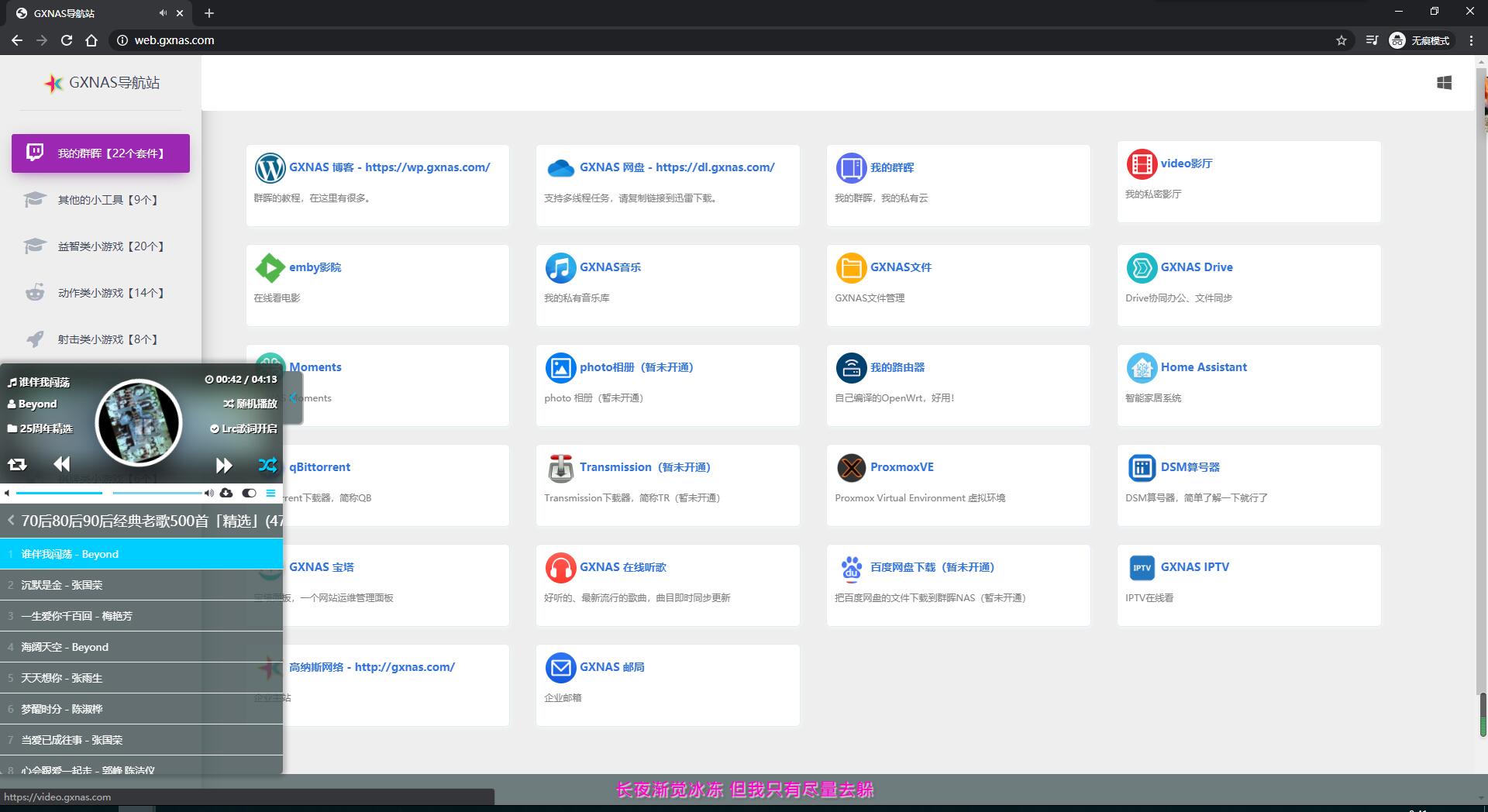
春节无聊,于是在我的导航站上面添加了一个HTML悬浮音乐播放器,先来看看一下效果图(左下角):
首先要说明三点:
1、本播放器实际上是调用网易音乐云的音乐进行播放,音乐版权归网易云音乐所有,仅供个人学习研究,用于商用的后果自负!
2、本播放器的演示效果在我的博客(https://wp.gxnas.com)可以看到,默认支持所有Html和PHP环境的网站。
3、本播放器可以使用电脑、手机、IPAD等设备访问,自适应。)
具体的操作方法:编辑网站首页(如果有单独的页脚文件,也可以放在页脚文件里面)的源码,添加这三行代码:
<!--音乐播放器-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.10.0/jquery.min.js"></script>
<script src="https://myhkw.cn/player/js/player.js" id="myhk" key="demo" m="1"></script>
然后保存文件,在浏览器刷新网页就看到了。
此插件的官方网站是: https://myhkw.cn/