【Minio是什么】
Minio是一款兼容Amazon S3 API的高性能的对象存储服务器。如:aws的s3存储、阿里云的OSS、腾讯的COS等都属于S3协议的存储(也就是说:有了minio,可以弃用各种收费的对象存储和CDN等)。
【NAS部署Minio适用人群】
同时拥有一台云服务器以及一台有带公网IP的NAS用户。
【为什么NAS部署Minio】
云服务器带宽太低,空间不够,用来做穿透太鸡肋。本地NAS是7*24小时开机,空间足够大,但没有80和443端口。那么我们可以将网站部署在云服务器上,然后把对象存储建立在本地NAS上。网站访问速度将大大提高,本地NAS也存储了关键数据。
【适合适用minio的网站或应用】
wordpress博客,memos笔记,思源笔记,chevereto图床,兰空图床,alist网盘等一切支持部署s3兼容对象存储的应用。
安装教程:(在群晖DSM7.2系统下搭建)
1.在Docker共享文件夹下,添加minio文件夹,确保everyone权限。
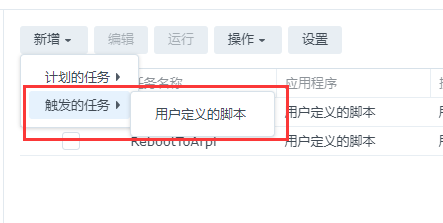
2.打开控制面板,新增--触发的任务--用户定义的脚本。

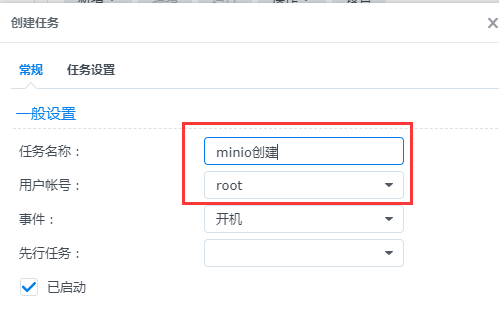
3.名称随意,例如minio,用户选择root

4.点击任务设置,脚本填入如下:
docker run \
-p 9000:9000 \
-p 9090:9090 \
--name minio \
-v /volume2/docker/minio:/data \
-e "MINIO_ROOT_USER=admin" \
-e "MINIO_ROOT_PASSWORD=xxxxx" \
minio/minio server /data --console-address ":9090"
注: volume2需改成你docker所在硬盘(查看docker共享文件夹属性里的路径)
USER和PASSWORD改成自己要给minio设置的用户名和密码。
给9000,9090进行端口映射。(无公网IP部署minio没意义)
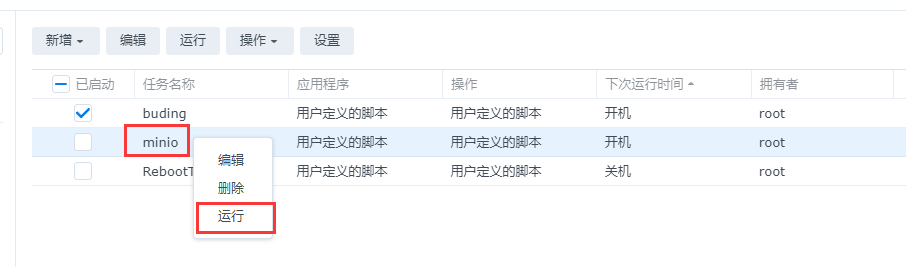
5.点击确定,输入DMS密码再确定,然后运行该任务一次(取消勾选,因为只需运行一次)。等待一会,docker里就已经部署好了。

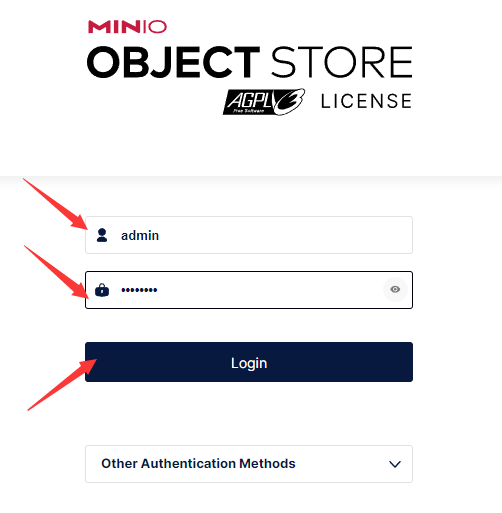
6.浏览器打开minio网址http://IP:9090或http://域名:9090,如下,输入之前设置的账号密码进入。

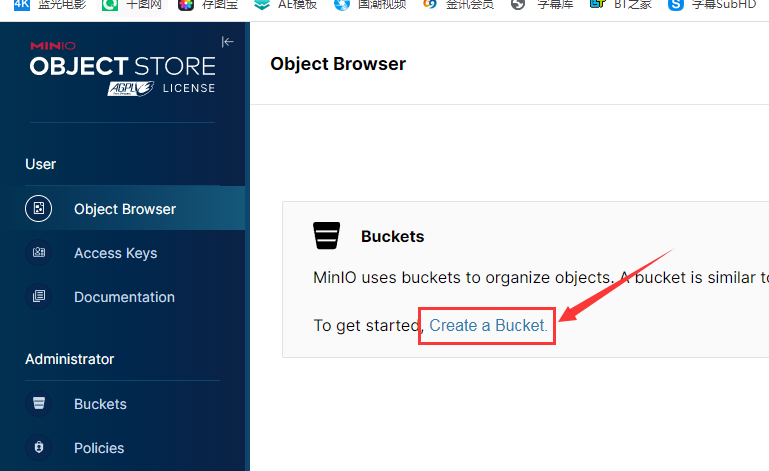
7.进入minio主页后,点击 Create a Bucket,创建存储桶。

8.给存储桶命名,例如该存储桶我给博客使用,我就输入blog. 打开quota(非必选),capacity我填入1,意思是给1T的容量限制。点击create bucket,存储桶创建完成。
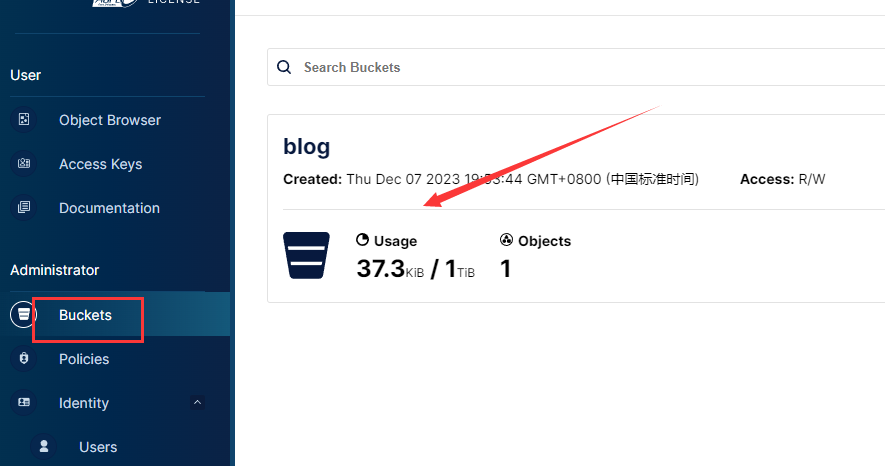
9.点击左侧bucket,点击你的存储桶。

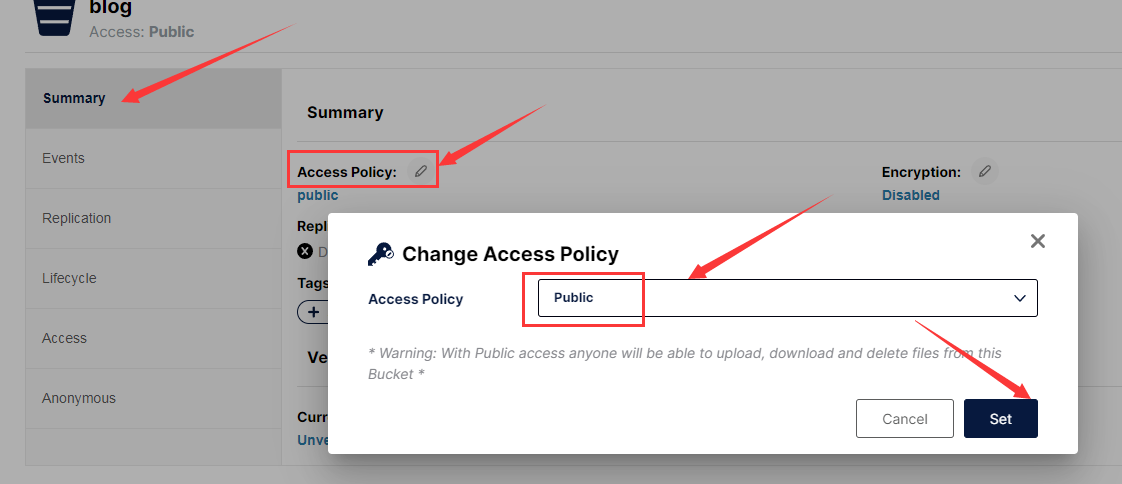
10.编辑Access Policy,选择public,点击set. (给存储桶公共权限)

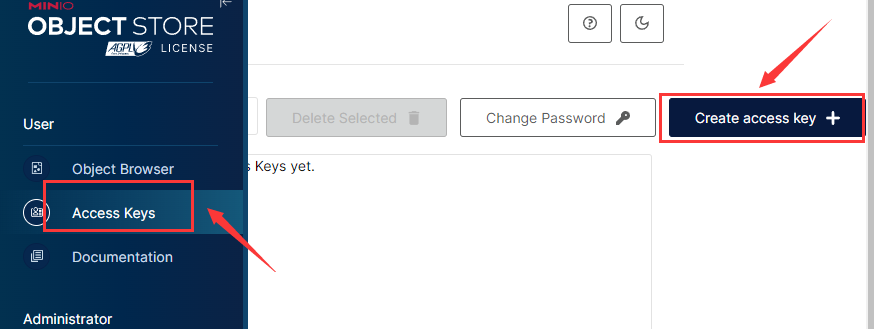
11.点击左侧access keys,再点击create access key,创建密钥和密码。

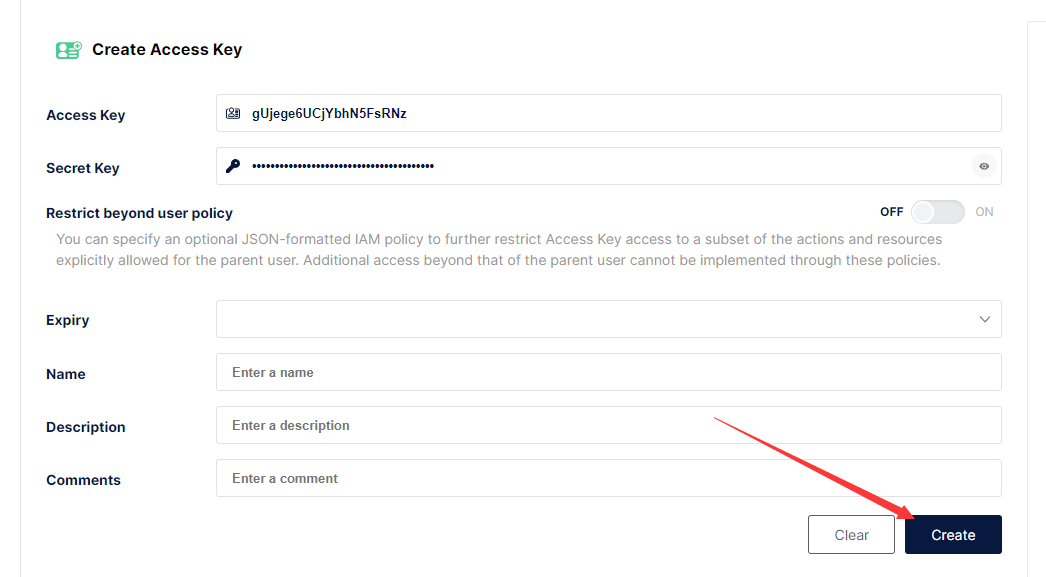
12.直接点击create

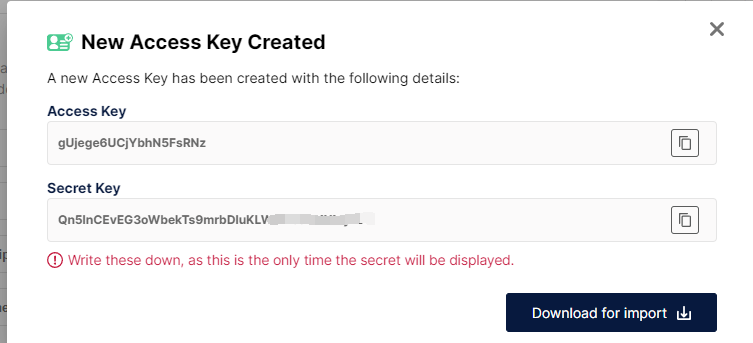
13.请记住你的access key 和secret key. (比如拿记事本写上),然后叉掉弹窗即可。

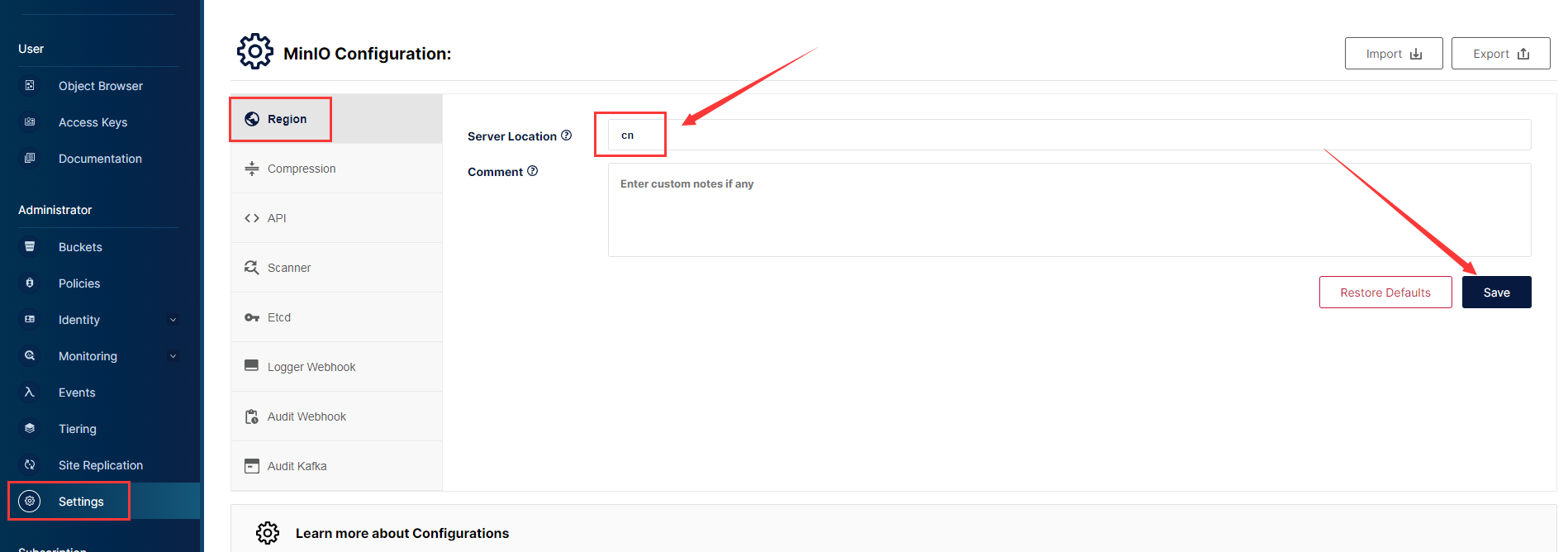
14.创建地区。 点击左侧settings--点击region--在server location输入cn,点save。(意思地区是cn)

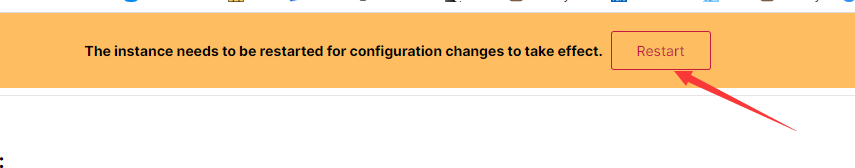
15.网页顶部会提示重启生效,点击Restart。等待小会,minio重启完成,刷新网页即可。

至此minio所有的配置已经完成。你的数据如下:
Endpoint: http://域名:9000
地区region:cn
access key:在第13步创建的
secret key:在第13步创建的
存储桶Bucket:blog(第8步创建的名字)
Url前缀:http://域名:9000/blog
部署完成后,minio不需要登录,保持docker容器开着就行。如果要给不同应用不同的存储桶,只需额外创建对应存储桶就行(第7,8步),其他数据不需要变。
需要注意的是,如果你需要部署对象存储的网站是https,需要在群晖里将9000端口进行反代,并进行端口映射。例如反代到9001,那你的endpoint就变成了https://域名:9001,同理url就变成了https://域名:9001/blog。
你需要配置对象存储的网站,例如博客,图床。填入以上数据即可。
本文转载于:https://blog.suble.cn/archives/1233.html
作者:yusuble

文章评论
博主,按照你的方式部署了minio,但是我在使用lobechat时,遇到了CORS问题,无法上传文件,有解决办法吗
@天空之城 你检查一下minio文件夹的权限,是不是没给everyone读写权限?
@博主 ```
Access to XMLHttpRequest at xxx has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
```
有everyone读写权限,上传的时候提示跨域资源错误,报错如上
@天空之城 不知道是哪里出问题了,要不你删了重新建立试试。