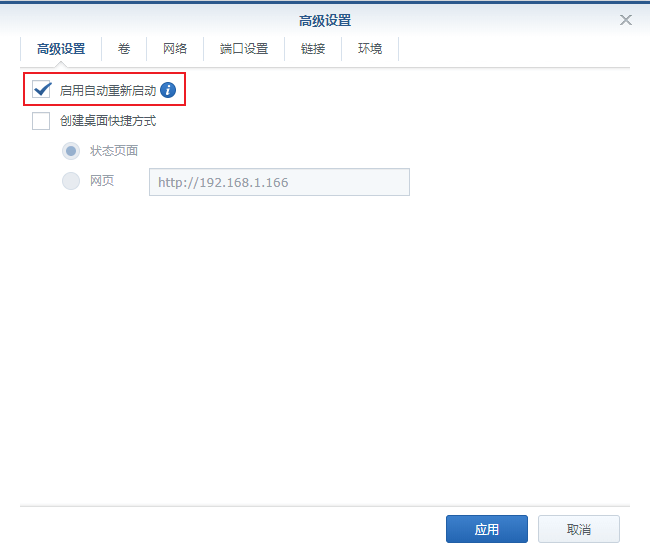
6. 映像的 [高级设置] 选项卡,勾选“启动自动重新启动”

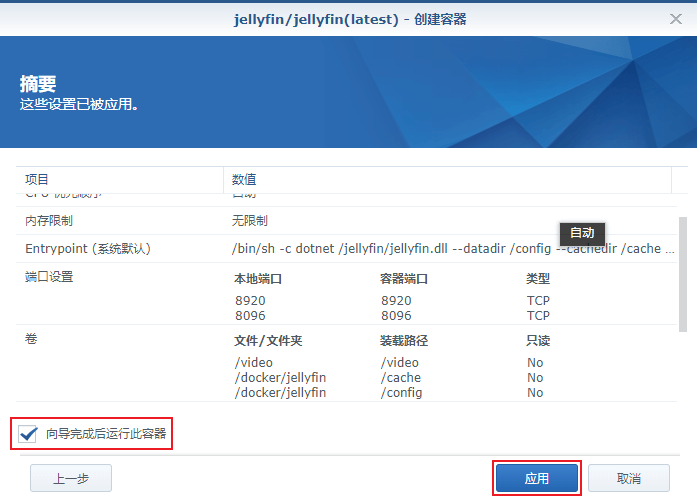
7. 上面的所有步骤都搞定之后,我们勾选“向导完成后运行此容器”,并点击“应用”

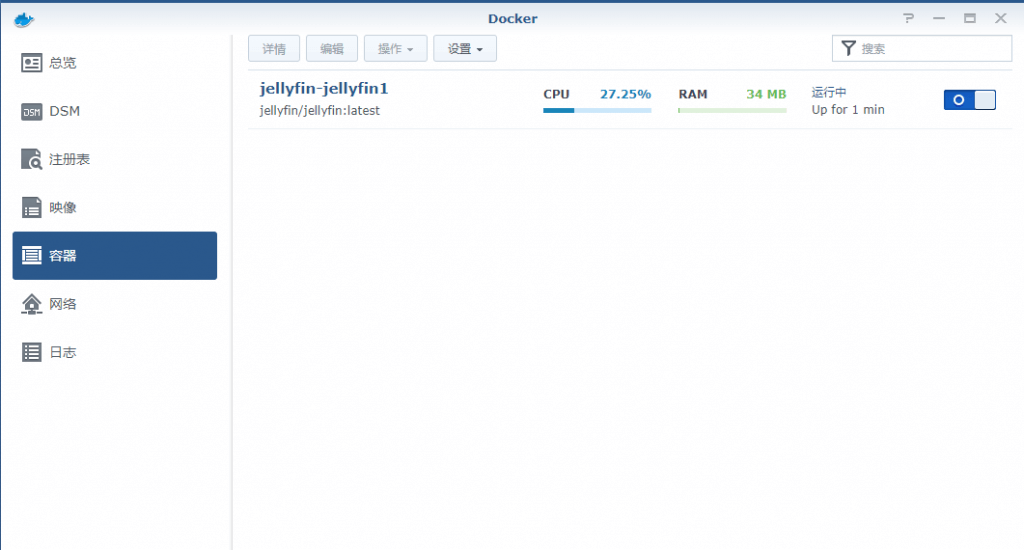
恭喜你,至此我们的jellyfin安装过程中的群晖NAS配置部分就已经全部完成。如下图所示,我们已经可以看到容器已经在运行啦。

二、 Jellyfin的设置
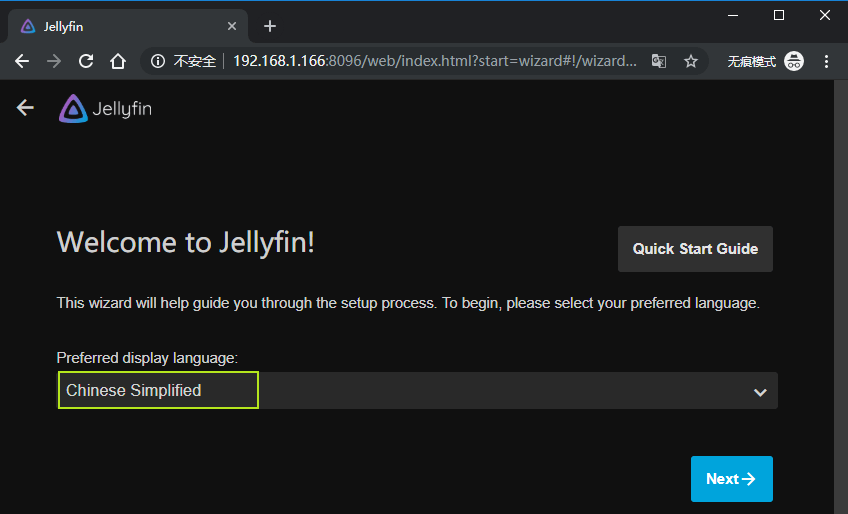
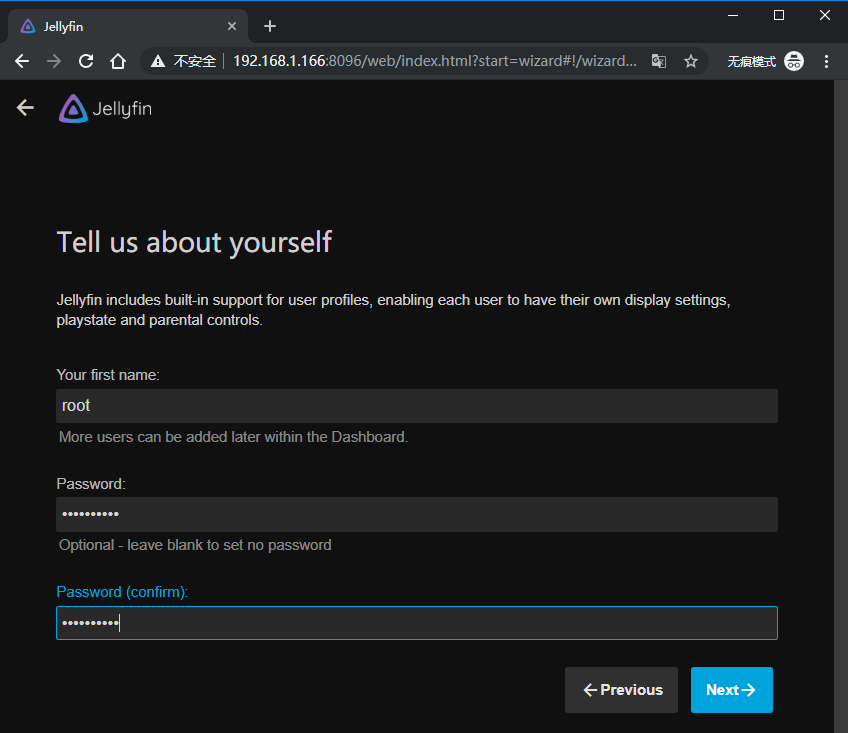
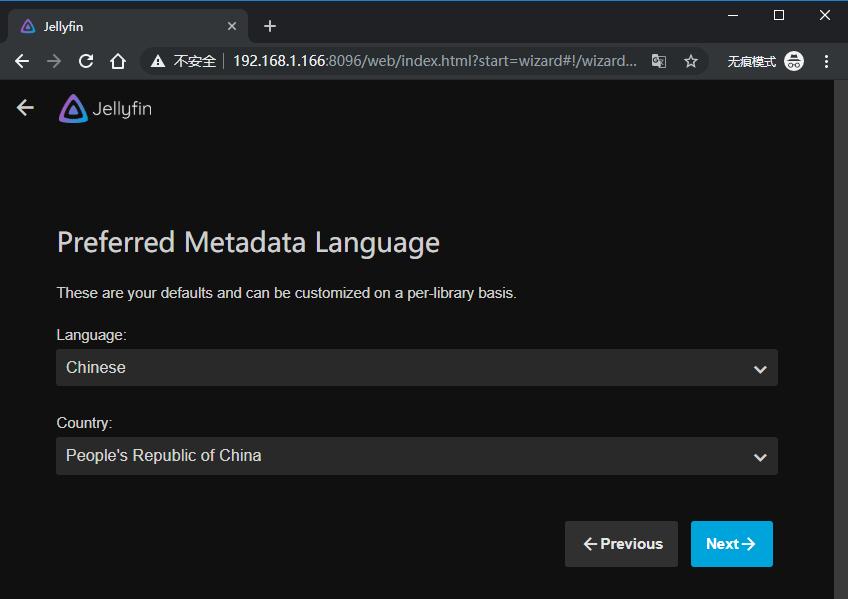
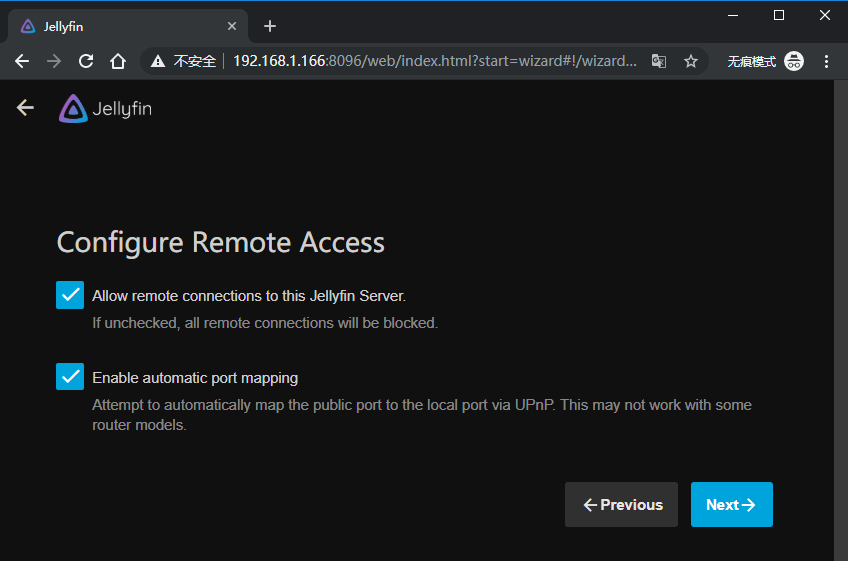
接下来,我们通过通过浏览器打开:内网的IP+8096端口 没错你看到的就是Jellyfin的初始化页面。我们按照我下图提示的步骤一步一步设置,并且一步一步点击“Next”就可以啦。过程很简单照做即可。






经过上面一顿猛如虎的操作之后,初始化也就完成了。接下来继续
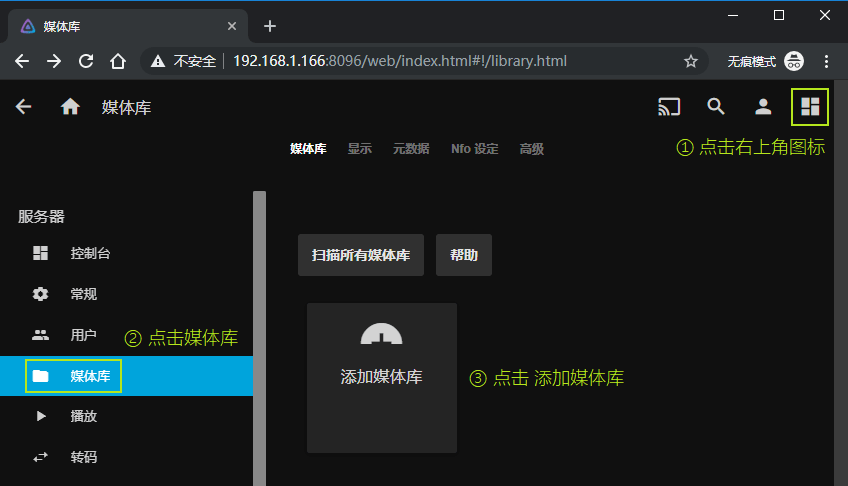
1. 点击右上角的图标,接着点击“媒体库”,点击“添加媒体库” 。

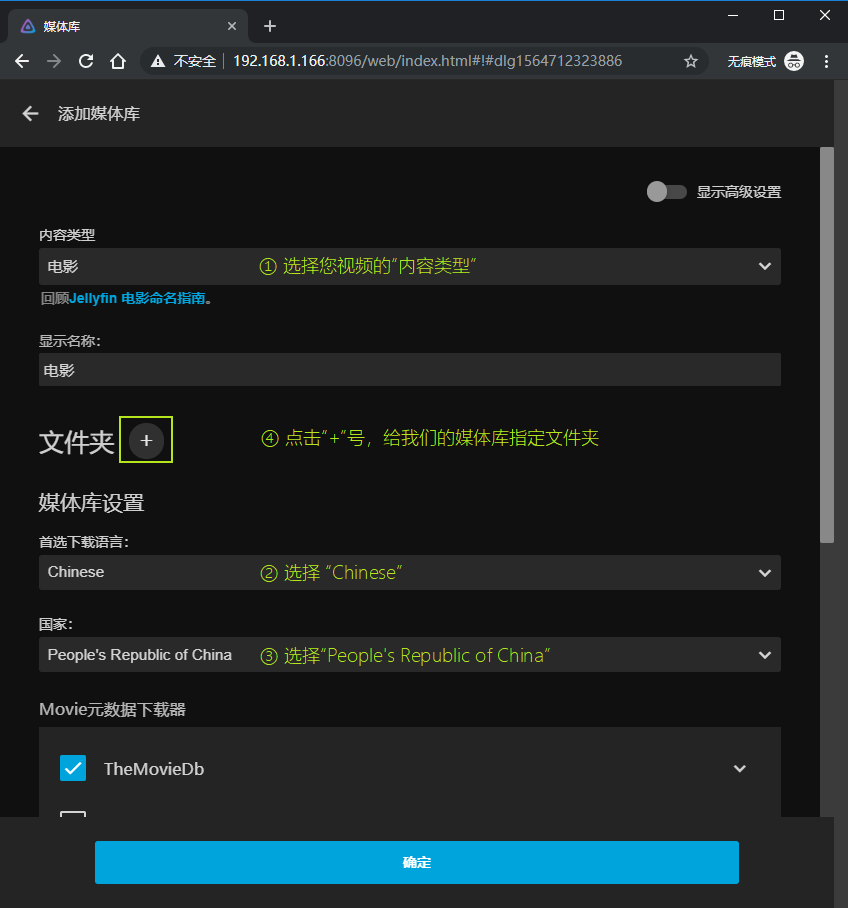
2. 选择类容类型,这里根据你的片源的类型。选择语言和国家。最后点击那个文件夹的+号 来绑定媒体文件夹。

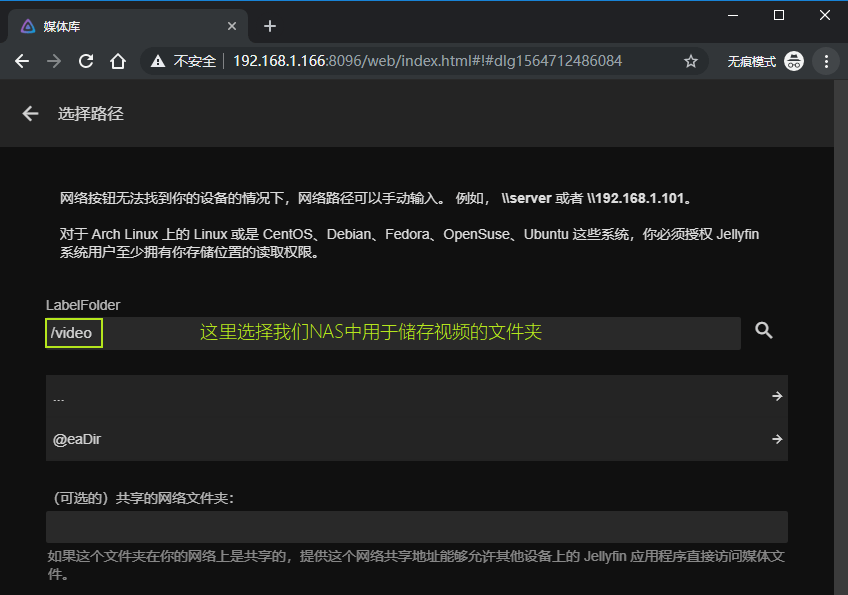
3. 在弹出的页面中,选择/video 就可以啦。记得这个文件夹不?没错就是我们上面步骤中装载到映像里的哟~别搞错

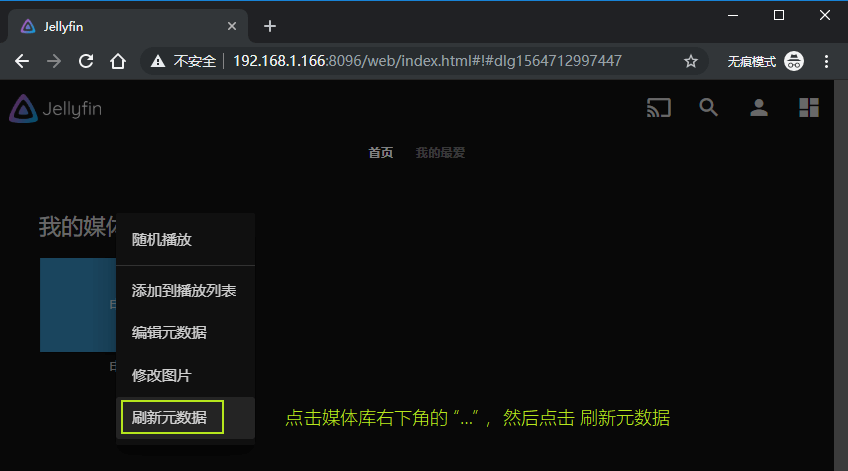
4. 回到主页,就可以看到你刚刚添加的媒体库了。但是如果里面还没有看到影片?那么确定你把影片已经放到NAS的video文件夹中了。如果还是没看到?不要紧,我们点击“刷新元数据”就可以啦。

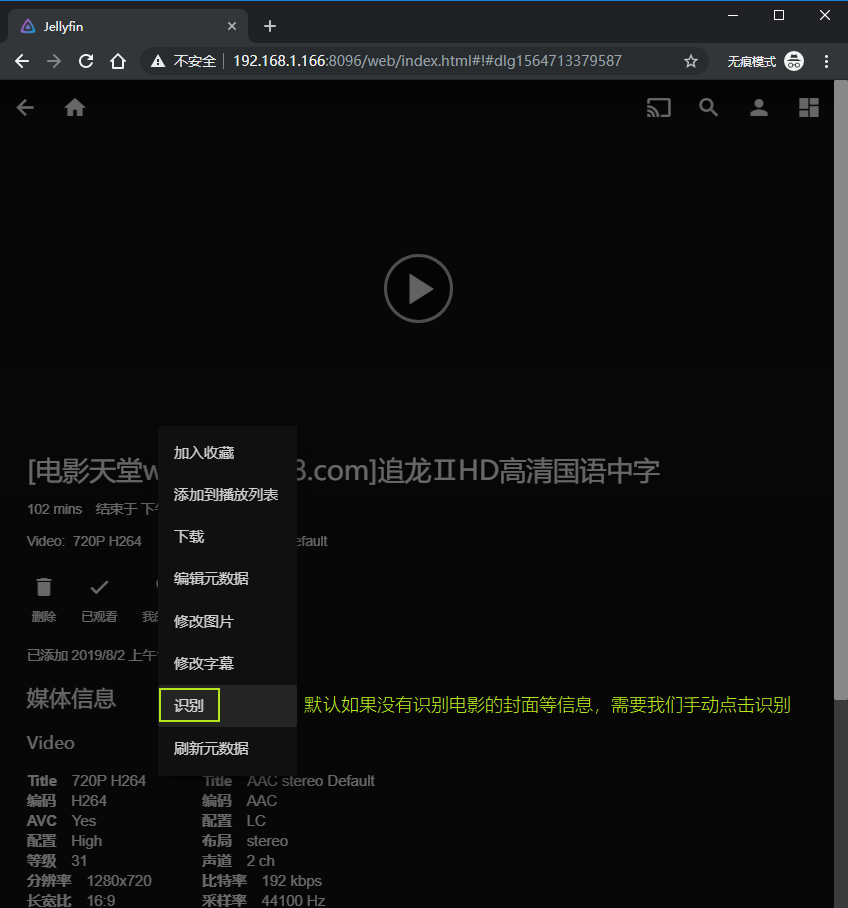
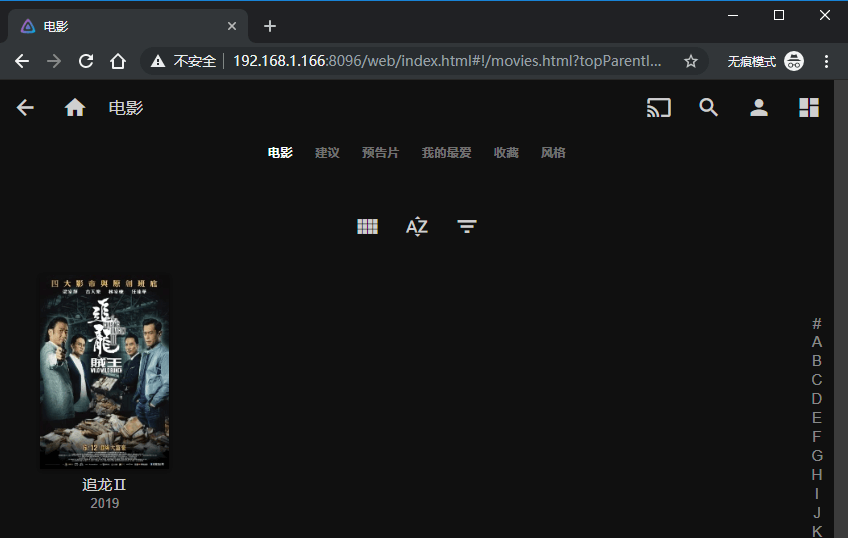
5. 电影是加载出来了,但是没有封面怎么办?点击影片的“识别”,并录入电影名字就可以选择封面咯。


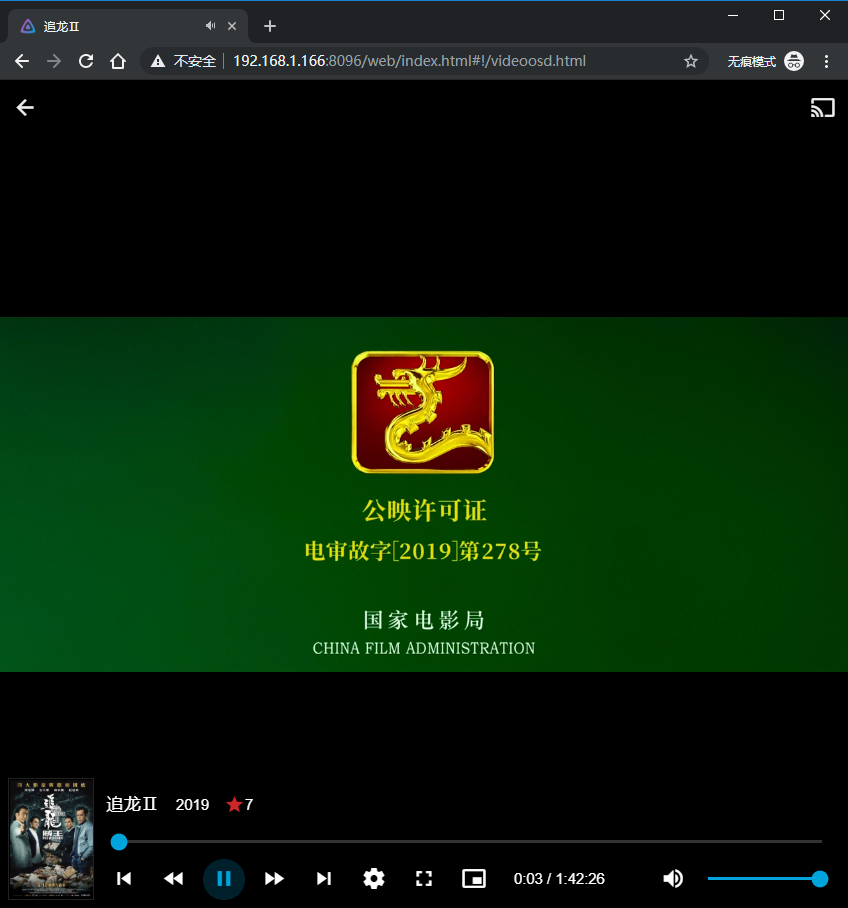
最后~以下是播放页面。各种浏览器都可以愉快的播放。另外安卓有客户端。苹果嘛再等等。

三、 Jellyfin的客户端下载
1、安卓手机APP下载:
https://repo.jellyfin.org/releases/client/android/
2、安卓电视TV版APP下载:
https://repo.jellyfin.org/releases/client/androidtv/

文章评论