一、前言
订阅管理工具Sub-Store,是专门用来管理和优化各种订阅,方便用户对自建节点、订阅链接等进行全面的控制和优化操作,比如订阅的合并、过滤、去重、更新、排序、分类、添加旗帜等等,并且还提供了几乎全平台的无缝转换。目前Sub-Store在Github上是开源的:Sub-Store前端Github仓库地址、Sub-Store后端Github仓库地址。
如果你有以下的烦恼,那么这款工具就是来帮你解决问题的:
1、自建了很多个节点,想用一条地址订阅所有的自建节点?
2、手头有多个机场,想用一条地址订阅所有的机场?
3、好基友给你分享了很多节点或者机场,有可能是各种各样的类型,想统一管理?
4、节点类型各式各样,有可能这个APP能用另外一个APP不能用,也或者是这个插件能用另外一个插件又不能用,想搞个通用的订阅?
5、想把节点转换另外一种协议,但是又担心使用别人网站去转换会有泄密的风险?
[collapse title="二、利用Docker-Compose或者Docker搭建Sub-Store的方法"]
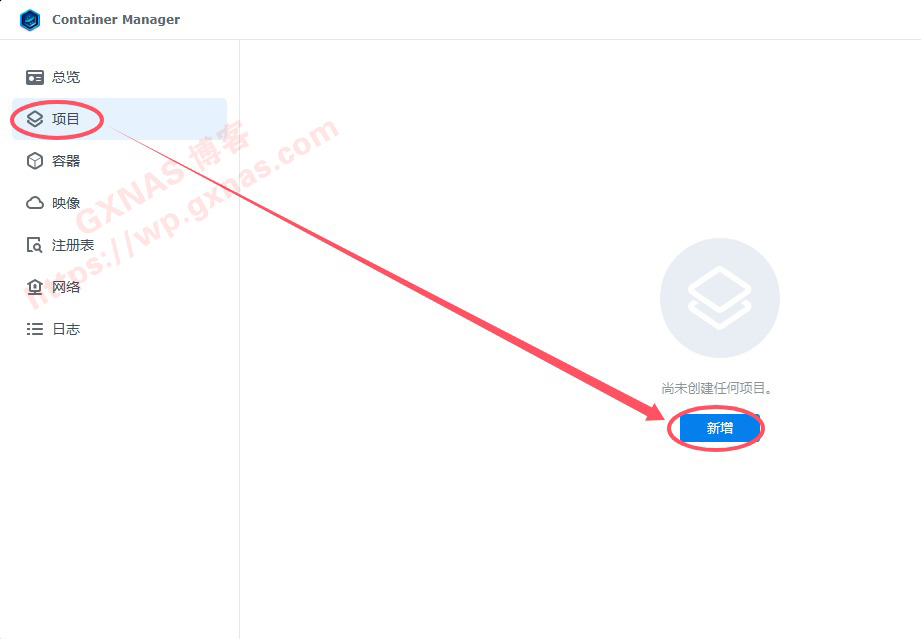
1、本教程是在群晖NAS中利用Docker-Compose或者Docker搭建Sub-Store,如果不是用群晖NAS的Docker-Compose或者Docker,请自行参考设置。群晖NAS事先安装好Container Manager套件(或者Docker套件);
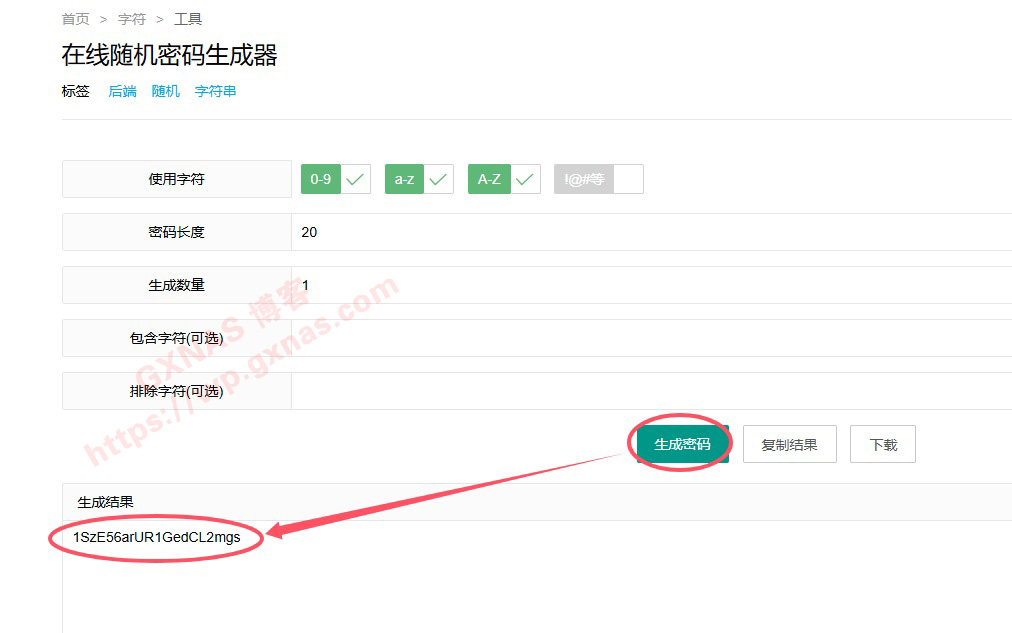
2、在浏览器打开【这个地址】,点一下“生成密码”,随机生成一个长度20位的密码,把密码复制一下,后面会用到;
3、打开群晖File Station,在docker文件夹中建立substore子文件夹;
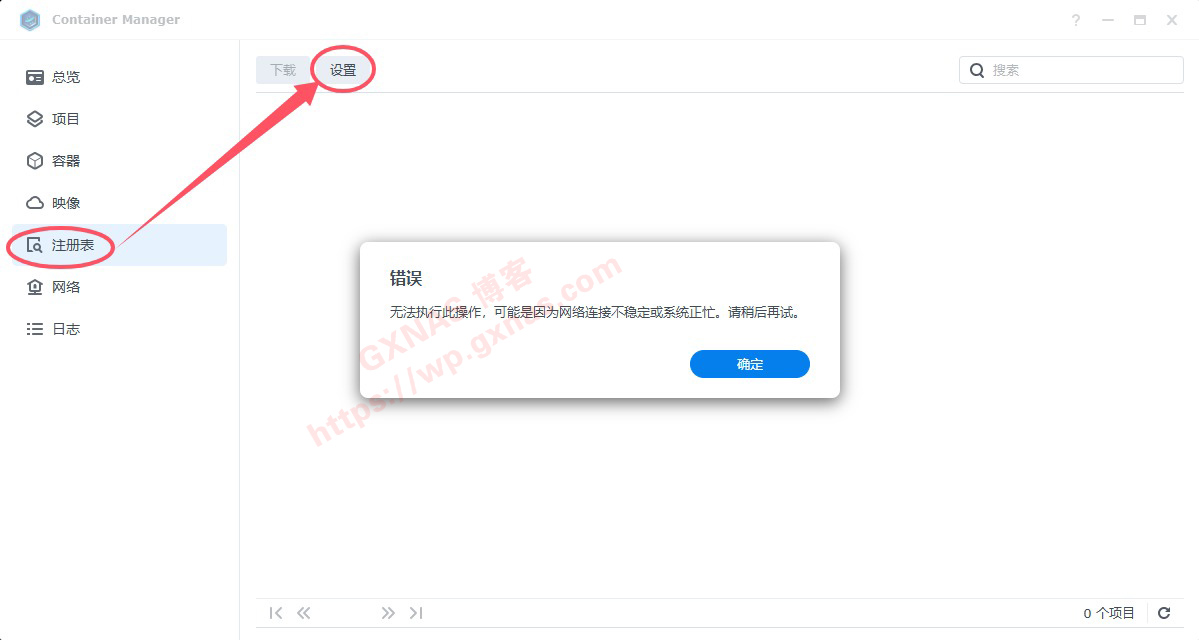
4、打开Container Manager套件(或者Docker套件),在注册表菜单点“设置”,由于docker域名在国内被墙了,所以会弹出一个错误的提示窗口(如果群晖NAS有代理,则该注册表显示正常,不会报错),不用理会该提示;
5、把当前注册表存储库地址,点“编辑”,在“启用注册表镜像”处打勾,点一下“新增”,把【本教程】的镜像服务器地址添加进来,或者把【本教程】自建的镜像服务器地址添加进来;
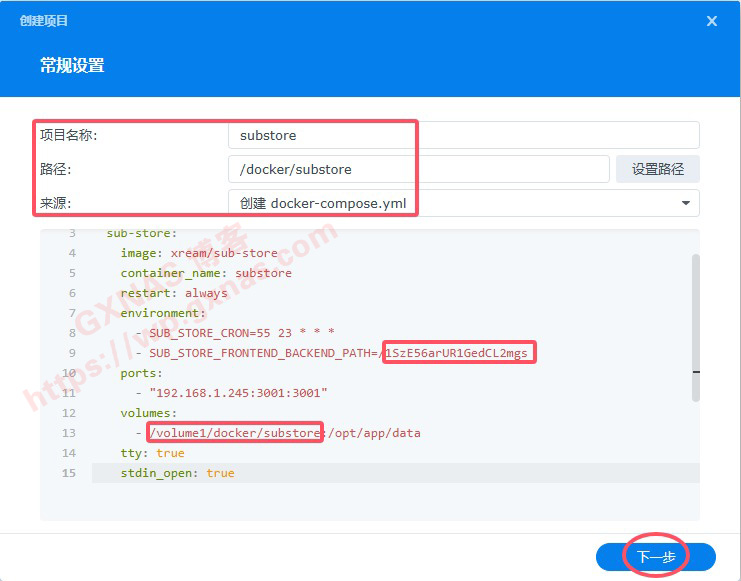
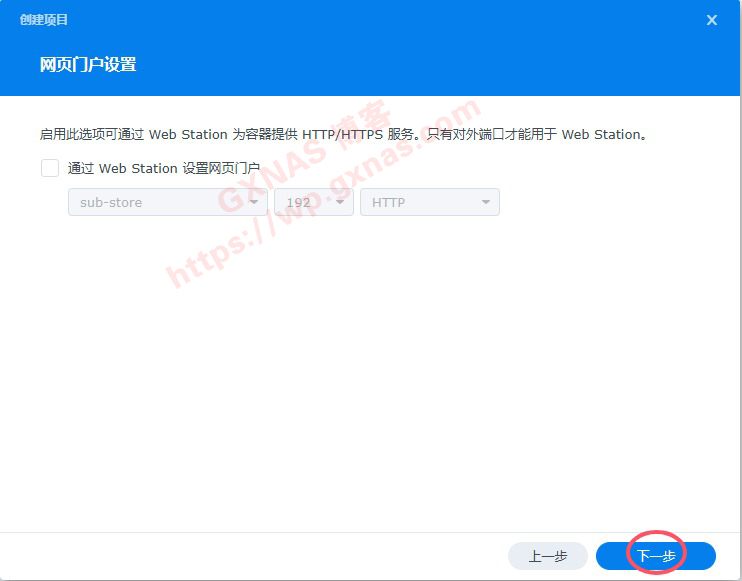
7、来源选择“创建docker-compose.yml”,项目名称写substore,路径设置为在docker文件夹中建立substore子文件夹,然后把以内脚本内容复制粘贴到下方(脚本中第9行的1SzE56arUR1GedCL2mgs请改换成你实际生成的20位随机密码【随机密码前面的/不要删除】,第11行的192.168.1.245请修改为你的群晖内网IP地址,第13行的/volume1/docker/substore路径请改换为你在docker文件夹中建立substore子文件夹),修改无误后点“下一步”;
version: '3'
services:
sub-store:
image: xream/sub-store
container_name: substore
restart: always
environment:
- SUB_STORE_CRON=55 23 * * *
- SUB_STORE_FRONTEND_BACKEND_PATH=/1SzE56arUR1GedCL2mgs
ports:
- "192.168.1.245:3001:3001"
volumes:
- /volume1/docker/substore:/opt/app/data
tty: true
stdin_open: true
8、(做了第7个步骤的,此步骤跳过)如果你没有docker-compose,只有普通的docker,可以使用以下命令(第4行的1SzE56arUR1GedCL2mgs请改换成你实际生成的20位随机密码【随机密码前面的/不要删除】,第5行的192.168.1.245请修改为你的群晖内网IP地址,第6行的/volume1/docker/substore路径请改换为你在docker文件夹中建立substore子文件夹):
docker run -it -d \
--restart=always \
-e "SUB_STORE_CRON=55 23 * * *" \
-e SUB_STORE_FRONTEND_BACKEND_PATH=/1SzE56arUR1GedCL2mgs \
-p 192.168.1.245:3001:3001 \
-v /volume1/docker/substore:/opt/app/data \
--name sub-store \
xream/sub-store
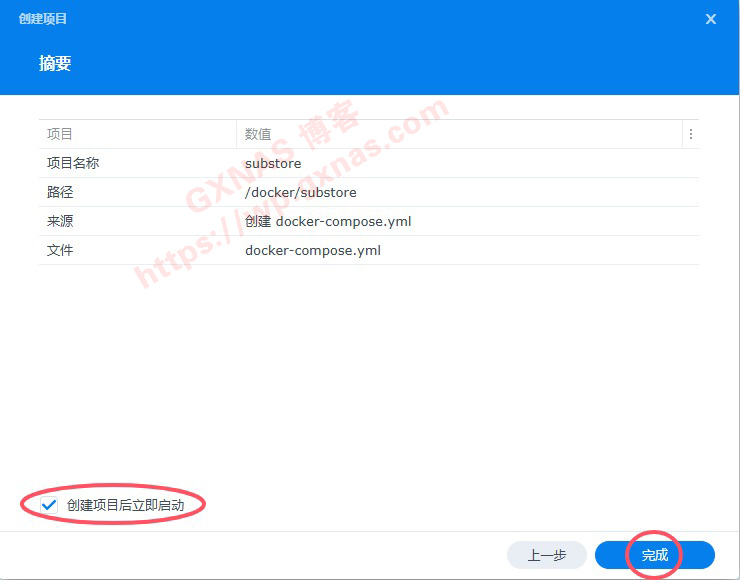
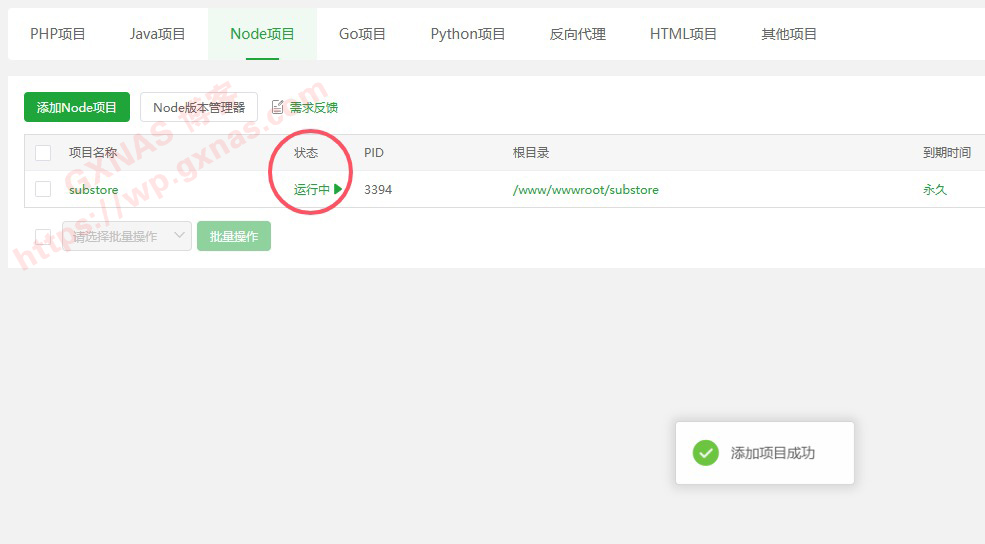
11、当看到状态为绿色的时候,表示该项目已经部署完成并启动成功;
12、在浏览器的地址栏打开这个地址(我的是http://192.168.1.245:3001/?api=http://192.168.1.245:3001/1SzE56arUR1GedCL2mgs),就会看到如下图的界面,意味着Sub-Store部署成功:
http://你的群晖IP地址:3001/?api=http://你的群晖IP地址:3001/20位随机密码
13、如果需要外网访问的,可自行设置域名解析,并把群晖的3001端口做一下映射即可,只要不把密码告诉别人,就不用担心会泄密,外网访问地址为:
http://你的域名:3001/?api=http://你的域名:3001/20位随机密码
[/collapse]
[collapse title="三、利用宝塔搭建Sub-Store的方法"]
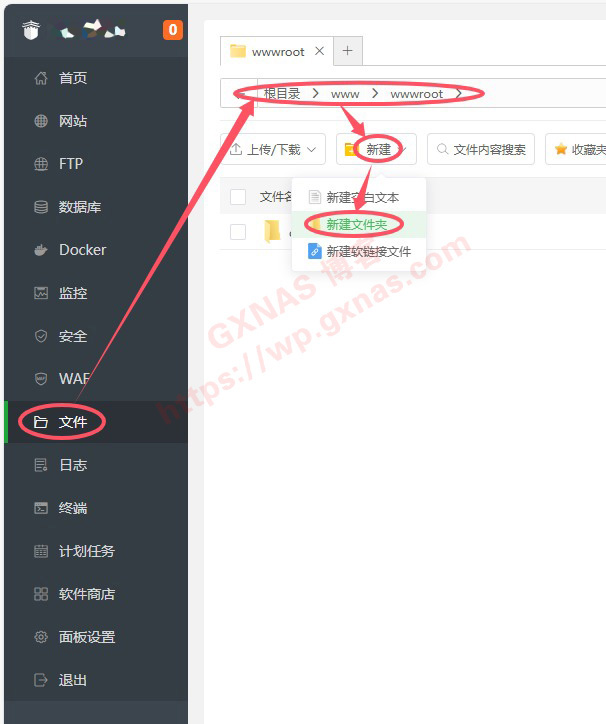
1、登录宝塔管理后台,点菜单上的“文件”,进入“根目录/www/wwwroot”路径,新建文件夹;
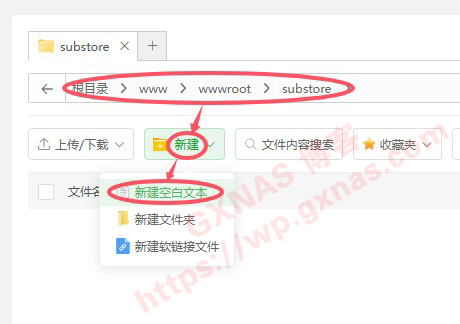
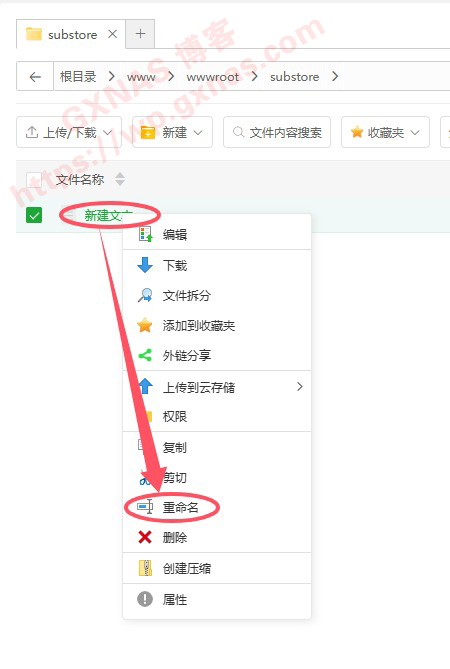
3、进入“根目录/www/wwwroot/substore”路径,新建空白文本;
8、把以下内容复制进去,根据自己实际情况进行修改(1SzE56arUR1GedCL2mgs为20位随机密码,3001为访问端口,20.18.0为Node.js的版本),修改完成后点“保存”,然后打叉关闭窗口:
{
"name": "sub-store",
"version": "1.0.0",
"description": "Sub-Store project",
"main": "sub-store.bundle.js",
"scripts": {
"start": "SUB_STORE_FRONTEND_BACKEND_PATH=/1SzE56arUR1GedCL2mgs SUB_STORE_BACKEND_CRON='55 23 * * *' SUB_STORE_FRONTEND_PATH=/www/wwwroot/substore/dist SUB_STORE_FRONTEND_HOST=0.0.0.0 SUB_STORE_FRONTEND_PORT=3001 SUB_STORE_DATA_BASE_PATH=/www/wwwroot/substore SUB_STORE_BACKEND_API_HOST=127.0.0.1 SUB_STORE_BACKEND_API_PORT=3300 /www/server/nodejs/v20.18.0/bin/node /www/wwwroot/substore/sub-store.bundle.js"
}
}
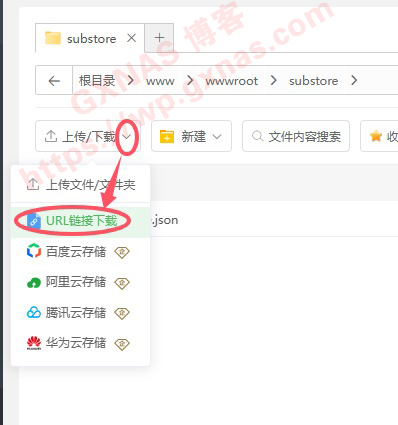
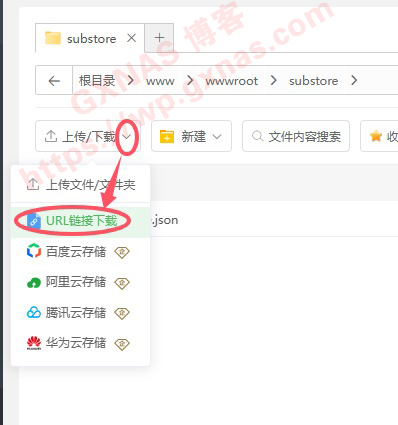
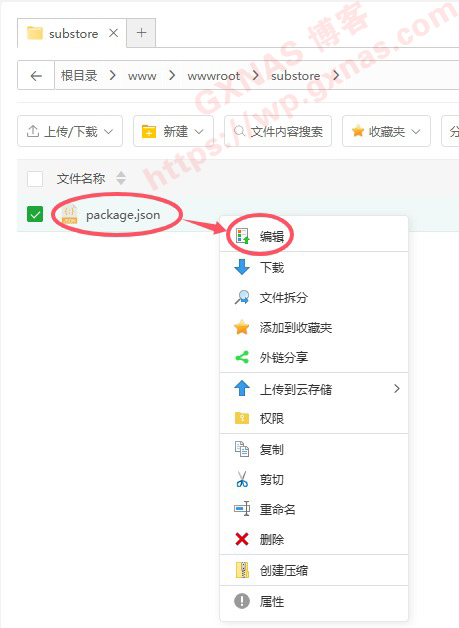
9、在“根目录/www/wwwroot/substore”路径的菜单,点“URL链接下载”;
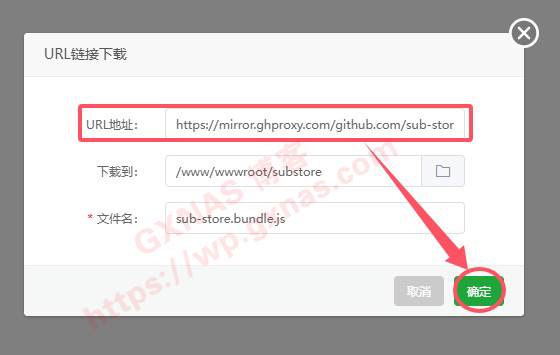
10、把下面的地址添加到URL地址处,点“确定”;
https://mirror.ghproxy.com/github.com/sub-store-org/Sub-Store/releases/latest/download/sub-store.bundle.js
12、在“根目录/www/wwwroot/substore”路径的菜单,点“URL链接下载”;
13、把下面的地址添加到URL地址处,点“确定”;
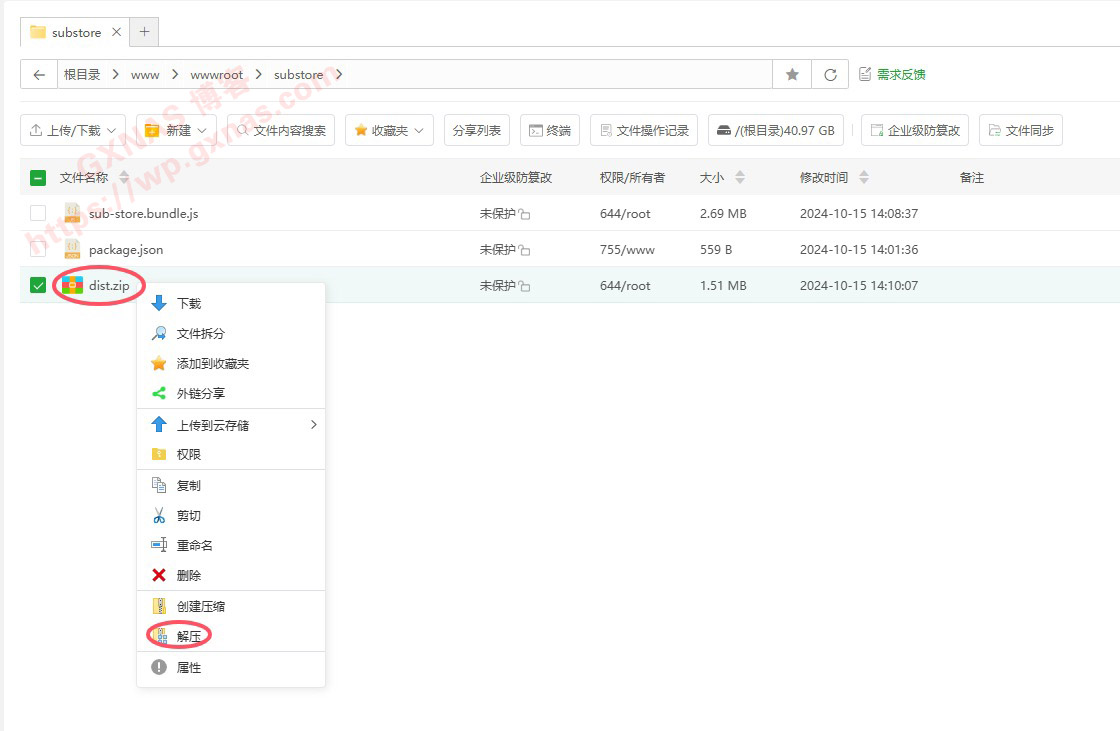
https://mirror.ghproxy.com/github.com/sub-store-org/Sub-Store-Front-End/releases/latest/download/dist.zip
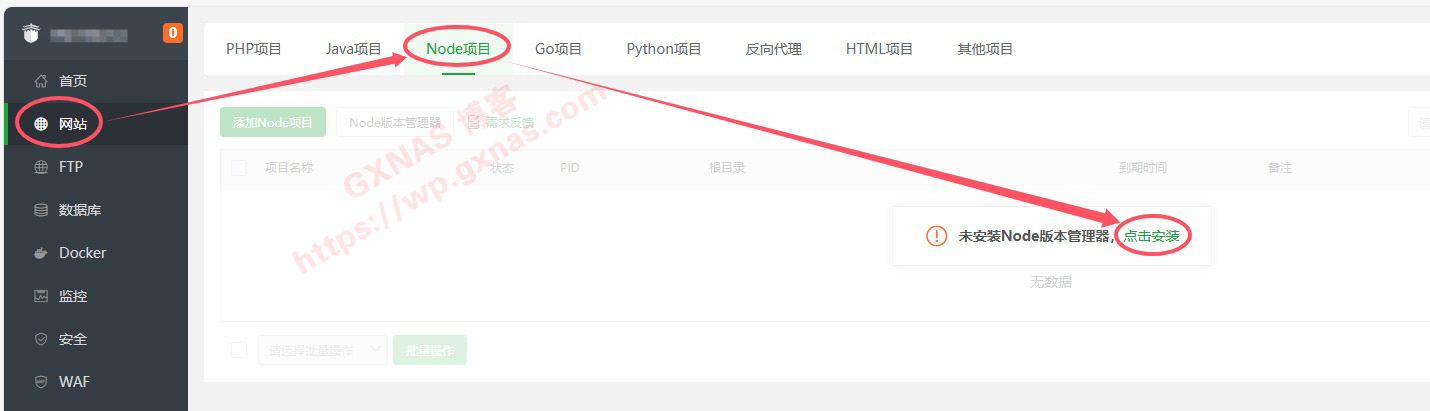
17、点宝塔菜单“网站”-“Node项目”,如果Node版本管理器还没安装,会如下图提示,点一下“点击安装”(如果已经安装了Node版本管理器的,此步骤跳过);
18、立即安装(如果已经安装了Node版本管理器的,此步骤跳过);
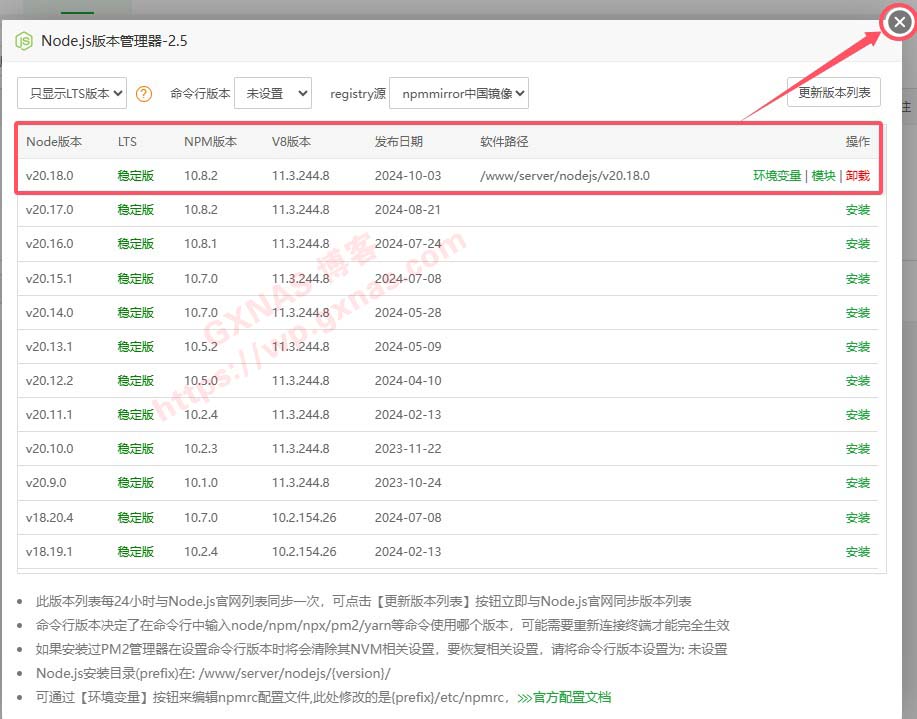
22、列表中最上面的是Node稳定版的最新版本v20.18.0(记住这个版本号,后面会用到),安装;
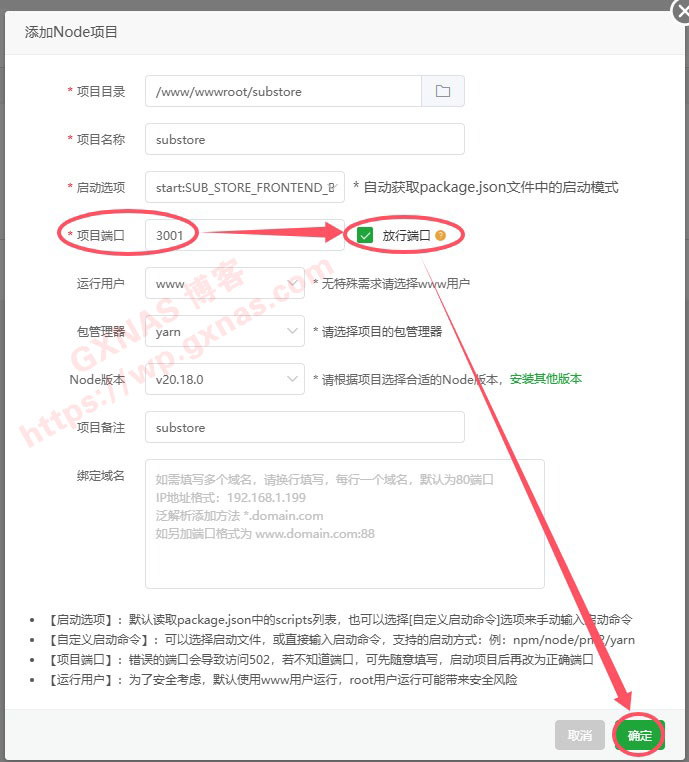
27、已经进入“根目录/www/wwwroot/substore”,点“确认”;
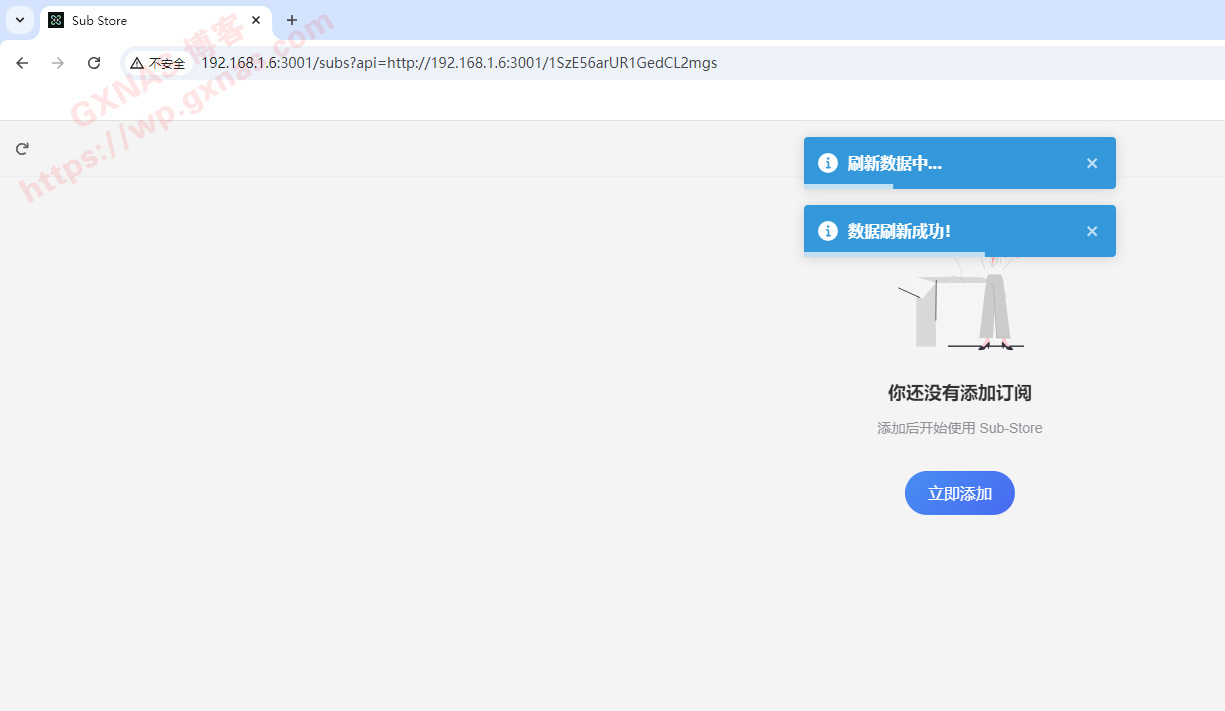
30、在浏览器的地址栏打开这个地址(我的是http://192.168.1.6:3001/?api=http://192.168.1.6:3001/1SzE56arUR1GedCL2mgs),就会看到如下图的界面,意味着Sub-Store部署成功:
http://宝塔IP地址:3001/?api=http://宝塔IP地址:3001/20位随机密码
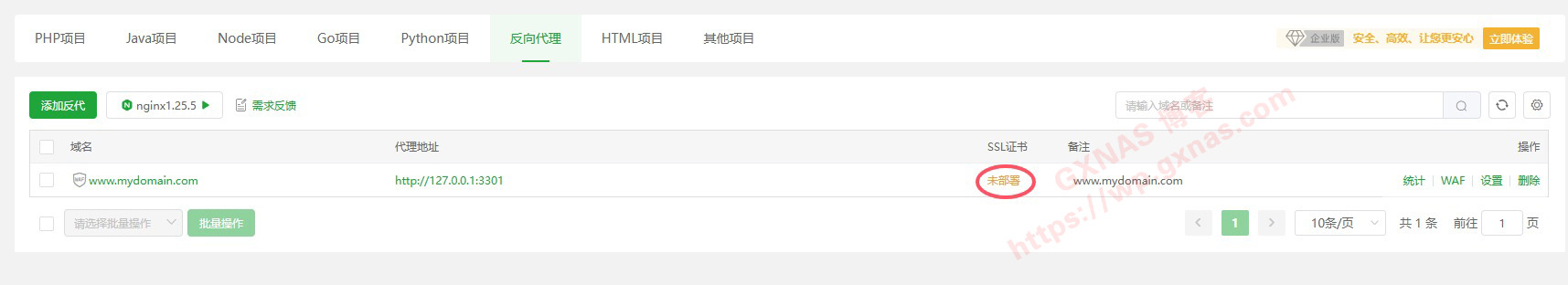
32、在“域名”处填写你要使用的域名,目标填写“http://127.0.0.1:3301”,确定;
34、“SSL证书”那里默认会显示未部署,如果想部署域名证书,可以点击“未部署”;
36、只要不把密码告诉别人,就不用担心会泄密。
[/collapse]
[collapse title="四、Sub-Store常用的设置"]
1、刚刚安装好的Sub-Store进来后是这样的界面;
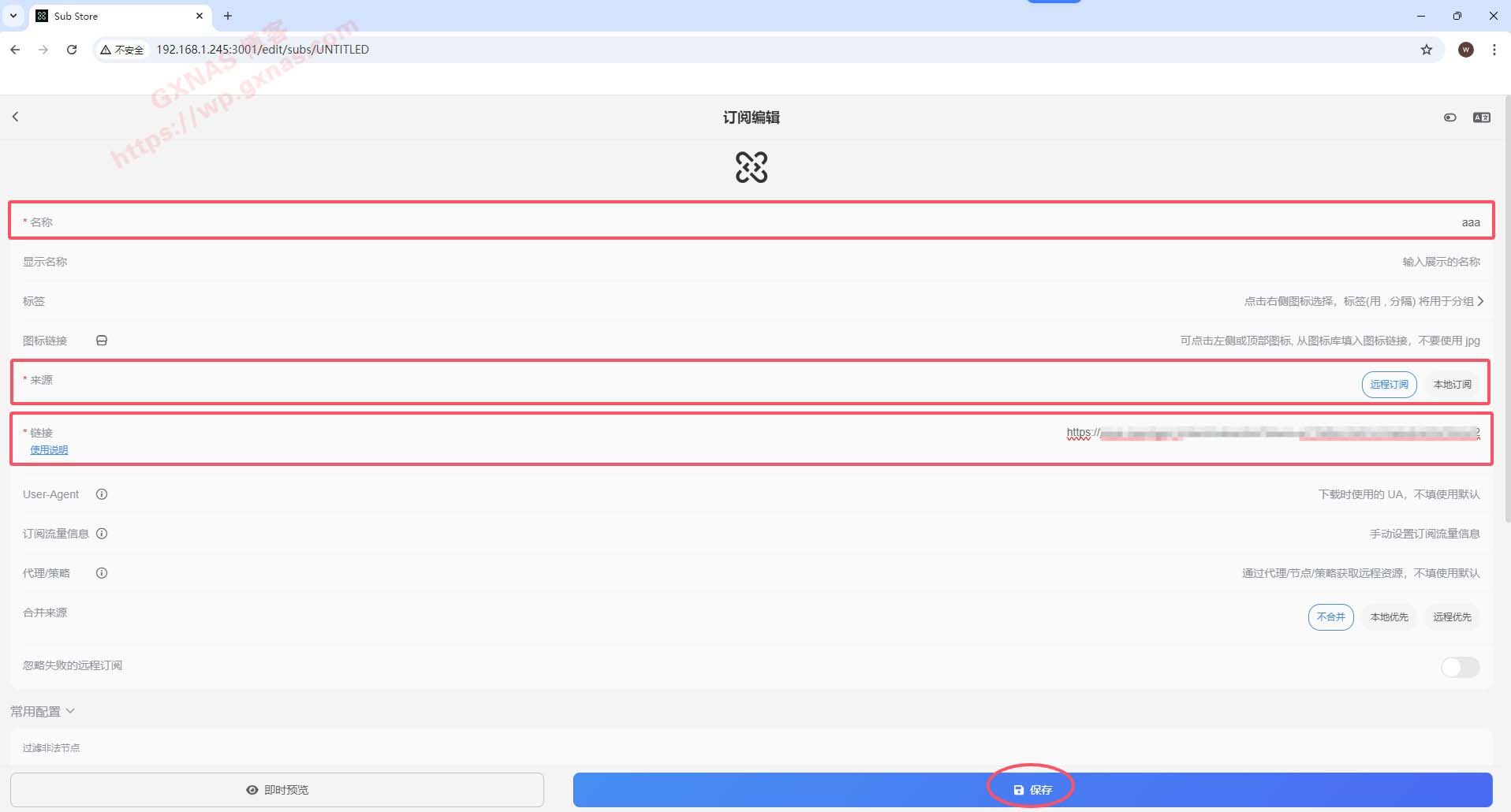
3、名称用英文或数字,不要用中文或者特殊符号,来源根据实际情况选择(如果是机场订阅就选“远程订阅”,如果是单节点就选“本地订阅”),现在添加的是机场订阅地址,所以选择“远程订阅”并把机场订阅地址放在链接处粘贴,保存;
4、添加订阅地址后系统会自动更新订阅信息,并显示该链接相关的信息(比如:总流量、使用量、到期时间等等);
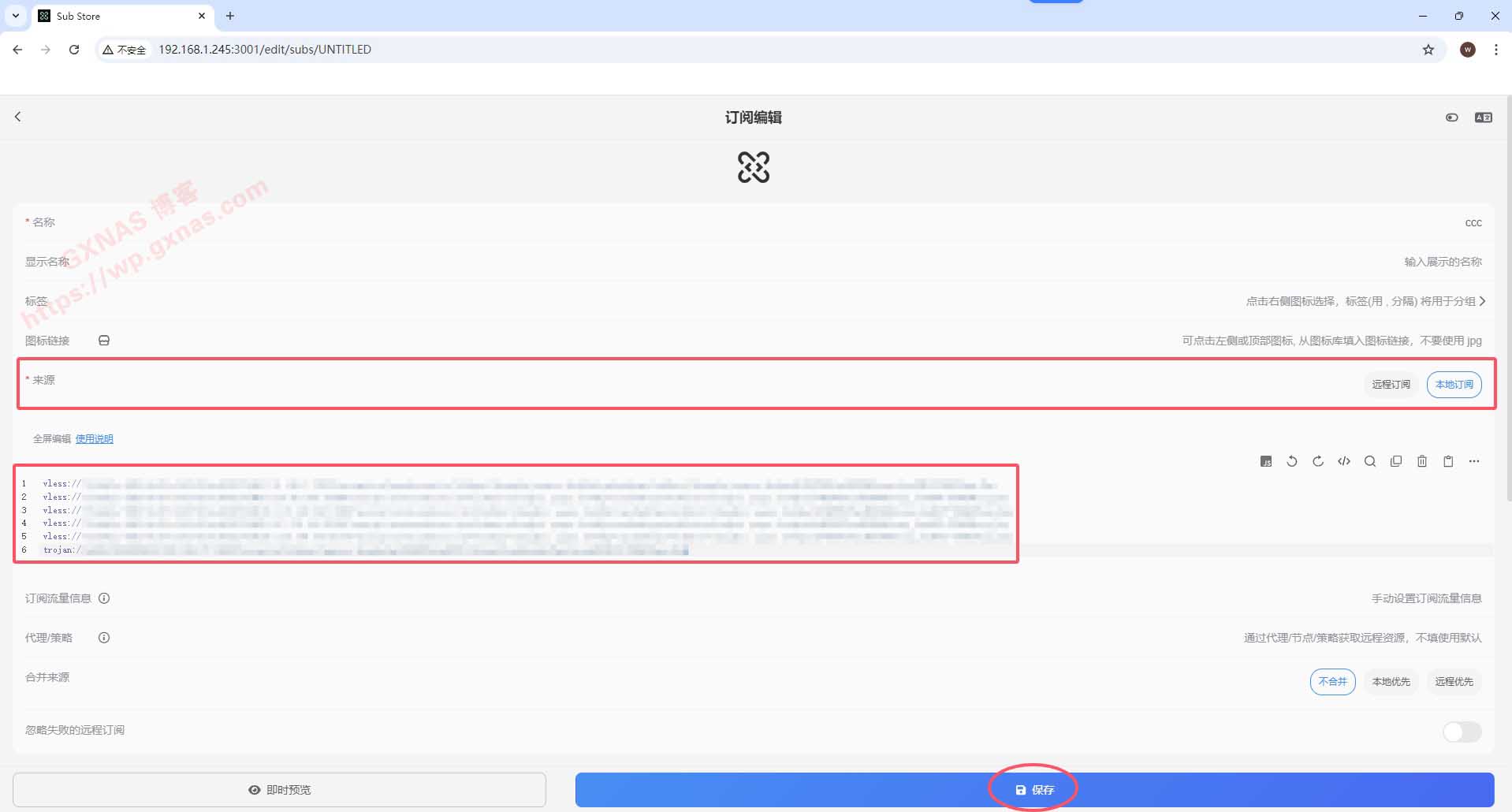
5、现在添加的是单个节点地址,所以选择“本地订阅”并把订阅地址放在链接处粘贴(可以只放一个,也可以同时放多个),保存;
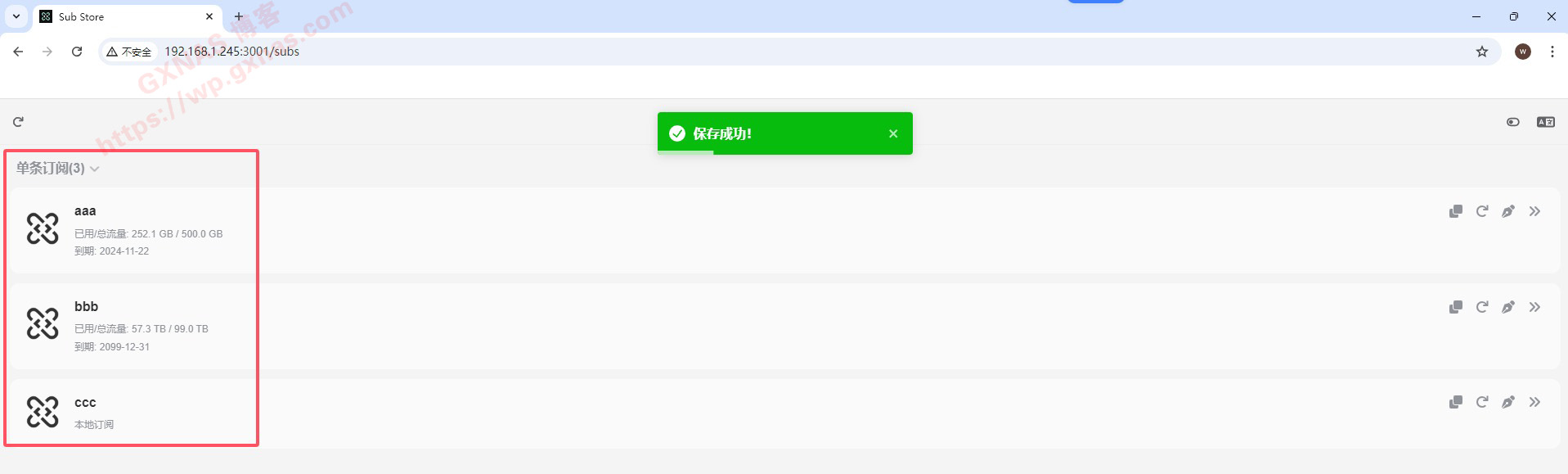
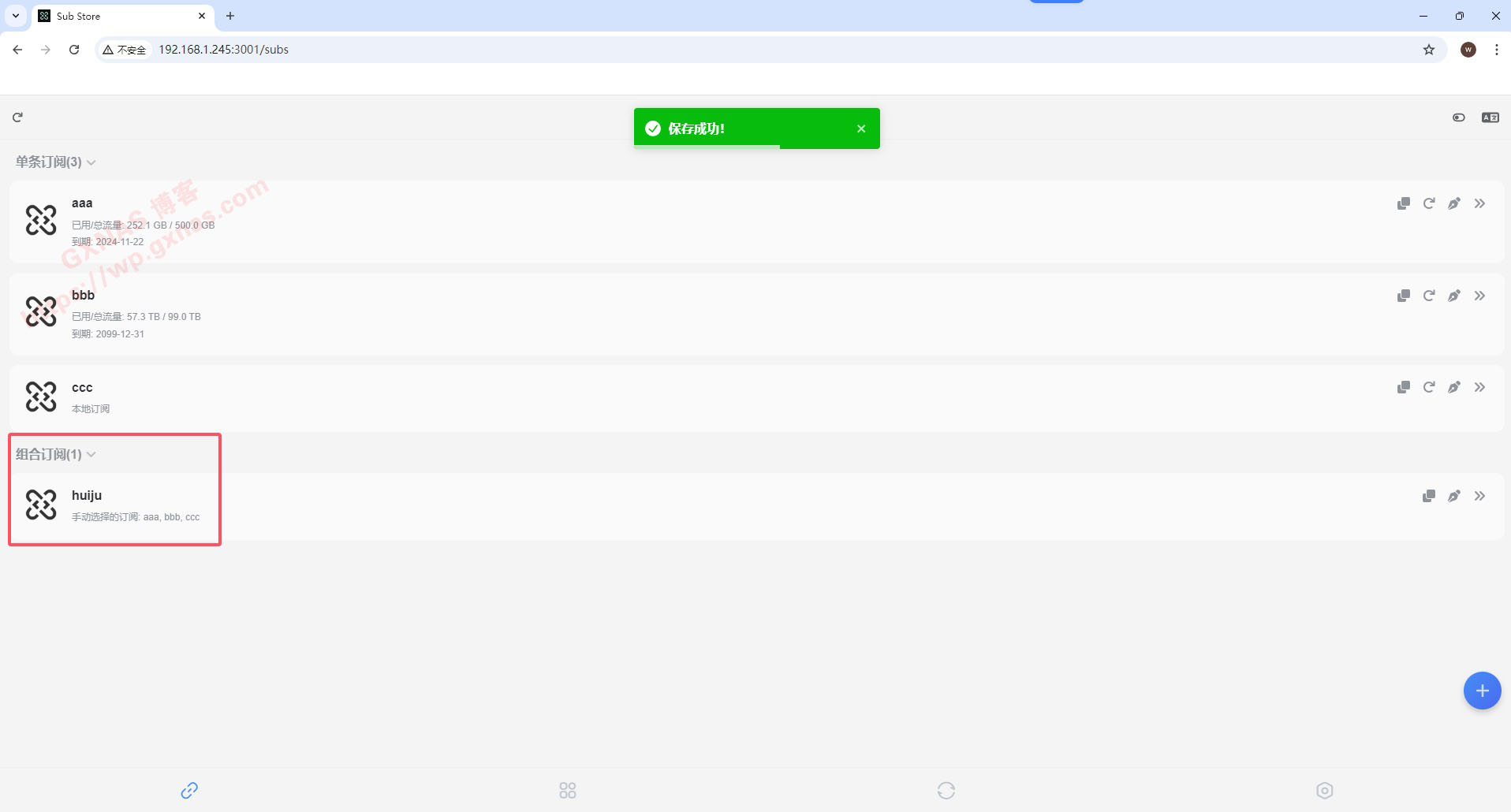
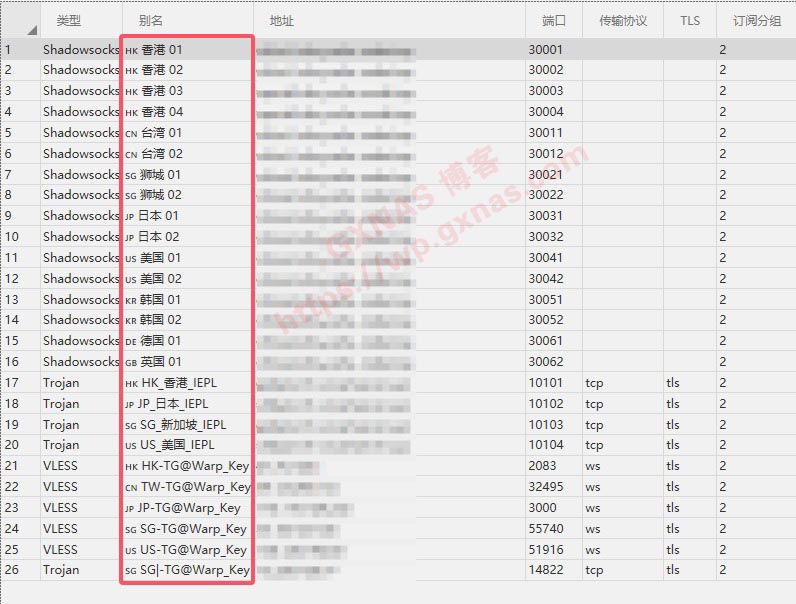
6、比如我添加了两个机场订阅和一个本地订阅(包含6个单节点);
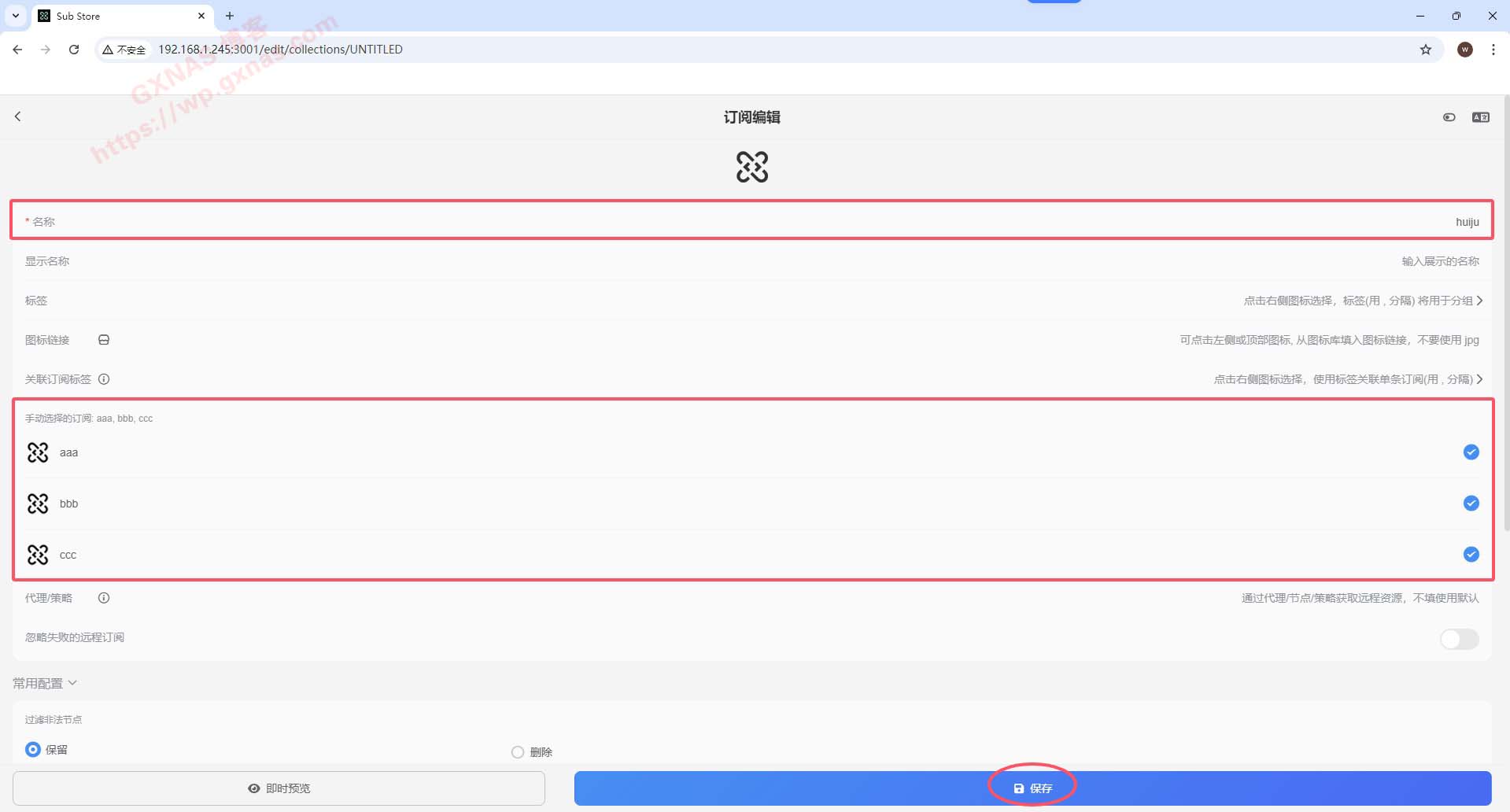
9、填写名称,然后把前面添加的两个机场订阅和一个本地订阅全部选中(可根据自己实际情况选择全部汇聚或部分汇聚),保存;
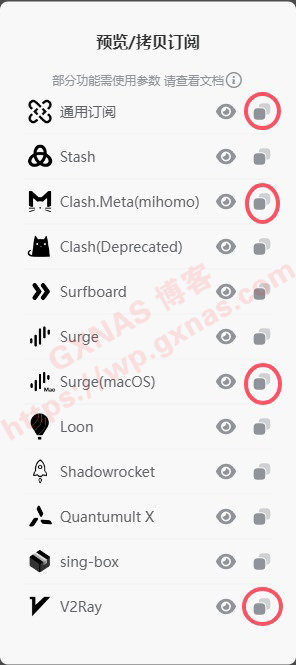
11、点击组合订阅的名称,会弹出一个小菜单,可以看到该订阅地址支持市面上几乎所有的主流协议;
12、画圈的图标就是复制订阅地址的操作,点中该图标后,系统自动把该类型的订阅协议地址复制好,就可以放到客户端使用(需要用哪个协议就点哪个,常见的协议一般是下图中后三个画圈的,如果你不知道应该选哪个,可以直接用第一个的通用协议);
13、上面是最基础的设置了,下面讲一些高级的玩法:找到你要使用的订阅名称,点钢笔的图标;
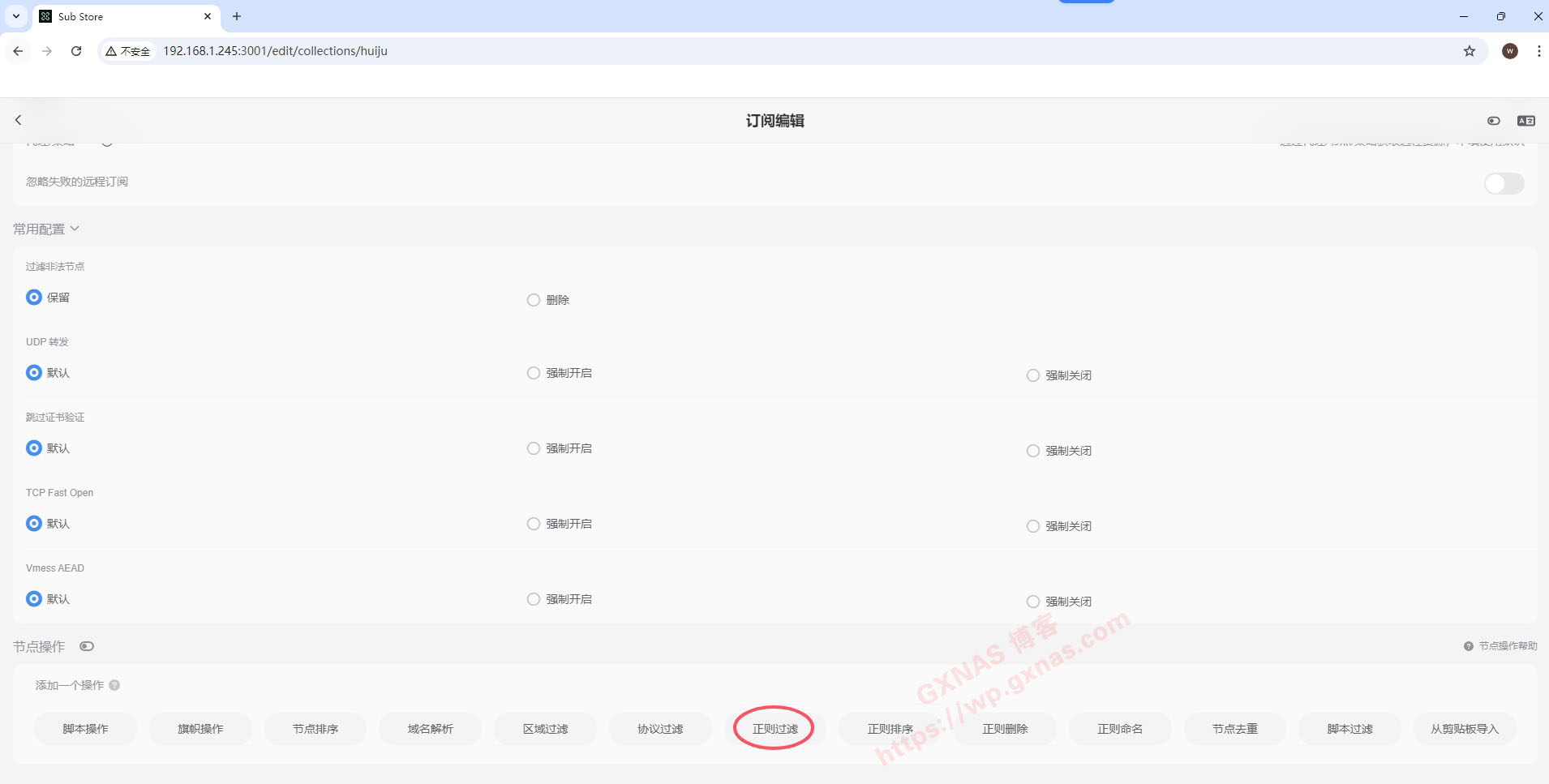
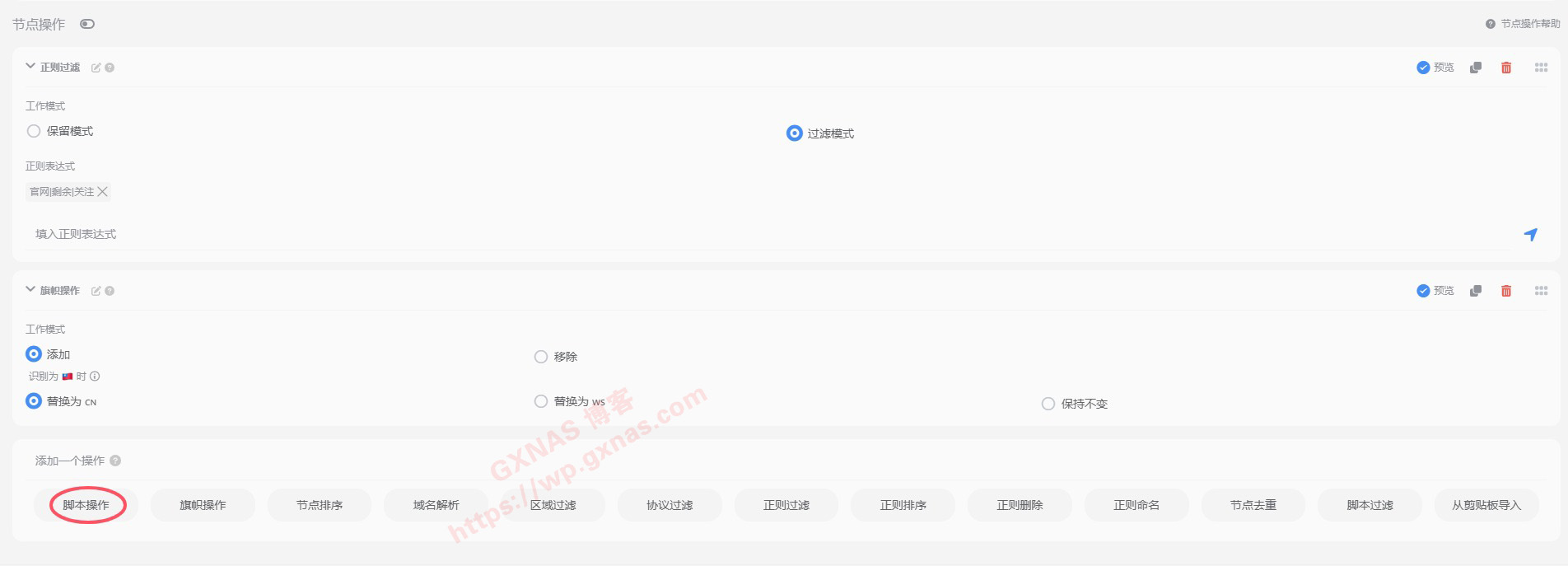
14、进入该订阅的编辑状态,现在我想要过滤一些节点,点“正则过滤”;
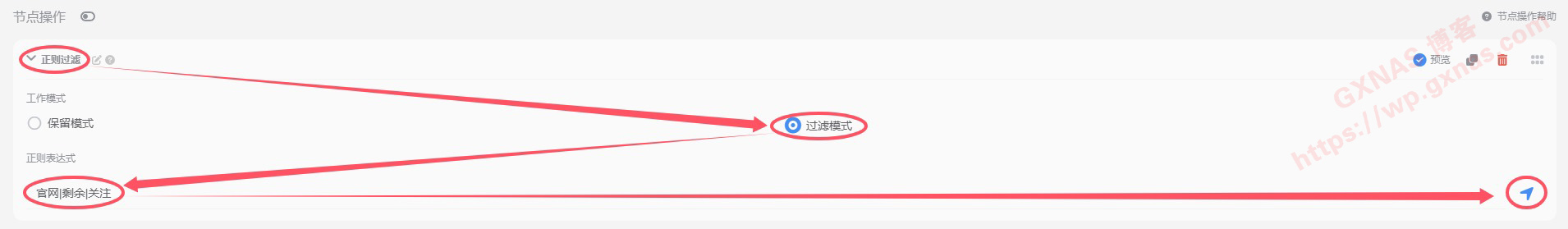
15、工作模式如果是选择“过滤模式”,就是说该订阅地址里面的原节点名称如果有出现了“正则表达式”中的关键字将会被丢弃,只保留不包含关键字的节点;如果选择“保留模式”,意味着只保留该订阅地址里面的原节点名称有出现“正则表达式”中的关键字;“正则表达式”的关键字可以设置多个,用“|”来间隔,点右边的小箭头图标添加;下图的设置意思是节点名称中如果带有“官网”或“剩余”或“关注”的均丢弃;
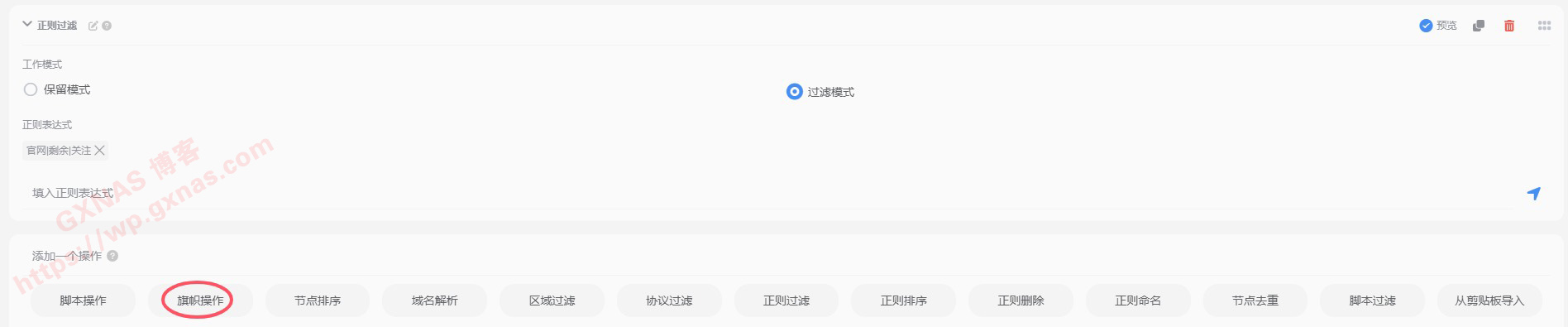
16、点“旗帜操作”,可以在原节点名称的最前面添加该节点隶属国家的国旗(如果原节点已经包含了旗帜的就不要重复添加了,此步骤可以跳过);
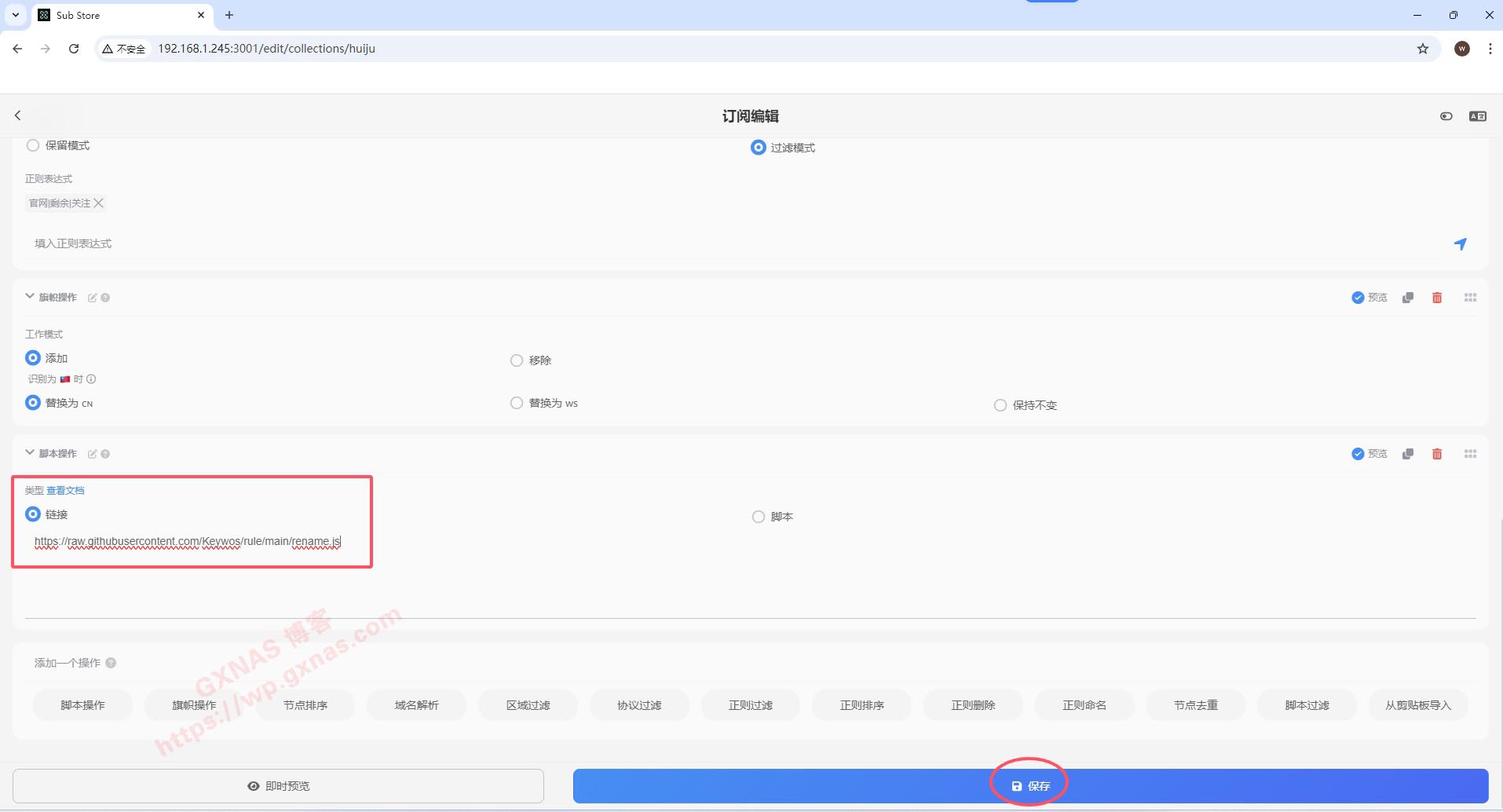
18、把下面的链接复制到“链接”处粘贴,保存;
https://raw.githubusercontent.com/Keywos/rule/main/rename.js
21、一般常用的功能就这几个,还有其他更多的功能本教程就不赘述了,大家慢慢研究吧。
[/collapse]










































文章评论
教程很好,自建sub-store有段时间了,只是简单的把一些节点转成订阅,看了教程才知道有这么多高级玩法,多谢。 :good:
请问一下,这个支持rss吗?比如BT下载站的一些RSS
@小茗同学 这工具不是给BT/PT这些下载工具使用的哦!能看懂的自然会懂,看不懂的基本上也就用不上。
@博主 好的,谢谢,那我还是继续使用freshRSS吧
这样是不是有泄露风险
@Loyle 1、局域网使用也能泄露?2、就算是你放到公网上,访问需要那个随机生成的20位密码,别人爆破20位的密码需要几万年才能成功,除非你把密码告诉别人否则怎么会泄露呢?
@博主 只想到了放在公网上 忘记还有那个强密码了 哈哈