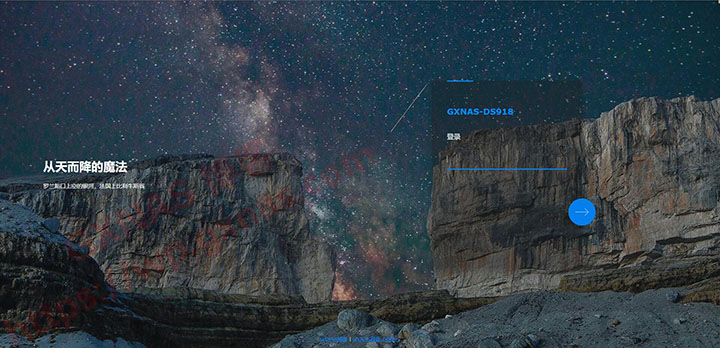
上个月刚刚折腾了《把微软bing的背景图自动更换为群晖DSM7.X登录界面和DSM欢迎信息的教程》,把群晖DSM系统登录界面做了美化,效果图是这样的:
美中不足的是输入账号和密码处有个白底,感觉有点不好,今天看到【github】上面有人专门做了美化,那就搞起来吧,操作步骤如下:
1、美化的设置目前在DSM7.1-42661版本(包括DSM7.1-42661up1到DSM7.1-42661up4版本)和DSM7.1.1-42962版本系统下设置成功,如果DSM系统不是这两个版本的,能不能用请自行测试;
2、如果还没有设置bing壁纸自动更新的,请先按照《把微软bing的背景图自动更换为群晖DSM7.X登录界面和DSM欢迎信息的教程》的教程设置,已经设置好的继续做下一步;
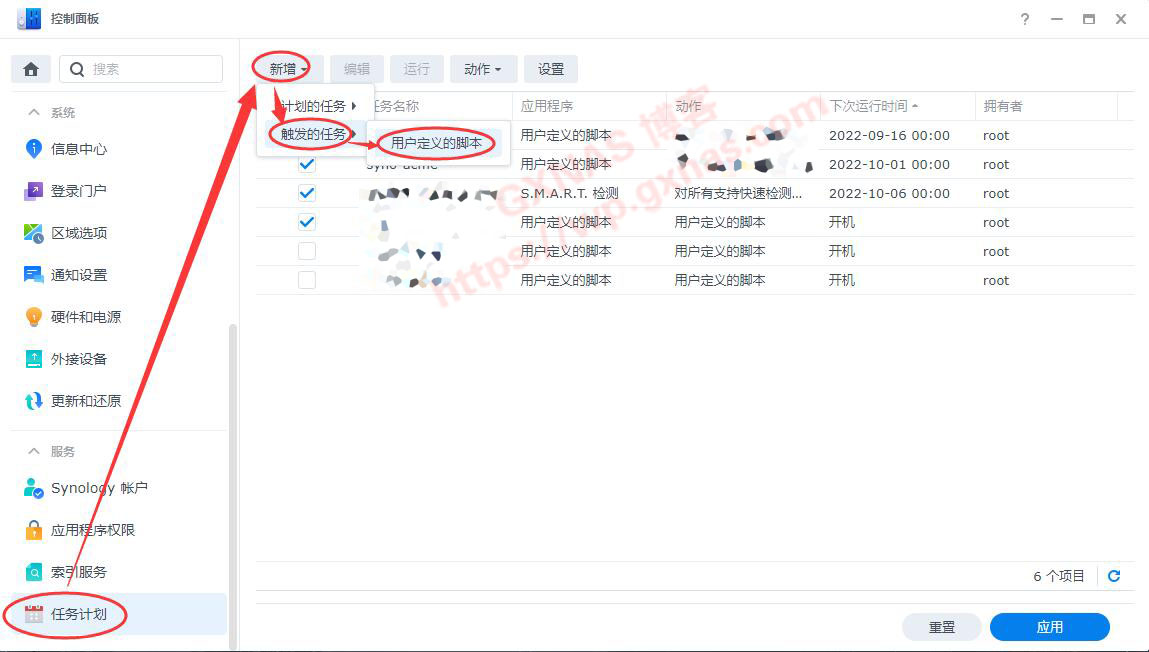
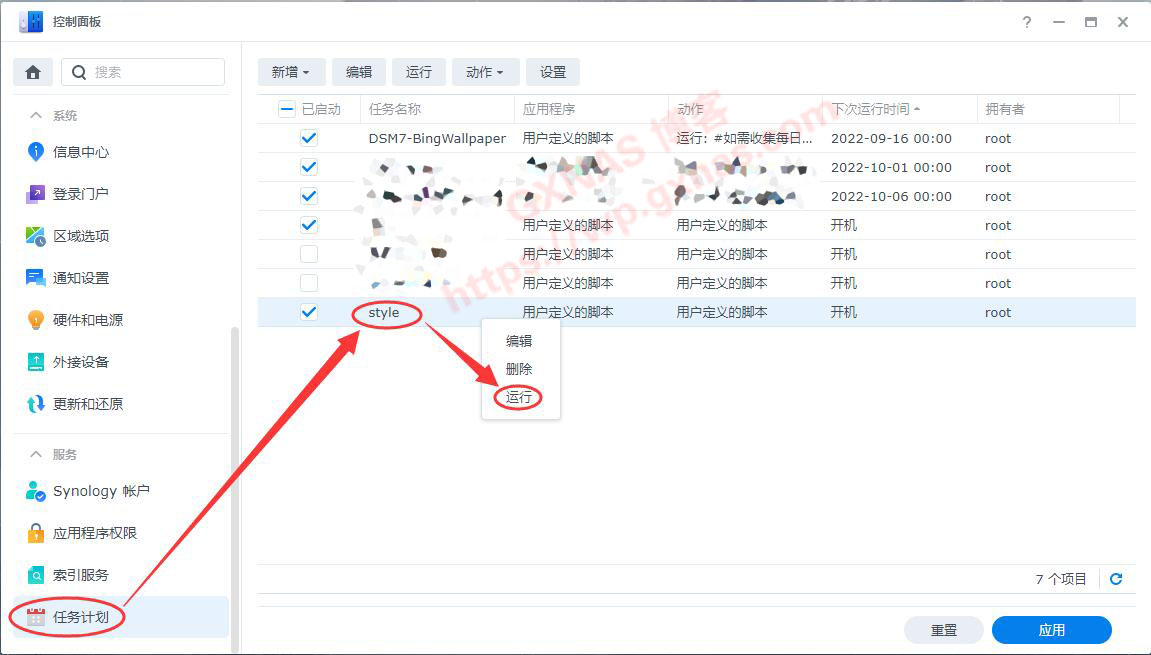
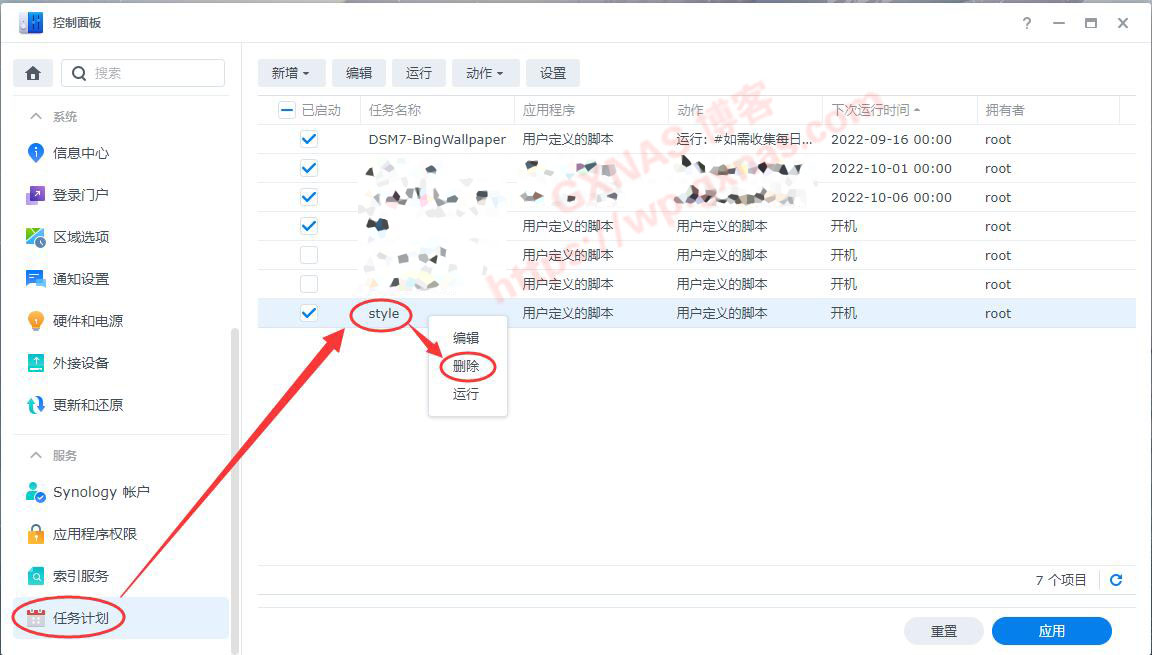
3、打开群晖控制面板,任务计划,新增,触发的任务,用户定义的脚本;
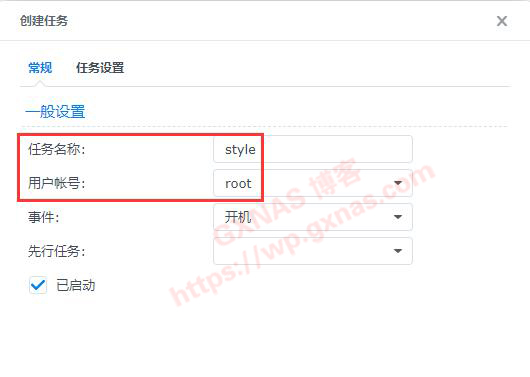
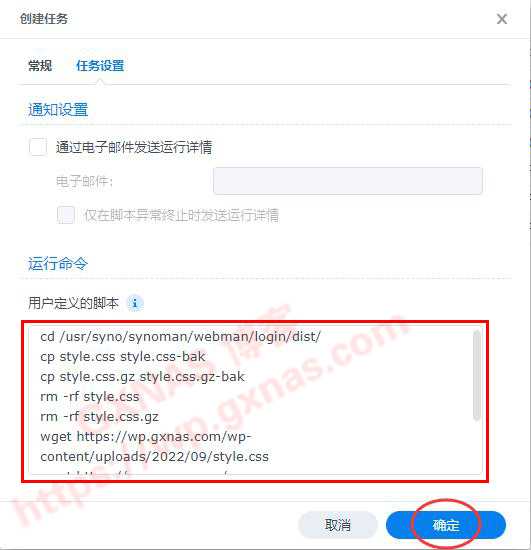
2、任务名称自己写一个,我写的是style,用户账号要改成root;
3、根据DSM系统版本选择对应的代码,复制到“任务设置”标签的“用户定义的脚本”处粘贴,再点“确定”;
DSM7.1.1-42962版本系统用的代码:
cd /usr/syno/synoman/webman/login/dist/
cp style.css style.css-bak
cp style.css.gz style.css.gz-bak
rm -rf style.css
rm -rf style.css.gz
wget https://wp.gxnas.com/wp-content/uploads/2022/09/style.css
wget https://wp.gxnas.com/wp-content/uploads/2022/09/style.css.gz
chmod 755 style.css
chmod 755 style.css.gz
DSM7.1-42661版本系统(包括DSM7.1-42661up1到DSM7.1-42661up4版本)用的代码:
cd /usr/syno/synoman/webman/login/css/
cp login.css login.css-bak
cp login.css.gz login.css.gz-bak
rm -rf login.css
rm -rf login.css.gz
wget https://wp.gxnas.com/wp-content/uploads/2022/09/login.css
wget https://wp.gxnas.com/wp-content/uploads/2022/09/login.css.gz
chmod 755 login.css
chmod 755 login.css.gz
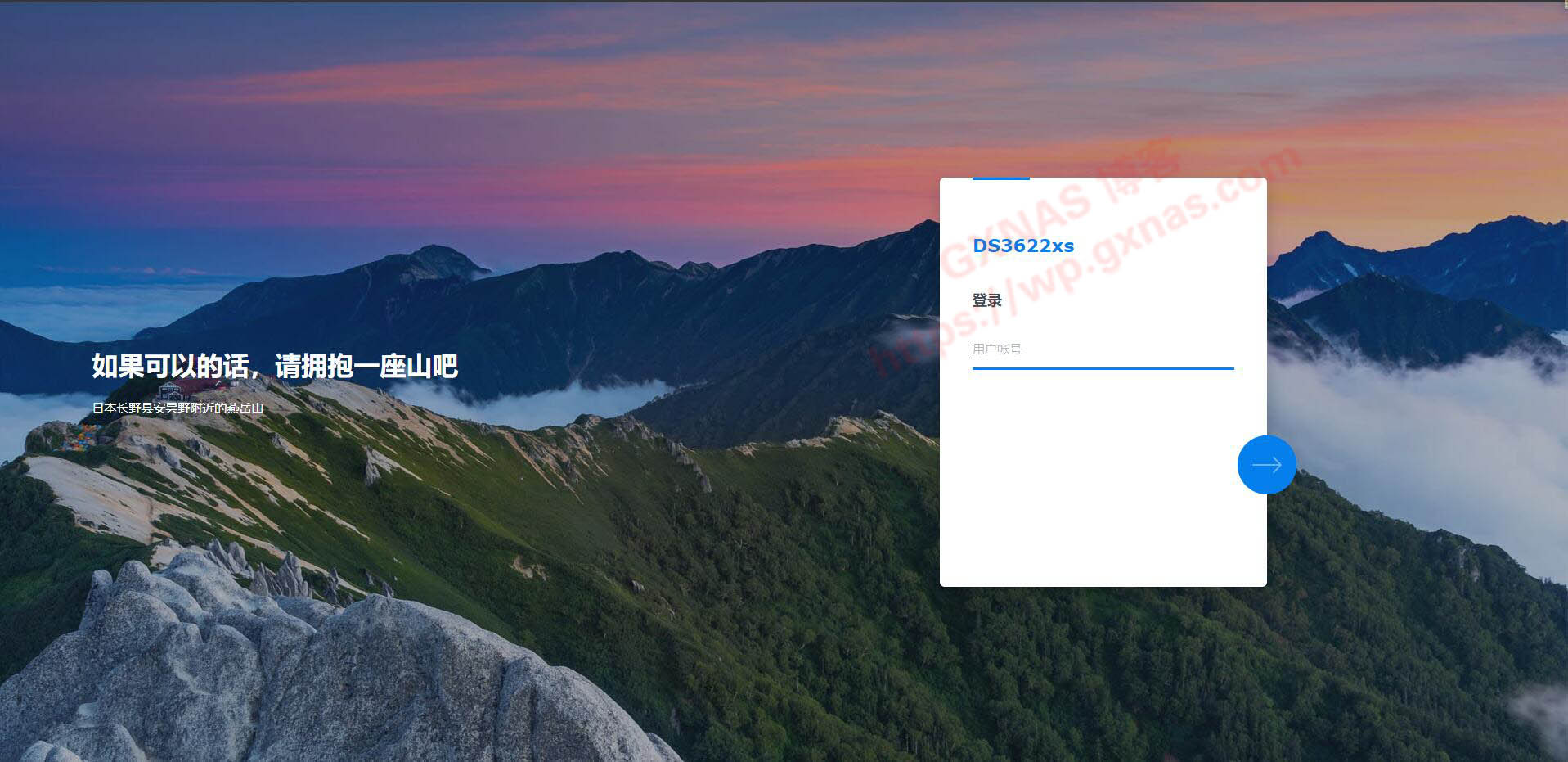
8、在浏览器打开一个无痕窗口,输入群晖的登录地址再看一下,是不是漂亮多了!
如果你觉得这个效果不喜欢,也可以恢复原来的白底:
9、DSM7.1.1-42962版本系统恢复的代码是:
cd /usr/syno/synoman/webman/login/dist/
rm -rf style.css
rm -rf style.css.gz
cp style.css-bak style.css
cp style.css.gz-bak style.css.gz
chmod 755 style.css
chmod 755 style.css.gz
10、DSM7.1-42661版本系统(包括DSM7.1-42661up1到DSM7.1-42661up4版本)恢复的代码是:
cd /usr/syno/synoman/webman/login/css/
rm -rf login.css
rm -rf login.css.gz
cp login.css-bak login.css
cp login.css.gz-bak login.css.gz
chmod 755 login.css
chmod 755 login.css.gz
DSM7.2版本系统要设置透明,需要复制以下代码,放到在这个地方:
<style type="text/css"> .tab-panel {background: rgba(255,255,255,0.5) !important;} .login-textfield .input-container input { background-color: transparent !important; } body {-webkit-filter:brightness(1); -o-filter:brightness(1); -moz-filter:brightness(1); filter:brightness(1);} </style>









文章评论
博主您好,请问升级到7.2版本后,有没有支持7.2版本半透明的代码。
@华城过客 这个代码在7.2不能用吗
@博主 不知道,我们还没试,所以想问下博主,看你有没有试过。
@华城过客 7.2没出正式版,我没用这个版本。
@博主 7.2可以用DSM7.1.1-42962的代码,但是按钮也一起变透明了
@Bailu 可以用啊,我现在就在用,按钮还是蓝色的,没有变透明哦。
@博主 确实可以用,蓝色按钮也没有变透明,但是蓝色按钮里的白色箭头不见了,重置也找不回来。
@博主 已经出7.2的了 :hehe:
https://github.com/onlypeng/dsm7_login_translucent
@迷情 你没看到我文章下面写有7.2的修改方法吗?
@博主 可以用 :haha:
@博主 楼主,恢复后,蓝色按钮没有变透明,但是蓝色按钮里的白色箭头不见了,重置也找不回来。
同时重置后还是半透明,重启也没用,还有什么好办法恢复吗? :lei:
@RYAN9251 我的群晖系统一切正常哦
改好了!感谢博主!
@鵬鵬 不客气
群辉6.23 能做成这样吗
@moojam 可以的,教程:https://wp.gxnas.com/4045.html
半透明后 背景图变暗了 (和版本6 比较)有方法改吗
:xinsui:
@一方 你可以自己去调整CSS文件
@博主 已成功,但是css改哪一个可以明亮一些,请博主指导,谢谢
@lodestar 不懂,我也不会CSS,要不你去作者github仓库的issues留言问一下?
@博主 e。。。反正不经常登录看图,也能接受
不改bing的背景可以吗?
@kay 当然可以,不喜欢的可以不改,保持原样即可。
修改了成功了,有能改回来的命令吗?
@君莫笑 DSM7.1.1-42962版本系统恢复原来的代码:
cd /usr/syno/synoman/webman/login/dist/
rm -rf style.css
rm -rf style.css.gz
cp style.css-bak style.css
cp style.css.gz-bak style.css.gz
chmod 755 style.css
chmod 755 style.css.gz
@博主 改了,改不回来不知道是原来的文件没备份好还是怎么,输了命令还是透明的
@君莫笑 群晖重启一次
7.0.1用DSM7.1-42661版本的代码修改成功,谢博主。 :haha:
cd /usr/syno/synoman/webman/login/dist/
脚本里面这一句应该放到删除style.css和style.css.gz前面 :)
@rocdeng 嗯嗯,大意了,已经改过了。