wordpress博客系统的Compress JPEG & PNG images插件是必装的插件之一。
它有什么好处?压缩图片!无损压缩!最好用的插件,没有之一!
原本100多kb,分辨率在1000x以上的图片,无损压缩之后,只有16kb,且清晰度一点都没变。那这个插件到底该如何使用呢?

去插件页面,搜索:Compress JPEG & PNG images,上图就是Compress JPEG & PNG images的插件介绍页面。
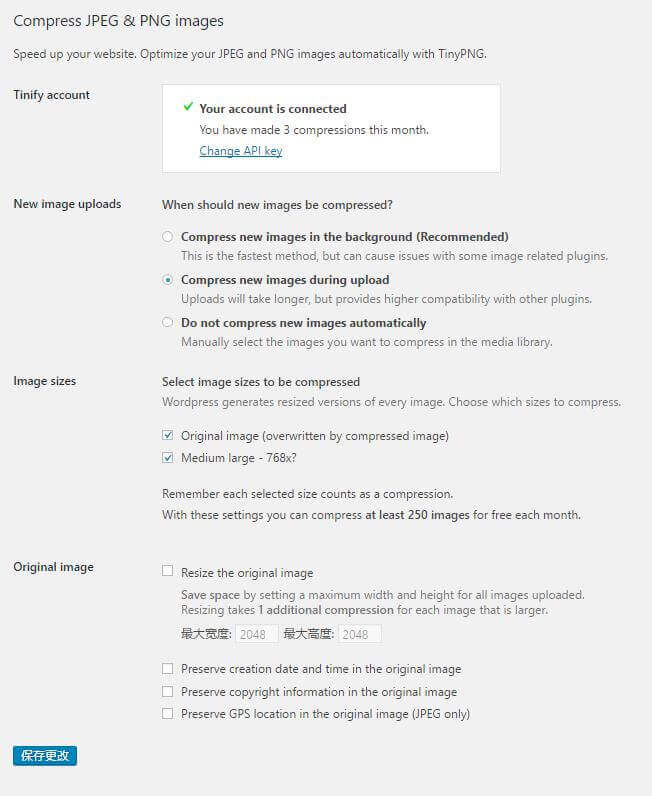
安装之后,在后台的设置选项中,就出现一个Compress JPEG & PNG images的名字,点击进入设置页面,把设置选项参数按照下图修改:

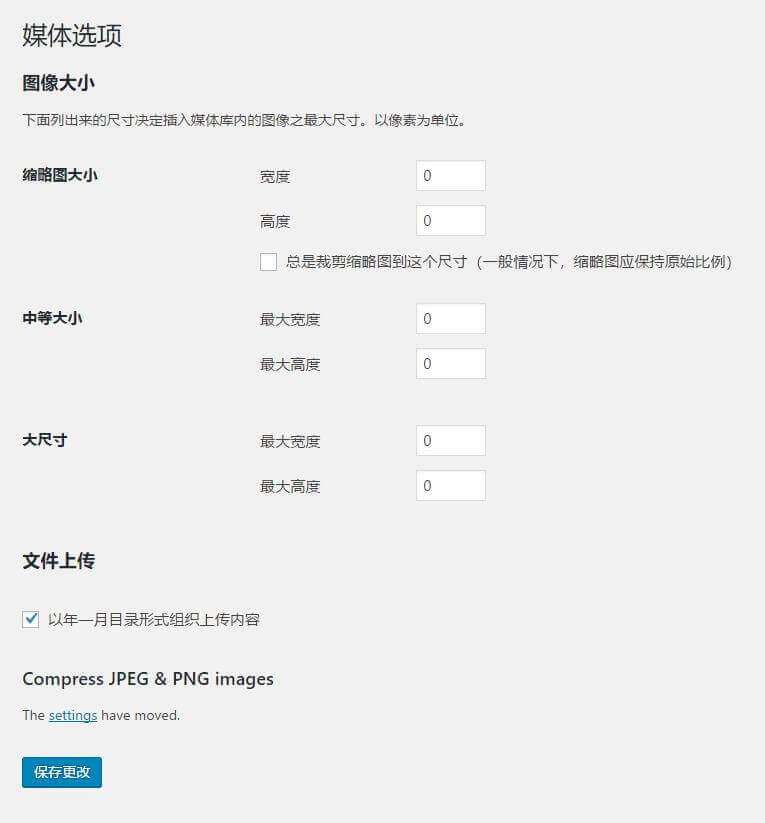
设置完毕,点击保存按钮,然后进入设置 - 媒体选项,把图片的大小模式全部改成0,如下图:

设置完毕后,点击保存,然后回到刚刚的Compress JPEG & PNG images界面,在上方看到有个输入API KEY的提示,点击进入TinyPng的官方网站,按照提示Step by Step申请一个API KEY,然后返回设置页面,把API KEY输入进去,就可以了。
全部设置完毕后,在WordPress后台就会看到一个胖胖的熊猫模样的浮窗,如下图:

因为我是安装完WordPress之后就装了这个插件,所以图片已经全部压缩,如上图提示,我的全部图片节省了68%的空间,也就是压缩了68%,是不是很棒?

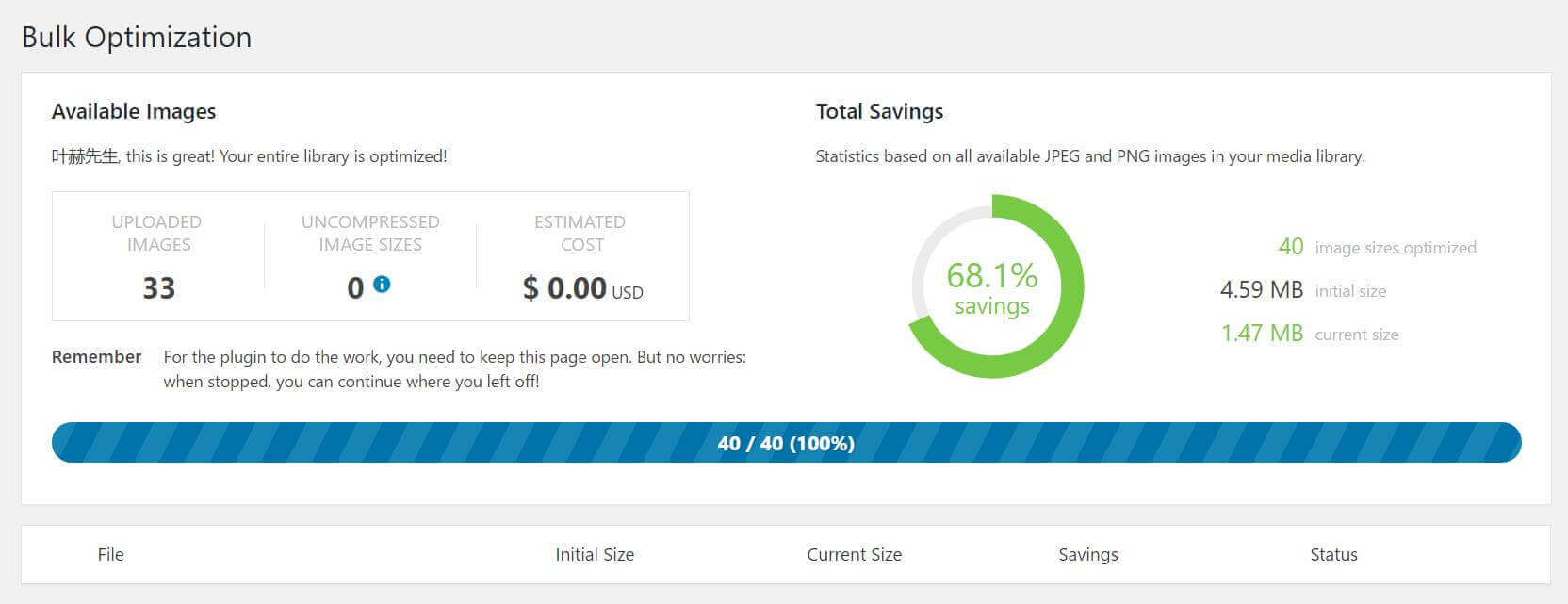
那如果是后来才装的,该怎么办呢?没关系,只要进入媒体 - Bulk Optimization,会提示有多少张图片未压缩,点击Optimization按钮,就把安装插件之前上传的图片一键压缩了,再打开网站试试,然后打开调试模式的Network,看下图片的打开速度有没有飞一般的提升?

文章评论